小程序navigator不跳转
第一幕
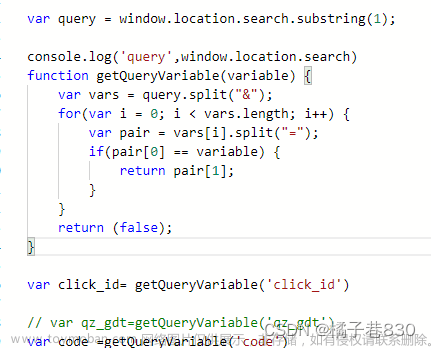
今日编写小程序时,有一个很简单的navigator没有跳转。
代码如下:
<navigator url="../index/index">跳转到新页面</navigator>
在位博主的博客上找到以下内容:
如果之前在app.json中设置了TabBar并且其中list中已有路径,那么在其它地方就不能再使用,使用不报错,但是也无效,不会发生跳转。
例如我在TabBar中的list中设置了一个pages/shoplist/shoplist路径,而我想在index页面中通过点击一个navigator跳转到/pages/shoplist/shoplist这个页面,就不能进行跳转.
根据以上内容,我找到自己的app.json,发现以下内容和博主情况吻合。
"tabBar":{
"list":[
{
"pagePath":"pages/index/index",
"text":"首页",
"iconPath": "images/home1.png",
"selectedIconPath": "images/home2.png"
}]
}
我重新设置了一个navigator路径,发现成功跳转!!!
<navigator url="../text/text">跳转到新页面</navigator>
成功解决。
第二幕
哭笑不得,刚刚我又弄了一次,结果还是navigator不能跳转。
结果发现是点击的位置问题,只有点击到特定地方才能跳转,而且这个特定地方是这个view的左边小角落,靠右边一点就不行。
代码为:
<navigator url="../test/test"><text>跳转到新页面</text></navigator>
如图中“跳转到新页面”中,只有点击“跳”时才可以跳转,点击“转到新页面”中的任意一个部分都不能跳转。

真的是哭笑不得,目前还没找到方法,找到再更新。 找到方法了,见第三幕。
第三幕
找到原因了。查了很多资料,确定是view覆盖导致无法选中有跳转的view。简单而言就是,一个view1盖住了那个有跳转的view2,导致view2 无法被选中或者只有一小部分没有被遮挡住的地方才能选中。
但是又不知道是哪个view的问题,刚开始我还对每个view添加背景色来判断,但是 找了好久都没找到,最后在微信开发者工具的左上角找到了个“可视化”的工具,真的是非常方便,一下子就找到了。
选中可视化后,就可以直接在模拟器上移动,很容易就发现哪个地方存在view覆盖。文章来源:https://www.toymoban.com/news/detail-764218.html
借鉴:
解决微信小程序navigator点击无法跳转的问题文章来源地址https://www.toymoban.com/news/detail-764218.html
到了这里,关于小程序navigator不跳转的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!