概述
微信小程序-简易计算器,满足日常所用的的加减乘除计算
详细
一、前期准备工作
软件环境:微信开发者工具
官方下载地址:微信开发者工具下载地址与更新日志 | 微信开放文档
1、基本需求。
- 简易计算器
- 满足日常所用的的加减乘除计算
- 带历史记录,查看过往计算
2、案例目录结构

二、程序实现具体步骤
1.index.wxml代码
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
</view>
<view>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
<text class="" style="display:block">极客小寨OkYoung团队 倾情出品</text>
</view>
<view class="usermotto">
<!--<text class="user-motto">{{motto}}</text>-->
<button type="default" size="{{primarySize}}" plain="{{plain}}" hover-class="button-hover"
disabled="{{disabled}}" bindtap="toCalc"> {{motto}} </button>
</view>
</view>2.index.wxss代码
/**index.wxss**/
.userinfo {
/*display: flex;*/
/*flex-direction: column;*/
/*align-items: center;*/
/*width:256rpx;*/
/*height: 512rpx;*/
}
.userinfo-avatar {
width: 228rpx;
height: 228rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
margin-top:80px;
line-height: 80px;
}
.usermotto {
margin-top: 35%;
}
/** 修改button默认的点击态样式类**/
.button-hover {
background-color: red;
}
/** 修改默认的navigator点击态 **/
.navigator-hover {
color:blue;
}
.github{
color: green;
font-size: 14px;
text-align: center;
margin-top: 5px;
}
.icon{
vertical-align: middle;
margin-right: 2px;
}3.index.js逻辑代码
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: '简易计算器☞',
userInfo: {},
defaultSize: 'default',
disabled: false,
iconType:'info_circle'
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
toCalc:function(){
wx.navigateTo({
url:'../calc/calc'
})
},
onLoad: function () {
console.log('onLoad');
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})4.计算器部分功能逻辑代码
var id = event.target.id;
if(id == this.data.idb){ //退格←
var data = this.data.screenData;
if(data == "0"){
return;
}
data = data.substring(0,data.length-1);
if(data == "" || data == "-"){
data = 0;
}
this.setData({"screenData":data});
this.data.arr.pop();
}else if(id == this.data.idc){ //清屏C
this.setData({"screenData":"0"});
this.data.arr.length = 0;
}else if(id == this.data.idt){ //正负号+/-
var data = this.data.screenData;
if(data == "0"){
return;
}
var firstWord = data.charAt(0);
if(data == "-"){
data = data.substr(1);
this.data.arr.shift();
}else{
data = "-" + data;
this.data.arr.unshift("-");
}
this.setData({"screenData":data});
}else if(id == this.data.ide){ //等于=
var data = this.data.screenData;
if(data == "0"){
return;
}
//eval是js中window的一个方法,而微信页面的脚本逻辑在是在JsCore中运行,JsCore是一个没有窗口对象的环境,所以不能再脚本中使用window,也无法在脚本中操作组件
//var result = eval(newData);
var lastWord = data.charAt(data.length);
if(isNaN(lastWord)){
return;
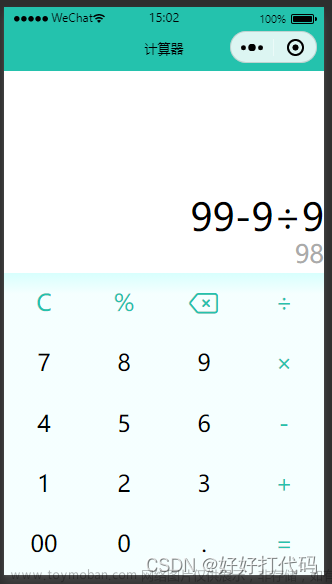
}三、案例运行效果图

四、总结与备注
注意事项
1.每新建一个页面一定要记得去app.josn的pages属性中添加,不然的话使用navigateTo跳转到新页面后新页面的onLoad方法不会执行。
2.微信小程序中没有window等JavaScript对象,所以在写JS前想好替代方案,比如本计算器就被坑大了,本来使用eval函数可以方便的计算表达式,结果没法用,绕了好大的弯。
3.微信小程序中的JS并不是真正的JS,wxss也并不是真正的CSS,所以写的时候还是要注意一下。文章来源:https://www.toymoban.com/news/detail-764564.html
4.本计算器存在不完善和bug,因为重点不是实现全部功能,而是搞清楚微信小程序开发方法,所以非关注点不用在意。文章来源地址https://www.toymoban.com/news/detail-764564.html
到了这里,关于微信小程序-简易计算器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!