目录
Swing与AWT概述
Swing概述——组件显示
框架与窗体
创建框架对象
框架Frame类结构
框架对象的创建及常用方法
创建Swing窗体对象
Swing窗体JFrame 类结构
Swing 窗体对象的创建
窗体对象常用属性
常用组件——文本组件
JLabel
JTextField
JPasswordField
JTextArea编辑
Jlist文本列表组件
常用组件——选择组件
JButton组件
JCheckBox组件
JRadioButton组件常用方法介绍
JComBox组件
对象的创建
编辑
表格组件
常用布局
FlowLayout:流式布局
BorderLayout:边框布局
GridLayout:网格布局
BoxLayout:箱式布局
自定义布局
事件处理机制
GUI事件响应机制概述
ActionEvent事件
Swing与AWT概述
UI是什么?
答案是“用户界面”,UI是User interface的缩写。
图形用户界面是什么呢?
图形用户界面又称图形用户接口 (Graphical User Interface,GUI)是指采用图形方式显示的计算机操作环境用户接口(即采用图形方式显示的用户交互界面),这是与早期计算机使用的命令行界面相比的。AWT是什么?
AWT(Abstract Window Toolkit/抽象窗口工具包)是早期的Java API提供的建立图形用户界面GUI(Graphics User Interface)的工具集。
AWT的主要组成
组件(Component):通常把Component子类及其间接子类创建的对象称为一个组件,Component子类及其间接子类定义了所有的图形用户界面元素及常用方法,大多数组件都是从抽象类Component派生而来的。容器(Container):把Container子类或其间接子类创建的对象称为一个容器,容器类用于包含组件,也可以包含容器以便统一操作和管理。
在容器中可以设定它所包含组件的布局方式。
组件必须被包含到容器中。
布局管理器(Layouts):用于规定与用户接口的所有组件在屏幕上如何布置,做到与平台无关Swing是什么?
Swing组件是一系列图形用户界面的控件的集合,而在Swing之前是AWT组件。在AWT组件中也有一系列的控件,那么为什么有了AWT组件,又要诞生Swing呢?
因为AWT控件是由C或者C++实现的,这些组件称为重组件,而Java组件是由Java语言实现的,称为轻组件。
之所以说AWT组件为重组件,是因为控件的开发语言和Java语言不一样,牵扯到语言的翻译,由于语言的不同,效率肯定不高。
而Swing组件是由纯Java语言实现的,不牵扯到语言的兼容,效率自然就高一些,这也是为什么目前基本上都用Swing组件进行开发。Swing中GUI类分为三大类:
容器类
JFrame、JPanel、JScrollPane
UI组件类
JLabel、JTextField、JTextArea、JButton
JCheckBox、JRadioButton、JComboBox
帮助类
Color、Font、Dimension
Swing概述——组件显示

框架与窗体
创建框架对象
框架Frame
框架Frame可以作为Java的顶级窗口来使用。
Frame是AWT中Window的一个子类,是带有标题和缩放角的窗口,是属于重量级组件。
Frame可以设置自己的标题、边框、菜单、大小等等 。
默认的Frame实例化对象都是没有大小和不可见的,必须调用setSize( )来设置大小,调用setVisible(true)来设置该窗口为可见的。
Frame的构造方法如下:
public Frame( )
public Frame(String title)
框架Frame类结构

框架对象的创建及常用方法
Frame frame = new Frame(“Hello out There!”);
frame.setSize(500,200); //设置窗体大小
frame. setBackground(Color.red); //设置背景色
frame.setVisible(true); //设置窗体可见
创建Swing窗体对象
Swing窗体JFrame
Swing框架JFrame也可以作为Java的顶级窗口来使用,本身也是一个容器。
JFrame是Swing包中Window类的一个子类,是带有标题和缩放角的窗口。
JFrame可以设置自己的标题、边框、菜单、大小等等 。
默认的JFrame实例化对象都是没有大小和不可见的,必须调用setSize( )来设置大小,调用setVisible(true)来设置该窗口为可见的。
窗体JFrame的构造函数:
public JFrame( )
public JFrame(String title)
Swing窗体JFrame 类结构

Swing 窗体对象的创建
方法一:直接创建JFrame类对象,该对象就是一个窗体
JFrame frame = new JFrame(“Hello World!”);
frame.setSize(500,200); //设置窗体大小
frame. getContentPane()
. setBackground(Color.blue); //设置背景色
frame.setVisible(true); //设置窗体可见
方法二:定义一个类 该类继承JFrame类,那么该类创建的对象也是一个窗体对象
class MyWindow extends JFrame{
public MyWindow(String str){
super(str);
setSize(500,200); //设置窗体大小
getContentPane().setBackground(
Color.orange); //设置背景色
setVisible(true); //设置窗体可见
}
}

