目录
一、引言
二、 什么是DES?
三、实际操作
1. Uniapp 进行 des 加密/解密
2. Java 进行 des 加密/解密
一、引言
现如今,加密是对数据安全处理的基本手段之一。今天我们的背景就是微信开发中,涉及到支付时用户个人信息的权限认证操作。今天使用的就是通过DES算法进行加密/解密,保证用户信息安全性。
二、 什么是DES?
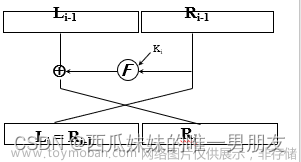
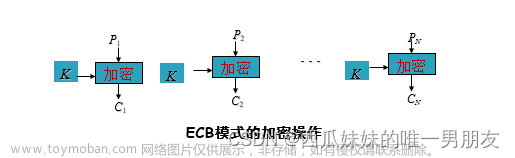
DES是一种对称性的密钥加密块算法,通过16轮的加密/解密,形成加密文档。因为加密和解密使用的是同一个密钥,所以在使用时要保证前后端密钥统一。
详细参考:什么是DES算法
效果图:(此处效果为前端加密,后端解密的结果)

三、实际操作
1. Uniapp 进行 des 加密/解密
1. 首先,在终端编写 npm install crypto-js
//项目根目录会生成node_modules文件夹,里面有crypto-js就说明成功了
2. 其次,在存放js文件包下(我用的是config目录)编写des.js文件
3. 引入 des.js 文件中方法,调用方法
//这里 @ 表示相对路径,替代 src,@不能用于引入css文件路径
import { encryptDes, decryptDes } from '@/common/des.js'
详情参考:Uniapp实现 des 加密/解密
des.js 文件
import CryptoJS from '../node_modules/crypto-js/crypto-js.js'
// DES加密
export const encryptDes = (message, key) => {
const keyHex = CryptoJS.enc.Utf8.parse(key);
const encrypted = CryptoJS.DES.encrypt(message, keyHex, {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7
});
return encrypted.toString();
}
// DES解密
export const decryptDes = (ciphertext, key) => {
const keyHex = CryptoJS.enc.Utf8.parse(key);
// direct decrypt ciphertext
const decrypted = CryptoJS.DES.decrypt({
ciphertext: CryptoJS.enc.Base64.parse(ciphertext)
}, keyHex, {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7
});
return decrypted.toString(CryptoJS.enc.Utf8);
}test.vue
const util = require("../../config/util.js") //引用 node.js 的 util 工具类
import {encryptDes, decryptDes} from '@/config/des.js' // 引用具体的方法
methods:{
test(){
//拼接字符串
let info = this.a + "," + this.b + "," +
this.c + "," + this.d;
console.log("加密前:" + info);
info = encryptDes(info, 'key')
console.log("加密后信息为:" + info);
//加密字符串信息
util.request("http://localhost:8081/test", {test: info}, "POST").then(res => {});
}
}2. Java 进行 des 加密/解密
1. 引入 pom 依赖
<!-- spring security 安全认证 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>2. 编写 util 工具类文章来源:https://www.toymoban.com/news/detail-764097.html
import javax.crypto.Cipher;
import javax.crypto.spec.SecretKeySpec;
import java.security.Key;
import org.apache.commons.net.util.Base64;
public class DesUtils {
/** 用于加密解密的同一把密钥 */
public static final String ORIGNKEY = "key";
/**
* 加密算法
*/
public static String desEncript(String clearText, String originKey) throws Exception
{
Cipher cipher= Cipher.getInstance("DES"); /*提供加密的方式:DES*/
SecretKeySpec key=getKey(originKey); /*对密钥进行操作,产生16个48位长的子密钥*/
cipher.init(Cipher.ENCRYPT_MODE,key); /*初始化cipher,选定模式,这里为加密模式,并同时传入密钥*/
byte[] doFinal=cipher.doFinal(clearText.getBytes()); /*开始加密操作*/
String encode= Base64.encode(doFinal); /*对加密后的数据按照Base64进行编码*/
return encode;
}
/**
* 解密算法
*/
public static String desDecript(String cipherText, String originKey) throws Exception
{
Cipher cipher=Cipher.getInstance("DES"); /*初始化加密方式*/
Key key=getKey(originKey); /*获取密钥*/
cipher.init(Cipher.DECRYPT_MODE,key); /*初始化操作方式*/
byte[] decode=Base64.decode(cipherText); /*按照Base64解码*/
byte[] doFinal=cipher.doFinal(decode); /*执行解码操作*/
return new String(doFinal); /*转换成相应字符串并返回*/
}
/**
* 获取密钥算法
*/
public static SecretKeySpec getKey(String originKey)
{
byte[] buffer=new byte[8];
byte[] originBytes=originKey.getBytes();
/**
* 防止输入的密钥长度超过64位
*/
for(int i=0;i<8&&i<originBytes.length;i++)
{
buffer[i]=originBytes[i]; /*如果originBytes不足8,buffer剩余的补零*/
}
SecretKeySpec key=new SecretKeySpec(buffer,"DES"); /*第一个参数是密钥字节数组,第二个参数是加密方式*/
return key; /*返回操作之后得到的密钥*/
}
}3. 实现 Controller 方法文章来源地址https://www.toymoban.com/news/detail-764097.html
@PostMapping("/test")
//这里的 AjaxResult 和 toAjax 使用到了若依,可根据自身需要换掉
public AjaxResult test(String text) throws Exception {
System.out.println("走到了 test 方法中,开始解密数据:" + text);
//Des 解密文本,传输两个值,第一个是文本信息,第二个是密钥
return toAjax(service.test(DesUtils.desDecript(text, DesUtils.ORIGNKEY)));
}到了这里,关于如何实现 DES 加密,解密(uniapp/vue) + Java)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!