下面将逐步介绍ui文件如何转py文件,怎么运行的具体操作步骤
ui文件转py文件
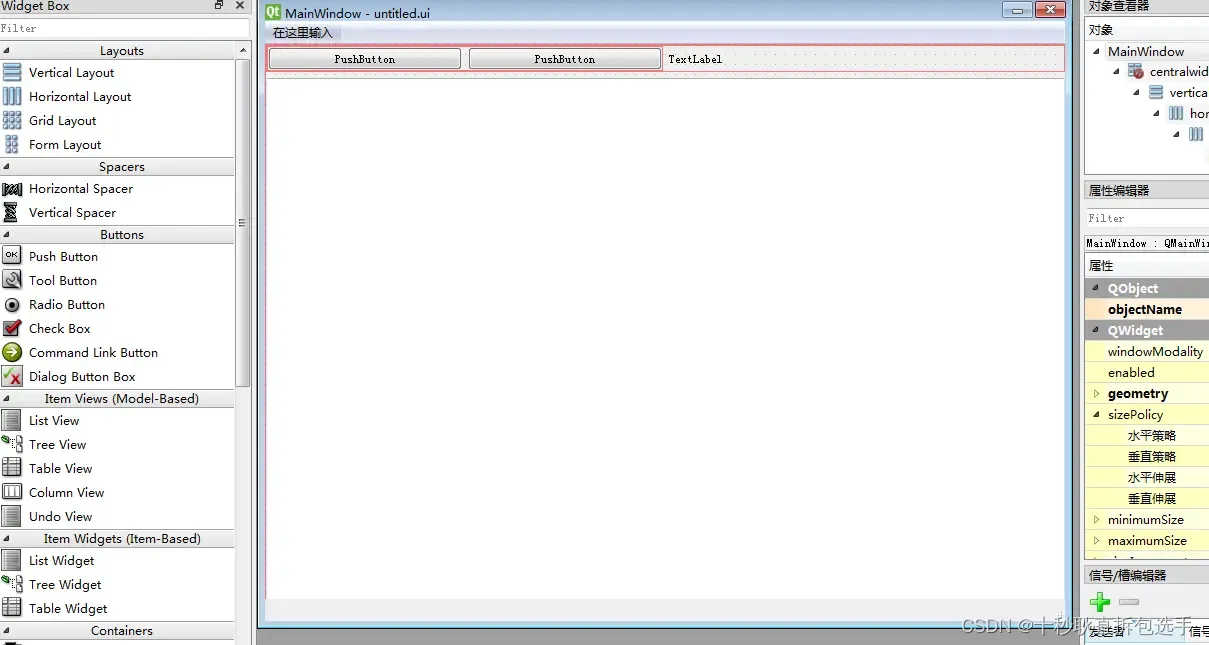
1.使用Qt Designer生成ui文件,保存到本地
2.输入 cmd ,打开命令行窗口
3.进入ui文件的目录下,文件路径使用你本地存放ui文件的位置
cd /d ui文件路径
4.在命令行中输入 pyuic5 -o py文件名 ui文件名
pyuic5 -o demo.py demo.ui
5.查看ui文件所在的位置,可以发现新增了一个demo.py文件
运行py文件
运行ui文件转换成的py文件,需要在py文件底部添加窗口运行函数。文章来源:https://www.toymoban.com/news/detail-764437.html
if __name__ == "__main__":
import sys
app= QtWidgets.QApplication(sys.argv)
MainWindow=QtWidgets.QMainWindow()
Ui=Ui_Form() #Ui_Form()为类的名字,可以自行修改
Ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
注:这里一定要添加sys.exit(app.exec_()) ,否则无法弹出窗口文章来源地址https://www.toymoban.com/news/detail-764437.html
到了这里,关于Qt Designer生成ui文件,如何转py文件,如何运行的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![为PyCharm IDE 配置三剑客:QtDesigner[可视化设计器]、PyUIC[可视化设计器ui文件转py代码]、PyRcc[资源文件转py代码]](https://imgs.yssmx.com/Uploads/2024/02/523744-1.png)






