一、AnimateDiff简介
AnimateDiff采用控制模块来影响Stable Diffusion模型,通过大量短视频剪辑的训练,它能够调整图像生成过程,生成一系列与训练视频剪辑相似的图像。简言之,AnimateDiff通过训练大量短视频来优化图像之间的过渡,确保视频帧的流畅性。
与传统的SD模型训练方式不同,AnimateDiff通过大量短视频的训练来提高图像之间的连续性,使得生成的每一张图像都能经过AnimateDiff微调,最终拼接成高质量短视频。

二、安装AnimateDiff
要使用AnimateDiff,需要安装SD插件和AnimateDiff模型。
插件安装:如果你可以科学上网,你可以直接在扩展->从网址安装中填入https://github.com/continue-revolution/sd-webui-animatediff.git

模型下载:安装插件后,下载AnimateDiff模型并将其放置在stable-diffusion-webui/extensions/sd-webui-animatediff/model/目录下。
https://huggingface.co/guoyww/animatediff/resolve/main/mm_sd_v15_v2.ckpt
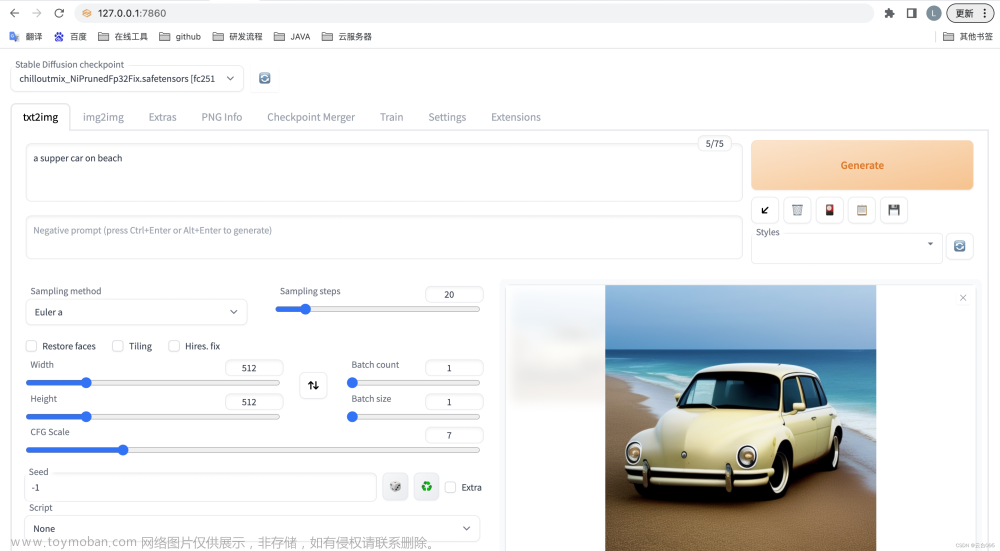
安装完成后,重新启动Stable Diffusion,在文生图页面中将看到AnimateDiff插件的配置选项。

三、视频生成
第一步:输入关键字
-
模型:majicMIX realistic 麦橘写实_v7
-
提示词:a young girl in white with long strait hair wearing earrings and with red lipstick,clean skin,in the style of minimalist sets,piles/stacks,kitsch and camp charm,accessories.vibrant colorful portrait.waist-above shot,professional photography,duobaca,<lora:花样年华_v1.0:0.6>,
-
反向提示词:bad-artist,bad-artist-anime,bad-hands-5,bad-image-v2-39000,bad-picture-chill-75v,bad_prompt,bad_prompt_version2,badhandv4,NG_DeepNegative_V1_75T,EasyNegative,2girls,3girls,(nsfw:1.3),
第二步:配置AnimateDiff
介绍以下几个基础参数:
-
Motion Module:使用AnimateDiff模型
-
Enable AnimateDiff:启用
-
FPS:每秒帧数(每帧为一张图片)
-
Number of frames:总帧数。总帧数/FPS = 视频长度,例如,上述参数会生成4秒的视频。
第三步:生成视频
点击生成按钮,观察效果。
在中间效果图中,你会看到生成了16张图像(总帧数)。

视频效果:

四、细节优化:
AnimateDiff支持与其他插件结合使用。使用adetail插件可改善脸部细节问题,可以直接启用。
连续性优化:
启用AnimateDiff的Frame Interpolation功能,将Frame Interpolation设置为FILM,并将Interp X设置为FPS的倍数,比如将其设置为10。
你还可以启用反向帧功能(Add Reverse Frame),这相当于正向播放视频一次,再反向播放一次,实际上会提升视频的流畅度。

五、遇到的问题
提示词长度问题:图片提示词的长度不能超过75。
启用高清修复,GPU很容易会崩溃。
图片分辨率不能太大。
多次生成视频时报错:如果多次生成视频时出现以下错误信息:"Expected weight to be a vector of size equal to the number of channels in input, but got weight of shape [1280] and input of shape [16, 2560, 9, 9]" 你需要在启动SD时删除--xformers参数。
 文章来源:https://www.toymoban.com/news/detail-764342.html
文章来源:https://www.toymoban.com/news/detail-764342.html
这篇文章介绍了AnimateDiff的基本用法和优化方法,希望对想了解AnimateDiff动画的朋友有帮助。文章来源地址https://www.toymoban.com/news/detail-764342.html
到了这里,关于[Stable Diffusion]AnimateDiff :最稳定的文本生成视频插件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!