使用websocket 如何实时接受数据?
一、介绍websocket
什么是websocket
是一种支持浏览器与服务器之间实时双向通信的协议。它允许客户端与服务器建立持久的连接,通过这个连接双方可以实时地传输数据。WebSocket 的出现解决了传统的 HTTP 协议只能由客户端向服务器发送请求,而服务器无法主动向客户端推送数据的问题。
通过使用 WebSocket,我们可以在 UniApp 中实现实时接收数据的功能。UniApp 提供了 WebSocket API,通过这个 API,我们可以方便地创建 WebSocket 连接、发送数据和接收数据。我们可以在 UniApp 的页面中引入 WebSocket 相关代码,并在页面的初始化函数中创建 WebSocket 连接。通过监听 WebSocket 的 onmessage 事件,我们可以实时接收到服务器推送的数据。一旦有数据到达,WebSocket 将自动触发 onmessage 事件,并将接收到的数据作为事件参数传递给我们的代码。
在实时接收数据的过程中,我们可以根据具体的业务需求对数据进行处理,比如将数据展示在页面上,或者根据数据进行相应的逻辑处理。通过 WebSocket,我们可以轻松地实现数据的实时更新,提升用户体验,满足实时数据展示的需求。
的优势和特点
的优势和特点:
是一种在客户端和服务器之间实现全双工通信的通信协议,具有以下几个优势和特点:
实时性:WebSocket通过一次HTTP握手之后,建立起客户端和服务器之间的持久连接,实现了实时的数据传输。相比传统的HTTP请求响应模式,WebSocket能够更快地将数据推送给客户端,提供更及时的数据更新。
双向通信:WebSocket支持客户端和服务器之间的双向通信,可以实现服务器主动向客户端推送数据,也可以让客户端主动向服务器发送请求,从而实现双向的数据传输。这种双向通信的特性使得WebSocket在实时应用场景中非常有用,例如实时聊天、实时数据更新等。
轻量级:WebSocket协议本身相对较轻量,数据帧头部开销较小,不同于HTTP协议每次请求都需要携带完整的HTTP header,WebSocket可以通过减少数据帧头部大小来提高传输效率,降低网络带宽的消耗。
跨平台:WebSocket协议是一种独立于平台的协议,可以在不同的终端上使用,包括PC网页、移动端应用等,因此可以方便地在不同平台的应用中使用WebSocket实现实时数据传输。
支持广泛:WebSocket协议得到了各大主流浏览器的支持,并且在多种编程语言和框架中都有对应的实现库,方便开发者使用和集成。
总之,WebSocket的优势在于实时性、双向通信、轻量级、跨平台和广泛支持,使得它成为了实时应用和实时数据传输的首选协议之一。通过使用WebSocket,我们可以轻松实现uniapp中的实时数据接收与推送。
中使用websocket的场景
在uniapp中使用websocket的场景可以包括以下几个方面: 1. 实时通信:websocket可以实现双向通信,可以在实时性要求较高的场景下使用,例如聊天室、即时通讯等。通过websocket可以快速地将消息传输给接收方,实现实时通信。 2. 数据推送:websocket可以用于数据推送场景,服务器可以主动推送数据给客户端,而不需要客户端主动发起请求。例如,当有新的消息、新的通知、新的公告等需要推送给客户端时,可以使用websocket来实现。 3. 数据更新:在某些场景下,需要将服务器端的数据实时更新到客户端,以保持数据的实时性。这时可以使用websocket来实现数据的实时更新,客户端可以随时接收到最新的数据。 4. 实时数据展示:在一些需要展示实时数据的场景下,可以使用websocket来获取实时数据并展示在客户端上。例如股票行情、天气预报等实时数据的展示,可以通过websocket实时获取数据并实时展示给用户。
二、uniapp中使用websocket
安装websocket插件
