一、什么是分包
分包就是把一个完整的小程序项目,按照需求划分为不同的子包,构建的时候打包城不同的分包,按需加载
二、分包的好处
1、可以减少小程序首次启动的下载时间
2、可以多人开发中更好的解耦协作
3、小程序发布主包体积过大
三、分包体积的限制
1、整个小程序,主包加分包不能超过20M,单个包不能超过2M,主包也是
四、分包配置步骤
1、首先在pages文件下面创建分包 ,可创建多个分包 分包名称随意

二、创建好分包之后 分包目录结构与主包相同

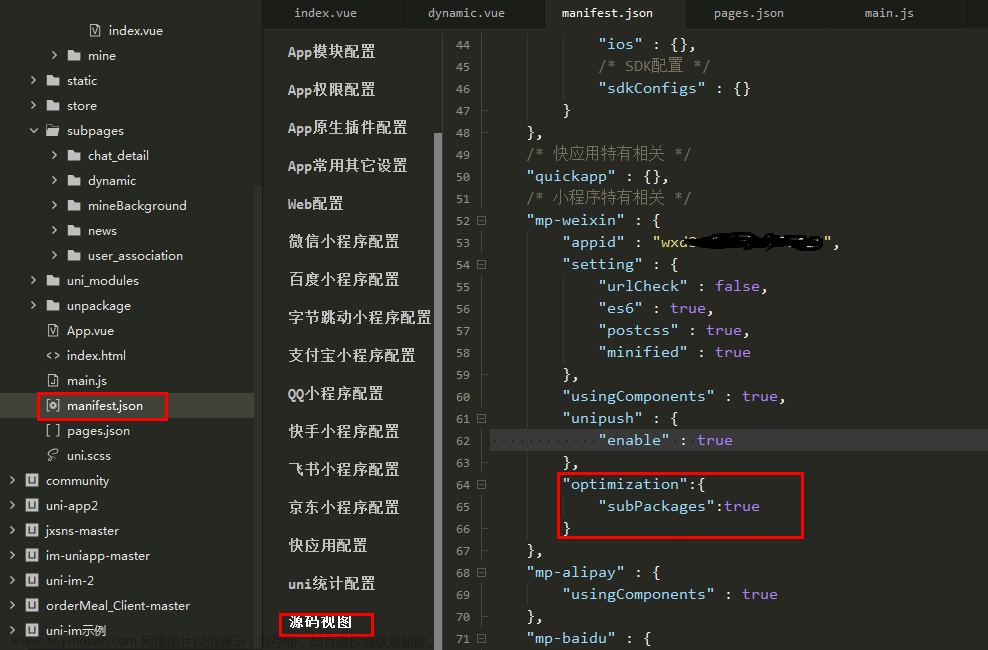
三、在pages.json文件中进行分包加载配置 subPackages :[ {},{},.... ] , subPackages 中可配置多个分包 ,root:' ' 子包的根目录是 在pages 文件里面新增的分包 包名

注意事项:
-
分包大小不能超过 4MB。
-
分包路径不能包含主包中已存在的路径。
-
分包主页面的 wxs 文件只能引用子包内的 js 文件,不能引用主包中的 js 文件。
-
分包中的组件不能被主包中的页面引用,反之亦然。文章来源:https://www.toymoban.com/news/detail-764956.html
-
分包中的页面和组件不能使用主包中的自定义组件。文章来源地址https://www.toymoban.com/news/detail-764956.html
到了这里,关于uniapp分包,小程序分包处理 ,小程序发布包体积过大解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!