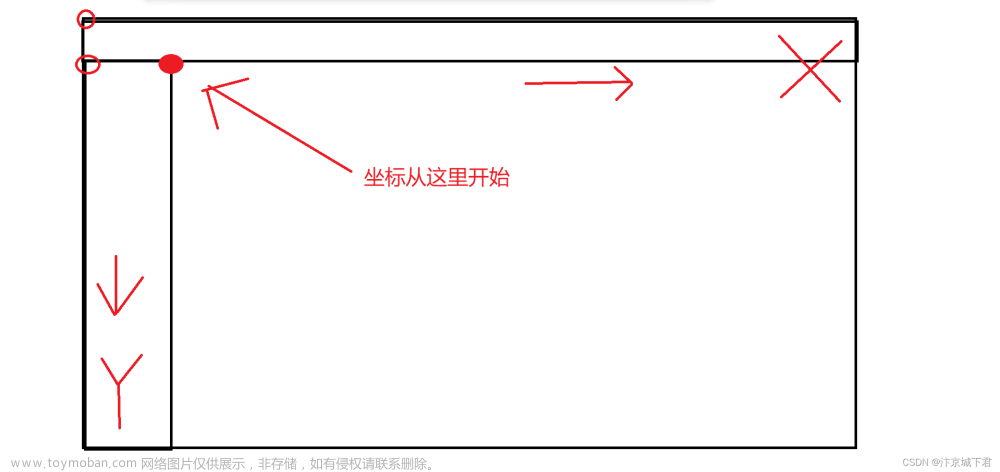
窗体对象常用属性
frame. setTitle("这是新窗口名字") //重新设置窗体的名字
frame.setLocation (300,400); //设置窗体起始位置,单位为像素
frame.setResizable(true); //设置窗体是否可调整大小
frame.setVisible(true); //设置窗体可见
设置布局对象
frame.setLayout(new XXXLayout());
//布局对象类型有很多类型,常用类型有如下类型
/*
*FlowLayout:
*BorderLayout:
*BoxLayout:
*GridBagLayout:
*null:
*/
常用组件——文本组件
JLabel

对象的创建
JLabel lbl=new JLabel("这是标签组件,可显示文字");
lbl.setFont(new Font("楷体",Font.BOLD,20));
//三个参数分别是名称、样式、磅值
add(lbl);
JTextField

对象创建
JTextField txt=new JTextField(“这是文本框”,20);
add(txt);
JPasswordField

对象创建
JPasswordField password=new JPasswordField(20);
add(password);
JTextArea
Jlist文本列表组件

常用组件——选择组件
JButton组件

对象的创建
JButton button = new JButton("确定");
add(button);
效果

JCheckBox组件

JCheckBox checkBox1 = new JCheckBox("喜欢音乐");
add.(checkBox1 );

JRadioButton组件常用方法介绍

ButtonGroup
单选按钮同一时刻只能选中其中之一,为了将若干个单选按钮设置为逻辑上的一组,需要单选按钮组——ButtonGroup。
单选按钮组不需要在窗体上定位,只需要将若干个单选按钮加入其中就可以了。当然,每个单选按钮需要在窗体上定位。
对象的创建
ButtonGroup group = new ButtonGroup();
JRadioButton radio1 = new JRadioButton("男"); //单选按钮
JRadioButton radio2 = new JRadioButton("女");
group.add(radio1); //需将单选按钮加到按钮组中
group.add(radio2); //才能实现一组单选功能
add(radio1);
add(radio2);
JComBox组件

对象的创建
JComboBox jcb=new JComboBox();//创建对象
jcb.addItem("中北大学"); //添加下拉表项
jcb.addItem("山西大学");
jcb.addItem("理工大学");
jcb.addItem("财经大学");
add(jcb);
表格组件
JTable类
创建的对象是类似表结构,该组件以行和列的形式显示数据,允许用户对表格中的数据进行编辑。允许用二维数组来创建表格,表格中显示的内容其实就是该二维数组中的内容。具体使用请参考API文档。
JTable类构造方法
JTable(Object[][] rowData, Object[] columnNames)
//构造一个 JTable 来显示二维数组 rowData 中的值,其列名称为 columnNames。

常用布局
FlowLayout:流式布局
FlowLayout类创建的对象称为流式布局,是JPanel及其子类创建的容器对象的默认布局。
该布局中组件按照加入的先后顺序从左向右排列,一行排满之后就转到下一行继续从从左向右排列,组件之间的默认水平和垂直间隙是5个像素,组件大小为默认的最佳大小。
FlowLayout flowLayout = new FlowLayout();
//创建一个流式布局对象。
con.setLayout(flowLayout); //设置某容器为流式布局,
// 其它容器设置布局相似
BorderLayout:边框布局
边框布局分为东、南、西、北、中五个区,在将指定的控件添加到指定区域时,采用BorderLayout调用相应区域常量的方式,来指定控件的显示区域。
五个区域的常量值:
BorderLayout.NORTH:北区。
BorderLayout.SOUTH:南区。
BorderLayout.EAST:东区。
BorderLayout.WEST:西区。
BorderLayout.CENTER:中间区