在uniapp中使用websocket包括以下步骤:引入websocket插件、安装插件、创建websocket连接、发送和接收数据。在本节中,我们将重点讨论安装websocket插件的步骤。首先,打开uniapp项目的根目录,然后通过npm命令安装websocket插件。安装完成后,在项目的目录结构中会生成一个名为websocket的文件夹。在websocket文件夹中,我们可以看到插件的相关文件和配置信息。接下来,我们需要在uniapp的项目配置文件中引入websocket插件。在app.vue文件中,通过import语句将websocket插件引入到项目中。引入完成后,我们可以在对应的页面中使用websocket插件提供的接口来创建websocket连接、发送和接收数据。以上是安装websocket插件的内容。
引入websocket插件
在uniapp中使用WebSocket,需要引入WebSocket插件。WebSocket是一种网络协议,可以实现浏览器与服务器之间的双向通信,实现实时接收数据的功能。在uniapp中引入WebSocket插件后,可以通过WebSocket与服务器建立连接,并通过监听事件来实时接收数据。在二级标题中,我们将介绍如何引入WebSocket插件并建立连接,以及如何通过监听事件实时接收数据。具体的步骤如下:
引入WebSocket插件:在uniapp项目中,我们首先需要在项目的根目录下使用命令行工具安装WebSocket插件。通过运行相应的命令,可以将WebSocket插件引入到项目中,以便后续的使用。
建立连接:在uniapp中,可以通过调用WebSocket对象的构造函数来创建WebSocket实例,并指定要连接的服务器地址。通过传入服务器地址,可以与服务器建立连接,实现双向通信的功能。
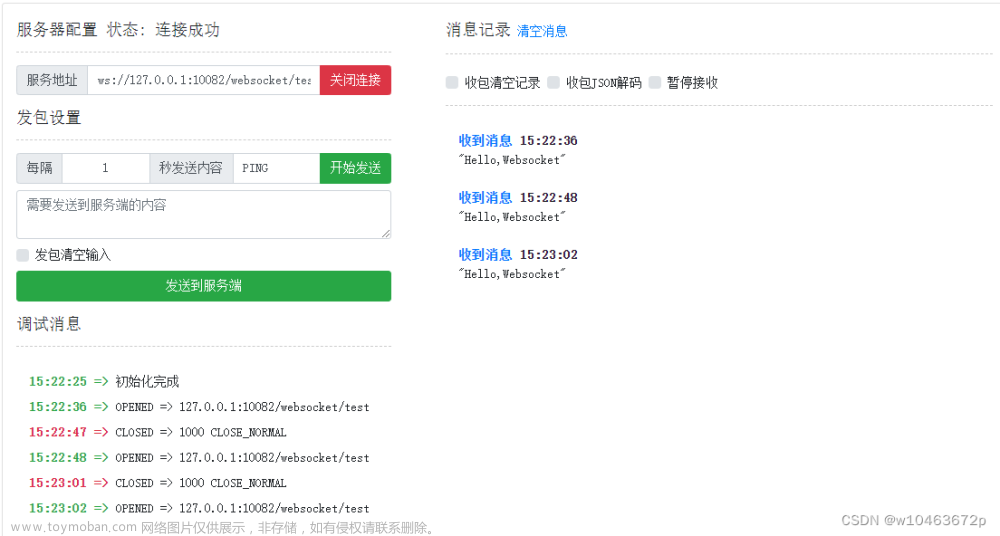
监听事件:在建立连接后,可以通过监听WebSocket对象的相关事件来实现实时接收数据的功能。常见的事件包括连接成功事件、接收消息事件等。通过监听接收消息事件,可以在收到服务器发送的消息时进行相应的处理,以实现实时接收数据的功能。
通过以上步骤,我们可以在uniapp中使用WebSocket插件,并实时接收服务器发送的数据。
创建websocket连接
在uniapp中使用websocket,我们需要先创建websocket连接。创建websocket连接的步骤如下:
首先,在uniapp的页面中引入websocket库。
然后,在页面的生命周期函数中的onLoad或者onShow中,创建一个websocket实例。
使用websocket实例的`onOpen`方法监听连接打开的事件,当连接打开时执行相应的操作。
接着,使用websocket实例的`onError`方法监听连接错误的事件,当连接出现错误时执行相应的处理逻辑。
最后,使用websocket实例的`onMessage`方法监听接收到消息的事件,当接收到消息时执行相应的处理逻辑。
通过以上步骤,我们就可以在uniapp中成功创建websocket连接,并实时接收数据。
监听websocket连接状态
在uniapp中使用websocket需要注意其连接状态的监听。监听websocket连接状态可以通过uniapp提供的API来实现,以实现实时接收数据。监听websocket连接状态的目的是为了及时响应连接状态的变化,以便在连接断开或者重新连接时作出相应的操作。在实现监听websocket连接状态的过程中,可以分为两个步骤:一是创建websocket连接,二是监听连接状态。创建websocket连接时需要指定连接的url地址,并通过相关配置参数来设置连接的各种属性。监听连接状态时可以通过对连接的事件进行监听来实现。对于连接状态的事件有open、message、close、error等,我们可以通过监听这些事件来获取连接的状态信息,并做出相应的处理。通过监听websocket连接状态,我们可以实现在连接断开或者重新连接时自动进行重连操作,以及及时捕获错误信息并作出相应的提示。通过这样的方式,我们就能够实现在uniapp中使用websocket实时接收数据的功能。
三、实时接收数据
监听websocket的消息事件
监听websocket的消息事件
