文件上传
完成文件上传这个功能需要涉及到两个部分:
- 前端程序
- 服务器程序
储存方式
文件上传后将如何进行储存
- 本地磁盘储存
- 云服务器oss储存
项目准备
##后端项目创建
- 创建springboot工程,引入对应的起步依赖(web、mybatis、mysql驱动、lombok)
- 配置文件application.properties中引入mybatis的配置信息,准备对应的实体类
- 准备对应的Mapper、Service(接口、实现类)、Controller基础结构
##前端代码准备
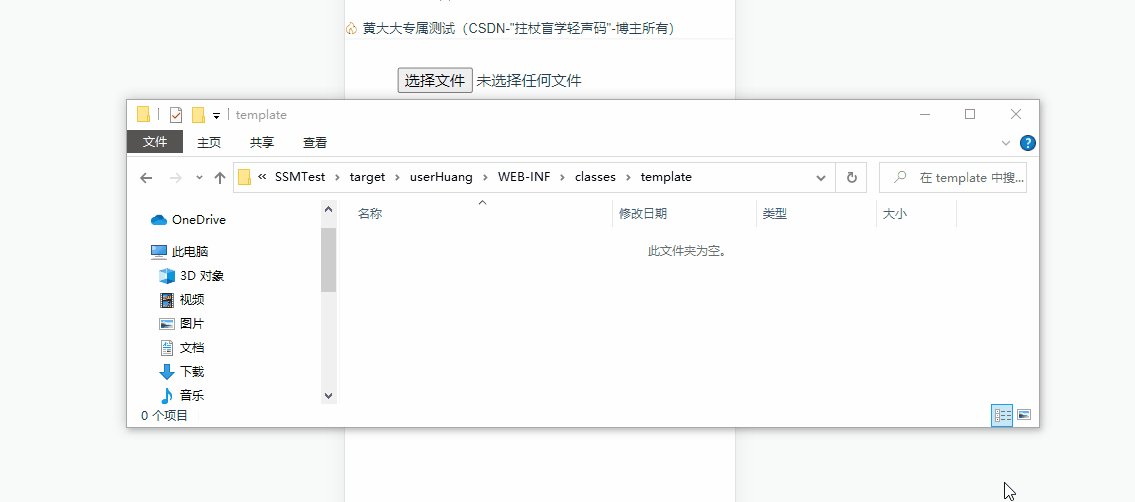
便于测试,我们将前端程序直接放在springboot项目工程下的static(静态资 源)目录里面的"upload.html"文件中。
<form action="/upload" method="post" enctype="multipart/form-data">
姓名: <input type="text" name="username"><br>
年龄: <input type="text" name="age"><br>
头像: <input type="file" name="image"><br>
<input type="submit" value="提交">
</form>
上传文件的原始form表单,要求表单必须具备以下三点(上传文件页面三要素):
-
表单必须有file域,用于选择要上传的文件
<input type="file" name="image"/> -
表单提交方式必须为POST
通常上传的文件会比较大,所以需要使用 POST 提交方式
-
表单的编码类型enctype必须要设置为:multipart/form-data
普通默认的编码格式是不适合传输大型的二进制数据的,所以在文件上传时,表单的编码格式必须设置为multipart/form-data
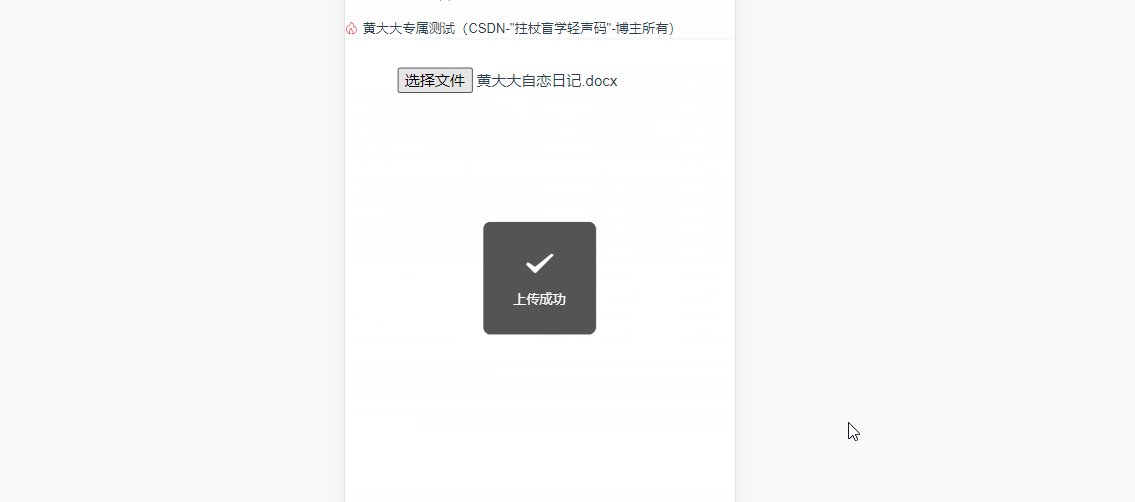
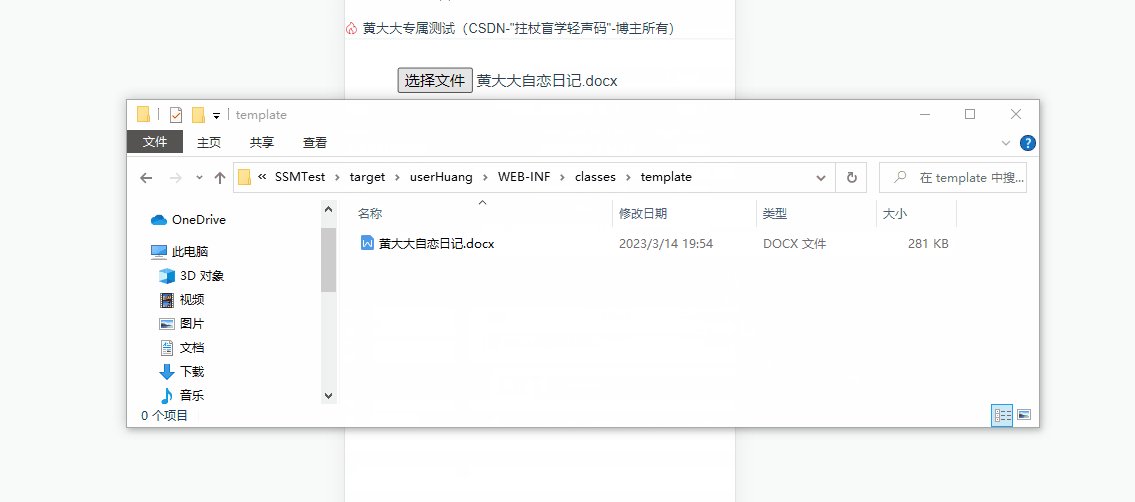
本地磁盘储存代码实现
- 首先在服务端定义一个controller类,用来进行文件上传,然后在controller当中定义一个方法来处理/upload 请求
- 在定义的方法中接收提交过来的数据 (方法中的形参名和请求参数的名字保持一致)
- 用户名:String name
- 年龄: Integer age
- 文件: MultipartFile image(Spring中提供了一个API:MultipartFile,使用这个API就可以来接收到上传的文件)
@RestController
public class UploadController {
@PostMapping("/upload")
public Result upload(MultipartFile image) throws IOException {
//获取原始文件名
String originalFilename = image.getOriginalFilename();
//构建新的文件名
