📢欢迎点赞👍收藏⭐留言📝如有错误敬请指正!
一、前言
对于新手或者学生党来说,有时候就想租一个云服务器来玩玩或者练练手,duck不必花那么多钱去租个服务器。这些云服务厂商对学生和新手还是相当友好的。下面将教你如何快速搭建自己的阿里云服务器,完成云服务器的部署。
二、准备工作
1、新手申请
现在阿里云对于新用户来说,还是挺仗义的,新用户能有一个月的云服务器免费使用福利,学生还能申请到两个月的免费使用福利,而且如果你是学生的话,一年的云服务器租金也不是很贵。

2、安全组设置
(1)安全组->创建安全组
(2) 在安全组里添加一些授权端口,方便后续的服务访问,比如:Tomact服务器端口访问、MySql数据库的访问、宝塔控制后台的访问等等。宝塔的源ip地址,设置为自己的本地地址(百度ip即可获取到自己的本地地址),这样方便安全登录宝塔的管理后台,。其余的源可以设置为0.0.0.0,这样的设置比较方便快捷地让我们使用其它的服务。下列是一些常用的端口与服务:
Tomcat:8080
宝塔控制面板:8888
MySql:3306
HTTP:80
SSH:22
(3)创建成功,查看安全组
3、修改实例
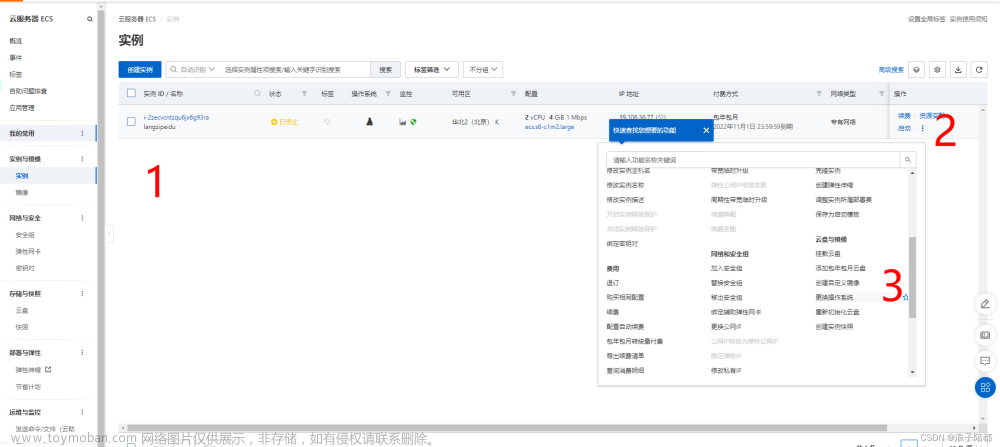
(1)点击实例------>管理,进入实例修改界面
(2) 我们可以修改实例名称、密码等。(注意这里要重置实例密码,方便下面登陆)
4.这里可以 直接用阿里云远程连接下载宝塔
点击实例 点击远程连接

输入root密码后,点击确认,即可成功登陆到云服务器的命令行界面。(密码就是刚才重置实例的密码)
接着,我们把对应系统版本的宝塔面板安装命令,输入到这个命令行,然后敲回车键执行。
安装宝塔的命令
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh ed8484bec
输入命令 回车。 下面会出现对话,要输入y 才能继续安装,接下来还会 提示输入y

下载完成之后,可以得到两个地址,这两个地址就是宝塔管理面板的后台地址,一个是外网面板地址,一个是内网面板地址。还有宝塔用户名和密码。
记住宝塔的网址 和账号密码 保存好

2、登录宝塔Linux面板

有可能你输入 网址打不开宝塔页面。不要慌。 可能是你的宝塔端口 和你刚才 在阿里云 安全组 开的端口不一样。
解决方案 端口不对 。 也就是 安装好的宝塔端口 假如是2223 但是 云服务器安全组,端口 不是2223 , 修改或者添加 安全组端口为223 就可以