在UniApp中,可以通过监听websocket的消息事件来实现实时接收数据的功能。通过监听消息事件,可以在收到服务器端发送的消息时,及时进行处理和更新页面。
要监听websocket的消息事件,需要在页面的生命周期函数中进行相应的操作。首先,需要在页面的`onLoad`生命周期函数中创建websocket连接,并注册消息事件的监听函数。可以使用`uni.connectSocket`方法创建websocket连接,指定服务器的地址和端口号,并通过`uni.onSocketMessage`方法注册消息事件的监听函数。
在监听函数中,可以获取到服务器发送的消息数据,可以根据具体的业务需求进行相应的处理,如更新页面内容、展示通知等操作。
需要注意的是,当页面不再需要监听消息事件时,要在适当的生命周期函数中进行websocket连接的关闭操作,以释放资源。
通过监听websocket的消息事件,我们可以实现在UniApp中实时接收数据的功能,提升用户体验,满足实时数据展示的需求。
处理接收到的数据
处理接收到的数据主要包括以下几个方面的内容。首先,需要解析接收到的数据,根据数据的格式和结构进行解析,将数据拆分为各个字段,以便后续的数据处理和展示。其次,可以对接收到的数据进行筛选和过滤,根据业务需求确定需要处理的数据范围。接着,可以进行数据的处理和计算,例如统计数据的总量、平均值、最大值等。此外,还可以根据接收到的数据,进行实时的数据显示和更新,可以通过绑定数据模型和视图,实时更新数据的展示。另外,在处理接收到的数据时,需要考虑异常情况的处理,例如数据的丢失或者错误,需要进行相应的处理和提示。最后,对处理完的数据可以进行保存和存储,以便后续的数据分析和使用。这些是处理接收到的数据时需要注意的一些关键点和内容。
实时展示数据
实时展示数据的关键是通过websocket实时接收数据,并将数据动态展示在页面上。为了实现这一目标,需要以下步骤:
在页面上创建一个websocket连接,可以使用uniapp提供的uni.connectSocket()方法来进行连接的建立。
监听websocket的连接成功事件,一旦连接成功,就可以通过websocket的send()方法向服务器发送数据请求。
监听websocket的接收数据事件,一旦接收到服务器返回的数据,就可以将数据进行处理和展示。可以使用Vue的data属性来动态绑定数据,然后在页面上使用插值表达式{{}}将数据展示出来。
在数据展示的同时,可以通过一些效果,如动画效果或滚动效果,使得数据的展示更加生动和吸引人。
为了保证数据的实时性,可以使用定时器或者服务器推送的方式来定时向服务器发送数据请求,以更新页面上展示的数据。
通过以上步骤,即可实现在uniapp中使用websocket实时接收数据,并将数据动态展示在页面上。
四、错误处理与断线重连
处理websocket连接错误
处理websocket连接错误是在使用uniapp的websocket进行实时数据接收过程中不可避免的一部分。在开发中,我们需要有相应的错误处理机制来应对可能出现的连接错误,以保证数据的稳定传输。首先,我们可以通过监听websocket的错误事件来捕获连接错误的信息,例如网络异常、服务器错误等。当出现连接错误时,我们可以采取一些应对措施,例如提示用户网络异常、重新连接websocket等。此外,为了更加准确地判断连接错误的原因,我们还可以根据错误码来进行具体的错误处理,例如根据不同的错误码进行不同的提示或重连操作。在处理websocket连接错误时,我们需要考虑到各种不同的情况,并做出相应的响应,以保证数据的及时和准确性。
实现断线重连机制
实现断线重连机制是保证 WebSocket 在连接断开后能够自动重新建立连接的关键步骤。在断线重连机制中,我们需要首先监测 WebSocket 的连接状态,一旦发现连接断开,就需要立即进行重连操作。为了增加重连的成功率,可以采用指数退避算法,即每次断线重连失败后,等待时间逐渐增加,以避免短时间内频繁重连。在断线重连过程中,还需要注意对连接的异常错误进行处理,例如处理连接超时、服务器端断开连接等异常情况,及时给出提示或采取相应的措施。通过合理的断线重连机制,可以使 WebSocket 接收数据的过程更加稳定可靠,保证实时性的同时提升用户体验。