String eatnmae = originalFilename.substring(originalFilename.lastIndexOf("."));
//引入UUID,防止文件名相同覆盖
String newFileName = UUID.randomUUID().toString() + eatnmae;
//将文件储存在服务器的磁盘目录中
image.transferTo(new File("D:/" +newFileName));
return Result.success();
注意:如果表单项的名字和方法中形参名一致
云服务器储存代码实现(以阿里云为例)
文件储存我们使用的是阿里云的OSS对象存储服务。
前端发送文件上传请求——>服务器接收请求并将接收到的上传文件——>
上传到oss ,由 oss帮我们存储和管理。
-
如何在项目当中来使用云服务完成具体的业务功能
SDK:Software Development Kit 的缩写,软件开发工具包,包括辅助软件开发的依赖(jar包)、代码示例等,都可以叫做SDK。
简单说,sdk中包含了我们使用第三方云服务时所需要的依赖,以及一些示例代码。我们可以参照sdk所提供的示例代码就可以完成入门程序。
-
阿里云oss对象存储服务具体的使用步骤。

- 注册阿里云账户(注册完成后需要实名认证)
- 注册完账号之后,就可以登录阿里云

- 通过控制台找到对象存储OSS服务(如果是第一次访问,还需要开通对象存储服务OSS)



- 开通OSS服务之后,就可以进入到阿里云对象存储的控制台
 文章来源:https://www.toymoban.com/news/detail-764687.html
文章来源:https://www.toymoban.com/news/detail-764687.html
- 点击左侧的 “Bucket列表”,创建一个Bucket

3. 参照官方所提供的SDK示例来编写入门程序。文章来源地址https://www.toymoban.com/news/detail-764687.html
- 找到阿里云OSS提供的SDK示例代码
- 引入依赖放入项目中的pom.xml依赖配置文件中
<groupId>com.aliyun.oss</groupId>
<artifactId>aliyun-sdk-oss</artifactId>
<version>3.15.1</version>
</dependency>
<dependency>
<groupId>javax.xml.bind</groupId>
<artifactId>jaxb-api</artifactId>
<version>2.3.1</version>
</dependency>
<dependency>
<groupId>javax.activation</groupId>
<artifactId>activation</artifactId>
<version>1.1.1</version>
</dependency>
<!--no more than 2.3.3-->
<dependency>
<groupId>org.glassfish.jaxb</groupId>
<artifactId>jaxb-runtime</artifactId>