3、查看宝塔主页
(1)可以看见里面有很多分工明确的功能
4. 下面是部署springboot+vue项目
部署springboot项目
二、搭建前准备
一台服务器(小编以阿里云为准,备案没有通过,可以使用公网ip进行访问)
一个域名
宝塔可视化界面
springboot的jar包
vue的dist包
在宝塔 软件商店 安装好这些软件

三、部署jar包
打包过程
基于 Spring Boot + Vue 的前后端分离项目的部署方式主要有如下两种:
1前后端一起部署:将 Vue 项目打包后的dist文件放到 Spring Boot 项目的资源目录下,然后在服务器上部署 Spring Boot 项目即可,终究还是后端项目,并不是真正的分离部署。
2前后端单独部署:将 Spring Boot 项目打包后部署到服务器,再将 Vue 项目打包部署至服务器,最后配置 Nginx 解决请求跨域时的端口转发问题。
第一种方式较容易,也无需进行服务器跨域的相关配置,都使用的是Tomcat服务器进行部署。适合小型项目,如果部署的项目比较大,会造成Tomcat服务器的压力,响应速度也变慢。
第二种方式稍微复杂些,需要在 Nginx 下配置跨域时的端口转发。本文将介绍后者(使用宝塔可视化式部署)。在该方式下,后端 Spring Boot 使用内嵌的 Tomcat 运行,前端 Vue 则需要借助 Nginx 运行(需完成跨域时的请求端口转发)。所以部署前需要在服务器上安装 Nginx 环境。
之前在B站跟着博主写了一个前后端分离的项目,前端工程使用Vue-cli脚手架,后端工程使用SpringBoot,前端和后端分别为8087和8088端口,需跨域配置。自己踩了很多坑,研究了几天才部署成功。现将经验分享。
————————————————
后端打包
后端项目打包之前,需要将某些配置改为服务器的配置。
将允许跨域设置为服务器IP+端口
将数据库配置为服务器IP地址,并且设置后端项目上下文如/api
通过Maven的package打包为jar包
前端打包
请求加上前缀
还记得我们在SpringBoot中加了/api的应用上下文吗?现在将前端所有向后端URL请求中加上/api的前缀。
配置转发代理
如图分别配置如下
在前端终端输入 npm run build
将打包生成的dist文件下的static静态文件,和index.html先保存下
这里我把我的jar分享出来
安装包需要前端npm打包、后端maven打包,或者可以直接从如下链接下载:
https://share.weiyun.com/NDJNLhry 密码:vd3aig
部署后端项目
将jar 上传到这里
点击 网站 java 项目添加 java 项目

详细看图片

这里可以选择 启动 停止服务

标题然后点击设置 添加自己的ip

开启外网映射

关键一步 宝塔 安全里面 开启 java 的项目 端口
添加这个 java 项目的端口

然后在 阿里云 安全组件开启 自己项目端口

下面部署前端项目
2、创建网站
1、添加站点
新建一个站点,编写域名,域名可以添加端口号,如:www.test.com:9999,则访问的时候要戴上端口号访问,如果有域名证书,用80即可 (没有域名也可以)
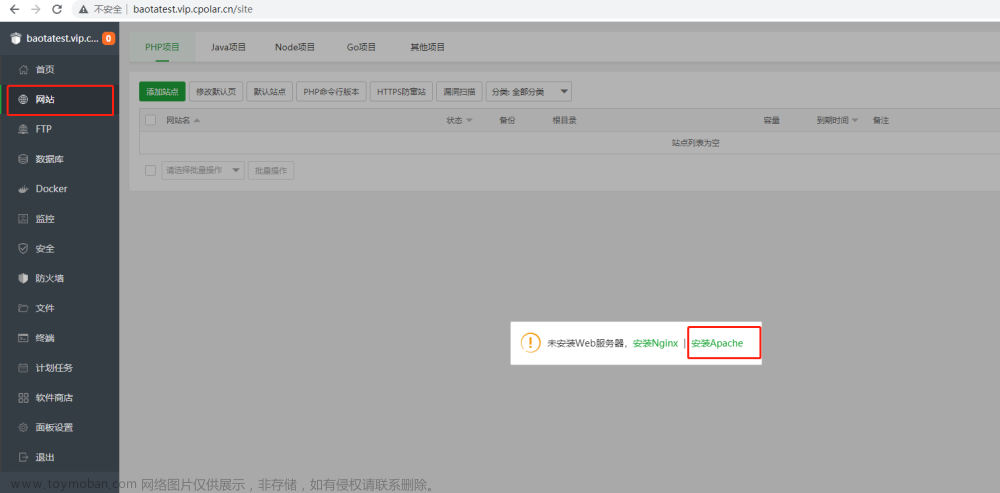
点击 网站 php项目 添加站点 (这里不要困惑php项目可以 部署 vue 的)