GridLayout:网格布局
GridLayout gridLayout = new GridLayout(3,3);
//创建一个三行三列的表格布局对象。
网格布局对象,是以二维矩阵行,列的方式来定位容器区域,然后将指定的控件放置在指定的网格。
网格布局的用法中重要的参数就是表示行和列的两个整数,创建网格布局对象的语法,如图:
BoxLayout:箱式布局
BoxLayout 可以把控件依次进行水平或者垂直排列布局,这是通过参数 X_AXIS、Y_AXIS 来决定的。
X_AXIS 表示水平排列,而 Y_AXIS 表示垂直排列。BoxLayout 的构造函数有两个参数,一个参数定义使用该 BoxLayout 的容器,另一个参数是指定 BoxLayout 是采用水平还是垂直排列。
JPanel panel=new JPanel();
BoxLayout layout=new
BoxLayout(panel, BoxLayout.X_AXIS);
//按照水平排列方式添加控件到容器,
//BoxLayout.Y_AXIS为按照垂直排列方式添加控件。
panel.setLayout(layout);
panel.add(component);

自定义布局
通过调用setLayout(null)时,将容器的布局对象设置为null时,就可以采用自定义布局方式,来实现窗体的控件的布局。
自定义布局方式下,可以用数值控制控件的摆放位置,其实就是绝对定位,而采用的方式是通过控件调用setBounds(x,y,width,height),从而在容器的指定区域进行自定义绘制。
事件处理机制
GUI事件响应机制概述
图形用户界面通过事件机制响应用户和程序的交互。如当用户单击某个按钮时就会产生动作事件,该按钮就是事件源。
要处理产生的事件,需要在特定的方法中编写处理事件的程序。这样,当产生某种事件时就会调用处理这种事件的方法,从而实现用户与程序的交互,这就是图形用户界面事件处理的基本原理。
事件响应过程中涉及到三类对象(或称三要素)
Event Source-事件源:事件发生的场所,通常就是各个组件,例如按钮Button 。
Event-事件:每个事件都对应Java中的一个类。例如键盘操作对应的事件类是KeyEvent。
Event handler-事件处理者。接收事件对象并对其进行处理的对象。
事件监听器
事件监听器,即事件处理者,是实现了事件接口的类对象。是指能够处理相应类型事件的对象,该对象之所以能够处理指定的某种类型的事件,是因为监听器类实现了指定事件的接口。当对组件(事件源)注册了事件监听器后, 若该事件源上有某个动作触发了某个事件,JVM将自动调用该监听器中对应的方法响应这个事件,如果没有注册事件监听器,则不能自己响应事件。
Java规定:为了让监视器这个对象能对事件源发生的事件进行处理,创建该监视器对象的类必须声明实现相应的事件类接口,那么当事件源发生事件时,监视器就自动调用被类重写的某个接口方法进行事件处理。事件源——窗体上的组件(按钮)
事件处理者(事件监听器)——实现了XXX事件接口的类对象(Java将各类事件封装成了类,比如点击事件,鼠标事件,选择列表选项事件等,要监听哪类事件就实现哪类事件接口)
注册事件监听器(委托给第三方处理)——事件源调用addXXXListener(监视器) 方法来注册监听器,完成委托。
ActionEvent事件
文本框、按纽、菜单项、密码框和单选按纽都可以触发ActionEvent事件,即都可以成为ActionEvent事件的事件源。
能触发ActionEvent事件的组件,通过使用 addActionListener(ActionListener listen),可以将实现了ActionListener接口的类对象注册为事件源的监视器。
事件源加入事件响应方法
ActionListener接口在java.awt.event包中,该接口中只有一个方法:public void actionPerformed(ActinEvent e) 事件源触发ActionEvent事件后,监视器将发现触发的ActionEvent事件,然后调用接口中的方法:actionPerformed(ActinEvent e)对发生的事件作出处理。JVM事先创建的ActionEvent类事件对象就会同时传递给该方法的参数e。
方法一:用匿名类对象做监视器文章来源:https://www.toymoban.com/news/detail-764663.html
btreset.addActionListener(new ActionListener()
{
@Override
public void actionPerformed(ActionEvent e)
{
//事件源点击后要执行的操作代码(如:清空)
}
});//实现了ActionListener接口的匿名类对象做参数
//(事件处理者)
方法二:专门定义事件处理类,用该对象做监视器文章来源地址https://www.toymoban.com/news/detail-764663.html
//定义事件处理类
class Reset implements ActionListener{
@Override
public void actionPerformed(ActionEvent e)
{
//事件源点击后要执行的操作代码(如:清空)
}
}
btreset.addActionListener(new Reset ());
//实现了ActionListener接口的类对象做参数(事件//处理者)
到了这里,关于java 图形化界面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!