五、保持长连接与心跳检测
保持websocket长连接
保持websocket长连接的关键在于设置合适的心跳检测机制。在uniapp中使用websocket实现实时数据接收时,需要确保websocket连接不会因为长时间没有通信而断开。为了实现这一点,可以通过定时发送心跳包来保持连接的活跃性。心跳包是一个简单的消息,通常是一个空的websocket消息,用于告诉服务器客户端仍然处于连接状态。
为了实现心跳检测,我们可以在客户端和服务器端分别设置定时器。客户端定时器每隔一段时间(如30秒)发送一个心跳包给服务器,服务器收到心跳包后立即返回一个响应给客户端,表示连接仍然活跃。如果客户端在一定时间内没有收到服务器的响应,则认为连接已经断开,可以进行重连操作。
在uniapp中,可以使用uni.request或uni.sendSocketMessage发送心跳包给服务器。通过监听onMessage事件,可以实时接收服务器返回的心跳响应。如果超过一定时间(如60秒)没有接收到心跳响应,则可以通过触发onClose事件进行重连。
通过设置合适的心跳间隔和超时时间,可以保持websocket长连接的稳定性,实现实时接收数据的功能。
实现心跳包发送与接收
为了实现心跳包的发送与接收,我们需要在uniapp中使用websocket来保持长连接。首先,我们需要建立websocket连接,并在连接成功后设置一个定时器来定期发送心跳包。心跳包是一个简单的消息,用于保持连接的存活状态。我们可以使用定时器来发送心跳包,比如每隔一定时间发送一次。同时,我们还需要设置一个监听函数来接收服务器发送的心跳包。当接收到心跳包时,我们可以通过控制台输出来确认连接的正常运行。这样,我们就成功地实现了心跳包的发送与接收功能。
六、总结
的应用场景和优势
的应用场景和优势:
是一种在客户端和服务器之间进行实时双向通信的协议。它可以在浏览器和服务器之间建立持久连接,以提供实时的数据传输和更新。
应用场景:
即时通信:WebSocket可以用于构建即时通信应用程序,例如聊天应用、在线游戏和在线会议等。通过WebSocket,用户可以实时地发送和接收消息,实现实时的双向通信。
实时数据更新:对于需要实时更新数据的应用,WebSocket是一个很好的选择。例如,股票交易所可以使用WebSocket来实时更新股票价格和市场行情。另外,实时的天气预报、新闻更新和体育比分等信息也可以通过WebSocket进行实时推送。
远程控制:WebSocket可以用于远程控制应用程序或设备。例如,通过WebSocket可以远程控制智能家居设备,如灯光、温度和安防系统等。这样用户可以通过手机或电脑实时地控制家居设备。
多人协作:WebSocket可以用于构建多人协作应用程序,如实时文档编辑、团队项目管理和在线白板等。通过WebSocket,多个用户可以实时地共同编辑文档、管理项目进度和绘制图形等。
优势:
实时性:WebSocket使用持久连接,可以实时地传输数据,不需要频繁地建立和关闭连接。相比传统的HTTP请求,WebSocket可以降低延迟并实现实时的数据更新。
双向通信:WebSocket支持双向通信,客户端和服务器可以同时发送和接收数据。这使得WebSocket非常适合实时的交互式应用程序,如聊天应用和在线游戏。
节省资源:由于WebSocket使用持久连接,不需要频繁地发送HTTP请求,可以降低服务器的开销和网络带宽的消耗。这对于服务器来说是一个优势,可以处理更多的并发连接。
跨平台支持:WebSocket是一种跨平台的协议,可以在不同的浏览器和操作系统上使用。这使得开发者可以方便地构建具有跨平台兼容性的实时应用程序。
总结:
是一种强大的协议,可以用于构建实时的双向通信应用程序。它的应用场景广泛,包括即时通信、实时数据更新、远程控制和多人协作等。使用WebSocket可以实现低延迟、高效的实时通信,提供更好的用户体验。
中使用websocket的注意事项
在uniapp中使用WebSocket时,需要注意以下事项:
引入WebSocket库:在使用WebSocket之前,需要在uniapp项目中引入WebSocket库,例如使用`import`语句引入。
支持WebSocket的浏览器:确保目标设备使用的浏览器或者WebView支持WebSocket协议。可以通过判断`window.WebSocket`是否存在来检测浏览器是否支持WebSocket。
连接与断开WebSocket:在需要使用WebSocket的地方,可以使用`new WebSocket(url)`来创建WebSocket连接,并指定连接的URL。当不需要连接时,可以使用`close()`方法主动断开WebSocket连接。
设置回调函数:通过设置WebSocket的回调函数,可以监听WebSocket连接的不同状态。例如可以设置`onopen`函数来监听连接的建立,`onmessage`函数来监听接收到新消息,`onclose`函数来监听连接的关闭等。
发送与接收数据:使用WebSocket提供的`send()`方法可以向服务器发送数据,使用`onmessage`函数可以监听服务器发送的新消息,并将消息内容进行处理。
异常处理:在使用WebSocket时,需要注意处理可能出现的异常情况,例如网络连接断开、连接超时等。可以通过捕获异常并进行相应的处理,以提高用户体验。
总结:在uniapp中使用WebSocket能够实现实时接收数据的功能。需要注意引入WebSocket库、浏览器的支持、连接与断开WebSocket、设置回调函数、发送与接收数据以及异常处理等注意事项。通过合理使用WebSocket,可以实现与服务器的实时通信,提升用户体验。
的进一步扩展与应用
在本文中,已经详细介绍了uniapp如何使用websocket实时接收数据,但是websocket还有更多的扩展与应用可以进行探索和实践。在本节中,我们将进一步讨论websocket的进一步扩展与应用。
首先,我们可以进一步研究websocket的高级特性。除了基本的数据传输功能外,websocket还支持一些高级特性,比如心跳机制、断线重连等。我们可以深入探讨这些特性的实现原理和使用方法,以提高应用的稳定性和可靠性。
其次,我们可以研究一些websocket的扩展库和框架。目前市面上已经有很多成熟的websocket扩展库和框架可供使用,比如Socket.IO、Swoole等。我们可以介绍这些库和框架的特点和用法,以及与uniapp的结合方式,帮助开发者更好地利用websocket进行应用开发。
此外,我们还可以讨论websocket在实际项目中的应用场景。websocket在实时通信方面有着广泛的应用,比如在线聊天、实时推送等。我们可以结合实际案例,介绍如何利用websocket实现这些功能,并探讨一些实际项目中的问题和解决方案。
总之,本节将进一步探讨websocket的扩展与应用,包括高级特性、扩展库和框架以及实际项目中的应用场景。通过深入研究和实践,我们可以更好地利用websocket进行实时数据传输和应用开发。文章来源:https://www.toymoban.com/news/detail-765021.html
以上是大纲的简要结构,你可以根据需要再添加具体的内容。
以上是大纲的简要结构,你可以根据需要再添加具体的内容。本文通过介绍uniapp如何使用websocket实时接收数据,总结了相关内容。在开发过程中,我们学习了如何创建websocket连接并发送和接收数据。通过websocket,我们可以实现实时通信和数据更新,为应用程序提供更好的用户体验。使用websocket还可以降低服务器请求的频率,减少网络流量消耗。同时,我们还学习了如何处理websocket连接中的错误和异常情况,保证应用程序的稳定性和可靠性。在下一节内容中,我们将继续深入研究websocket的其他特性和用法,了解如何处理并发连接、消息队列等高级功能。文章来源地址https://www.toymoban.com/news/detail-765021.html
到了这里,关于uniapp 使用websocket 如何实时接受数据?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!