接入前须知
官方对接入隐私提示进行了操作步骤
1、 pc小程序 管理端 设置 用户保护指引设置
2、 对开启的保护指引 进行 填写
3、 查看官方示例 进行接入
官方用户授权事件说明
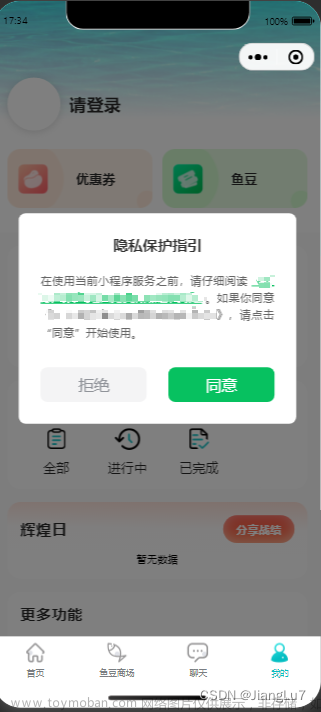
展示示例
第一步:熟悉这几个api 功能点
wx.getPrivacySetting 查询微信有待同意的隐私政策信息 (需要微信开发这工具基础库 2.32.3) 不然会报错
wx.openPrivacyContract 主动查询隐私授权同步状态以及展示隐私协议
按钮 button 配置 open-type=“agreePrivacyAuthorization” 同意隐私协议按钮配置,如果有其他的逻辑 可以在 handleAgreePrivacyAuthorization函数里继续操作
第二步:写一个隐私协议弹框组件
wx.openPrivacyContract 是用户点击文本之后 ,跳到当前小程序后台设置隐私详情
(仅线上环境能看到)
button里设置 open-type=“agreePrivacyAuthorization” 只要点击了就表示同意隐私协议了
<template>
<div class="subPage" v-if="visible">
<div class="privacyPopup">
<div class="title">
<div>你的小程序名称</div>
</div>
<div class="content_pri">
<text>感谢您信任并使用我们的小程序小程序!我们依据最新的法律要求,更新了</text>
<text style="color: #FC6732 " @click="goToPrivacy">{{ privacyContractName }}</text>
<text>特向你推送本提示</text>
</div>
<text class="tipsText">
{{ tipsText }}
</text>
<div class="pri_btn">
<button class="confuse_btn" @click="exitApplet">拒绝
</button>
<button class="confirm_btn" id="agree-btn" open-type="agreePrivacyAuthorization"
@agreeprivacyauthorization="handleAgreePrivacyAuthorization">同意</button>
</div>
</div>
</div>
</template>
<script>
export default {
props: {
privacyContractName: String
},
data() {
return {
visible: true,
tipsText: "1、您在使用我们的产品或服务时,将会提供与具体功能相关的个人信息(可能涉及账号、位置、交易等信息)\n 2、您可以对上述信息进行访问、更正、删除以及撤销同意等。\n 3、未经您的再次同意,我们不会将上述信息用于您未授权的其他用途或目的\n 4、您点击“同意”视为您已阅读并同意。"
}
},
methods: {
// 打开隐私协议
goToPrivacy() {
wx.openPrivacyContract({
success: () => {
console.log('打开成功');
}, // 打开成功
fail: () => {
uni.showToast({
title: '打开失败,稍后重试',
icon: 'none'
})
} // 打开失败
})
},
// 退出小程序
exitApplet() {
wx.exitMiniProgram({
success: function () {
console.log('退出成功')
}
})
},
// 同意
handleAgreePrivacyAuthorization() {
this.visible=false
}
}
</script>
<style lang="less" scoped>
.title {
display: flex;
align-items: center;
justify-content: center;
margin: 32rpx 0;
font-size: 38rpx;
font-weight: 600;
}
.pri_btn {
width: 100%;
height: 158rpx;
display: flex;
align-items: center;
justify-content: space-evenly;
.confirm_btn {
background: #FC6732;
color: white;
font-size: 32rpx;
border-radius: 60rpx 60rpx 60rpx 60rpx;
padding: 0px 64rpx;
}
.confuse_btn {
border-radius: 60rpx 60rpx 60rpx 60rpx;
position: relative;
padding: 32rpx;
color: #1B1C33;
font-size: 32rpx;
padding: 0px 64rpx;
border: 1rpx solid #D7D7DB;
.exit{
left: 0;
top: 0;
background: red;
position: absolute;
opacity: 0.01;
width: 200rpx;
height: 84rpx;
}
}
}
.tipsText {
white-space: pre-line;
color: #1B1C33;
font-size: 28rpx;
}
</style>
第三步:调用弹框
testPriivacy 为 第二步的文件,我们把它当做组件进行引入,privacyContractName为你的小程序隐私协议的名称
wx.getPrivacySetting获取是否需要授权和隐私名称,如果返回为true 那我们就通过
this.$refs.testPriivacy 是把隐私弹框打开
<!-- template 内容-->
<testPriivacy ref='showPriivacy' :privacyContractName="privacyContractName"></testPriivacy >
// 调用检测权限方法
onShow(){
this.obtainPermissions()
}
// 调用的方法 在methods里
methods:{
obtainPermissions() {
wx.getPrivacySetting({
success: res => {
console.log(res) // 返回结果为: res = { needAuthorization: true/false, privacyContractName: '《xxx隐私保护指引》' }
// 隐私弹框
if (res.needAuthorization) {
console.log('触发隐私弹框',res.privacyContractName)
this.privacyContractName = res.privacyContractName
this.$refs.testPriivacy .visible = true
}
this.privacyContractName = res.privacyContractName
},
fail: () => { },
complete: () => { }
})
},
}
重点总结
1、做之前一定要检查 开发工具的基础库
2、在app.json里设置 “usePrivacyCheck”: true 打开隐私权限
3、发布小程序的时候 一定要勾选
4、上线后 微信版本不能太低文章来源:https://www.toymoban.com/news/detail-765149.html
5、照片权限、位置权限、wx.login 等等都要点击隐私同意之后才会生效,所以 一定要在合适的位置 调 wx.getPrivacySetting 去查是否需要授权,及时的把隐私弹框弹出进行拦截文章来源地址https://www.toymoban.com/news/detail-765149.html
到了这里,关于微信小程序接入用户隐私协议提示教程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!