<version>2.3.3</version>
</dependency>
- 在项目中新建一个工具Utils类,根据示例代码进行改写
@Component
public class AliOSSUtils {
private String endpoint = "https://oss-cn-shanghai.aliyuncs.com";
private String accessKeyId = "LTAI5t9MZK8iq5T2Av5GLDxX";
private String accessKeySecret = "C0IrHzKZGKqU8S7YQcevcotD3Zd5Tc";
private String bucketName = "web-framework01";
/**
* 实现上传图片到OSS
*/
public String upload(MultipartFile multipartFile) throws IOException {
// 获取上传的文件的输入流
InputStream inputStream = multipartFile.getInputStream();
// 避免文件覆盖
String originalFilename = multipartFile.getOriginalFilename();
String fileName = UUID.randomUUID().toString() + originalFilename.substring(originalFilename.lastIndexOf("."));
//上传文件到 OSS
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
ossClient.putObject(bucketName, fileName, inputStream);
//文件访问路径
String url = endpoint.split("//")[0] + "//" + bucketName + "." + endpoint.split("//")[1] + "/" + fileName;
// 关闭ossClient
ossClient.shutdown();
return url;// 把上传到oss的路径返回
}
- Controller层代码实现
@RestController
public class UploadController {
@Autowired
private AliOSSUtils aliOSSUtils;
@PostMapping("/upload")
public Result upload(MultipartFile image) throws IOException {
//调用阿里云OSS工具类,将上传上来的文件存入阿里云
String url = aliOSSUtils.upload(image);
//将图片上传完成后的url返回,用于浏览器回显展示
return Result.success(url);
}
}
到了这里,关于前端上传的文件,后端将如何进行存储以及回显的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!