微信小程序是一种轻量级的应用程序,它可以在微信客户端内运行。微信小程序支持扫码支付和二维码收款功能,以方便用户进行支付和收款。
本文将针对微信小程序的扫码支付和二维码收款功能进行详细的讲解,并提供相应的代码案例,帮助开发者了解如何为微信小程序添加这些功能。
一、扫码支付
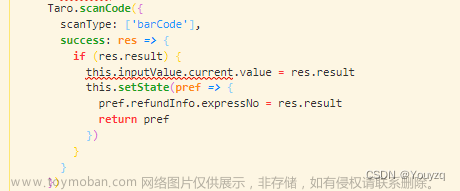
扫码支付是一种便捷的支付方式,用户只需要扫描二维码即可完成支付。下面我们将讲解如何为微信小程序添加扫码支付功能。
-
首先,我们需要在微信商户平台上开通扫码支付功能并获取相关的信息,包括商户号、API密钥等。在微信商户平台上完成注册、审核和认证,并创建支付产品,获取支付产品的商户号和API密钥。
-
在微信小程序的JS文件中引入相关的文件:文章来源:https://www.toymoban.com/news/detail-764813.html
import { requestPayment } from '../../utils/util.js'
import { request } from '../../utils/util.js'
const app = getApp()
文章来源地址https://www.toymoban.com/news/detail-764813.html
- 在JS文件中定义一个函数,用于向服务器发送支付请求并获取支付参数。在这个函数中需要使用上一步获取的商户号和API密钥来进行身份验证,同时还需要传递一些必要的参数,例如支付金额、订单号等。接下来是一个示例:
function pay() {
request({
url: 'https://api.mch.weixin.qq.com/pay/unifiedorder',
method: 'POST',
data: {
appid: 'ap到了这里,关于如何为微信小程序添加扫码支付和二维码收款功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!