这里的域名先 随便写一个

2、上传文件 vue 打包的 dist
该网站的目录如下。
点击进入查看文件,然后将vue打包后的dist文件传输到该目录下。

重新配置该网站目录
进入该网站的设置页面。
选择刚才的dist文件,保存就可以了。

重要一点 添加 自己的域名 和端口 并且把 已经有的域名删除

接下来 和刚才后端一样 在宝塔安全里 开启 2020端口 还有阿里云服务器安全组件 也要开启 2020端口 (不知道咋弄的 看刚才后端咋开启的)


添加域名证书 (不添加 项目也可以部署成功,添加的前提要有域名)
通过阿里云获取的免费ssl证书输入正确的key和pem就可以部署成功了。
四、安装数据库,导入表结构和数据
1、需要安装 mysql5.7版本 (注意请不要安装8.0版本,不支持)
2、mysql5.7 安装完成之后,开始创建数据库,数据库的名称为 jsh_erp,注意中间是下划线
3、从本地导入 jsh_erp.sql 文件,该文件在后端程序的 docs 文件夹下。
上传之后点击导入按钮。
导入成功之后点击列表里面的“工具”按钮可以弹出表结构,验证是否导入成功。加粗样式
三、安装 JDK1.8 环境
1、由于宝塔面板不能直接安装 jdk1.8,需要安装 tomcat8,安装之后会自动安装 jdk1.8 环境。
安装时请注意版本要选择 tomcat8。
Tomcat8安装完成之后,会产生两个java进程,为了不使其影响ERP后端服务的运行,建议在宝塔的“终端”菜单页面执行如下命令来停止该服务:killall java
四、安装 Redis
在软件商店搜索redis,点击安装,等待自动安装完毕
五、安装 Nginx
1、在软件商店搜索nginx,点击安装,等待自动安装完毕。
**
**文章来源:https://www.toymoban.com/news/detail-764281.html
6、修改nginx配置。(此处配置的是3000端口,您可以根据需要换为80或者别的端口,如果需要绑定域名,请将server_name后面的localhost改为域名即可)
给nginx配置文件增加如下内容,改完之后重启nginx。注意: gzip 配置可以提高系统访问速度。文章来源地址https://www.toymoban.com/news/detail-764281.html
下面要写自己的ip 地址
server {
listen 3000;
server_name 这里写自己的ip地址;
gzip on;
gzip_min_length 100;
gzip_types text/plain text/css application/xml application/javascript;
gzip_vary on;
location / {
root /home/jshERP/jshERP-web;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /jshERP-boot/ {
proxy_pass http://localhost:9999/jshERP-boot/;
proxy_set_header Host $host:$server_port;
}
}
nginx 和前后端 项目 都重启就可以。 访问前端项目用 ip+端口就就可以
其他项目 跨域 自行百度
到这里 就都完成
我自己部署的是 华夏erp的项目 已经成功
到了这里,关于如何快速搭建自己的阿里云服务器(宝塔)并且部署springboot+vue项目(全网最全)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!