1 知识小课堂
1.1 VUE

-
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助开发者高效地开发用户界面。
-
Vue的核心关键词是构建用户界面和框架。它提供了一套完整的解决方案,包括核心库(vue)、路由方案(vue-router)、状态管理方案(vuex)以及快速搭建页面UI效果的方案(vue组件库)。此外,Vue还提供了一系列辅助工具,如vue-cli、vite、vue-devtools和vetur,以帮助开发者更高效地开发和管理项目。
-
Vue是一个独立的社区驱动的项目,由尤雨溪在2014年作为其个人项目创建。它是一个成熟的、经历了无数实战考验的框架,是当前生产环境中使用最广泛的JavaScript框架之一。Vue可以轻松处理大多数web应用的场景,并且几乎不需要手动优化。此外,Vue完全有能力处理大规模的应用。

-
Vue的另一个重要特点是其生态系统的广泛性。无需构建步骤,它可以渐进式增强静态的HTML。在任何页面中,Vue都可以作为Web Components嵌入。此外,Vue还可以用于构建单页应用(SPA)、全栈/服务端渲染(SSR)、Jamstack/静态站点生成(SSG)以及开发桌面端、移动端、WebGL,甚至是命令行终端中的界面。
总的来说,Vue是一个功能强大、易于使用且广泛应用的JavaScript框架,适用于各种规模的应用开发。
1.2 node

- Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它使用了一个事件驱动、非阻塞式I/O的模型,使JavaScript的执行效率与低端的C语言的相近。Node.js的主要目标是提供一个简单的开发工具,用于创建高性能的服务器和Web应用程序。
以下是Node.js的一些主要特点和优点:
- 单线程:Node.js是单线程的,这意味着它只有一个线程来执行JavaScript代码。然而,它的事件循环模型可以处理高并发的操作,使得Node.js在处理大量请求时依然高效。
- 异步I/O:Node.js使用异步I/O模型,这意味着在等待I/O操作(如网络请求或磁盘读写)完成时,不会阻塞其他代码的执行。这种模型使得Node.js在处理大量并发请求时非常高效。
- 事件驱动:Node.js的事件驱动模型使得它能够处理高并发的场景。当一个异步I/O操作完成时,它会通过事件循环触发一个事件,然后执行相应的回调函数。
- 轻量级:Node.js是一个轻量级的运行环境,它只提供了核心的运行时环境,没有其他复杂的框架或库。这使得它可以在各种平台上运行,并且可以轻松地与各种其他技术集成。
- 强大的生态系统:Node.js拥有一个庞大的开发者社区和生态系统。NPM(Node Package Manager)是Node.js的官方包管理器,它提供了超过60万个模块,涵盖了Web开发的各种领域。
- 可移植性:由于Node.js基于JavaScript和V8引擎,因此它可以在各种平台上运行,包括Windows、Linux、Mac OS等。
- 性能优越:Node.js的性能非常优越,它可以轻松处理高并发场景下的大量服务器请求。这使得它成为许多Web应用程序的首选技术之一。
总之,Node.js是一个高效、轻量级、可移植的JavaScript运行环境,它基于Chrome V8引擎并使用事件驱动、非阻塞式I/O模型。它拥有强大的生态系统、可移植性和性能优越等特点,使得它成为许多Web应用程序的首选技术之一。
2 问题描述与解决
2.1 问题描述
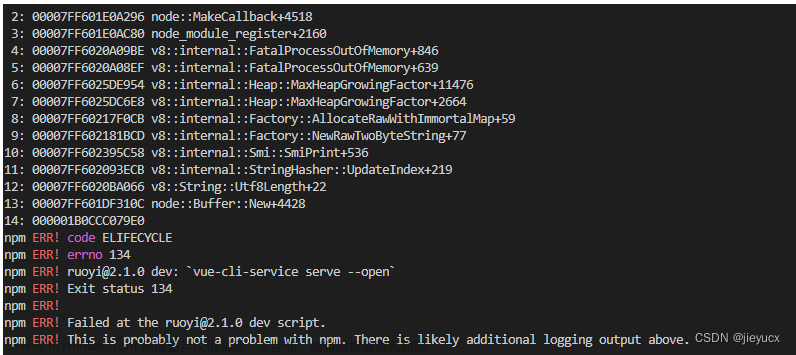
在运行 npm run dev 的时候报错。
详细错误:
PS E:\Shuoyun\XiangMu\ruoyi-ui> npm install
npm WARN ERESOLVE overriding peer dependency
npm WARN While resolving: eslint-loader@2.2.1
npm WARN Found: eslint@7.15.0
npm WARN node_modules/eslint
npm WARN dev eslint@"7.15.0" from the root project
npm WARN 4 more (@vue/cli-plugin-eslint, babel-eslint, ...)
npm WARN
npm WARN Could not resolve dependency:
npm WARN peer eslint@">=1.6.0 <7.0.0" from eslint-loader@2.2.1
npm WARN node_modules/@vue/cli-plugin-eslint/node_modules/eslint-loader
npm WARN eslint-loader@"^2.2.1" from @vue/cli-plugin-eslint@4.4.6
npm WARN node_modules/@vue/cli-plugin-eslint
npm WARN
npm WARN Conflicting peer dependency: eslint@6.8.0
npm WARN node_modules/eslint
npm WARN peer eslint@">=1.6.0 <7.0.0" from eslint-loader@2.2.1
npm WARN node_modules/@vue/cli-plugin-eslint/node_modules/eslint-loader
npm WARN eslint-loader@"^2.2.1" from @vue/cli-plugin-eslint@4.4.6
npm WARN node_modules/@vue/cli-plugin-eslint
npm WARN EBADENGINE Unsupported engine {
npm WARN EBADENGINE package: '@achrinza/node-ipc@9.2.2',
npm WARN EBADENGINE required: { node: '8 || 10 || 12 || 14 || 16 || 17' },
npm WARN EBADENGINE current: { node: 'v18.14.2', npm: '9.5.0' }
npm WARN EBADENGINE }
npm WARN deprecated @npmcli/move-file@1.1.2: This functionality has been moved to @npmcli/fs
npm WARN deprecated @babel/plugin-proposal-class-properties@7.18.6: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-class-properties instead.
npm WARN deprecated source-map-url@0.4.1: See https://github.com/lydell/source-map-url#deprecated
npm WARN deprecated stable@0.1.8: Modern JS already guarantees Array#sort() is a stable sort, so this library is deprecated. See the compatibility table on MDN: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/sort#browser_compatibility
npm WARN deprecated @hapi/topo@3.1.6: This version has been deprecated and is no longer supported or maintained
npm WARN deprecated @hapi/bourne@1.3.2: This version has been deprecated and is no longer supported or maintained
npm WARN deprecated eslint-loader@2.2.1: This loader has been deprecated. Please use eslint-webpack-plugin
npm WARN deprecated consolidate@0.15.1: Please upgrade to consolidate v1.0.0+ as it has been modernized with several long-awaited fixes implemented. Maintenance is supported by Forward Email at https://forwardemail.net ; follow/watch https://github.com/ladjs/consolidate for updates and release changelog
npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
npm WARN deprecated har-validator@5.1.5: this library is no longer supported
npm WARN deprecated source-map-resolve@0.5.3: See https://github.com/lydell/source-map-resolve#deprecated
npm WARN deprecated chokidar@2.1.8: Chokidar 2 does not receive security updates since 2019. Upgrade to chokidar 3 with 15x fewer dependencies
npm WARN deprecated chokidar@2.1.8: Chokidar 2 does not receive security updates since 2019. Upgrade to chokidar 3 with 15x fewer dependencies
npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated
npm WARN deprecated microargs@1.1.2: This project has been renamed to @pawelgalazka/cli-args. Install using @pawelgalazka/cli-args instead
npm WARN deprecated html-webpack-plugin@3.2.0: 3.x is no longer supported
npm WARN deprecated html-webpack-plugin@3.2.0: 3.x is no longer supported
npm WARN deprecated microcli@1.3.3: This project has been renamed to @pawelgalazka/cli . Install using @pawelgalazka/cli instead
npm WARN deprecated @hapi/address@2.1.4: Moved to 'npm install @sideway/address'
npm WARN deprecated babel-eslint@10.1.0: babel-eslint is now @babel/eslint-parser. This package will no longer receive updates.
npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
npm WARN deprecated runjs@4.4.2: This project has been renamed to 'tasksfile'. Install using 'npm install tasksfile' instead.
npm WARN deprecated @hapi/hoek@8.5.1: This version has been deprecated and is no longer supported or maintained
npm WARN deprecated @hapi/joi@15.1.1: Switch to 'npm install joi'
npm WARN deprecated svgo@1.3.2: This SVGO version is no longer supported. Upgrade to v2.x.x.
npm WARN deprecated highlight.js@9.18.5: Support has ended for 9.x series. Upgrade to @latest
npm WARN deprecated core-js@2.6.12: core-js@<3.23.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Some versions have web compatibility issues. Please, upgrade your dependencies to the actual version of core-js.
added 1636 packages in 2m
PS E:\Shuoyun\XiangMu\ruoyi-ui> npm run dev
> ruoyi@3.8.6 dev
> vue-cli-service serve
INFO Starting development server...
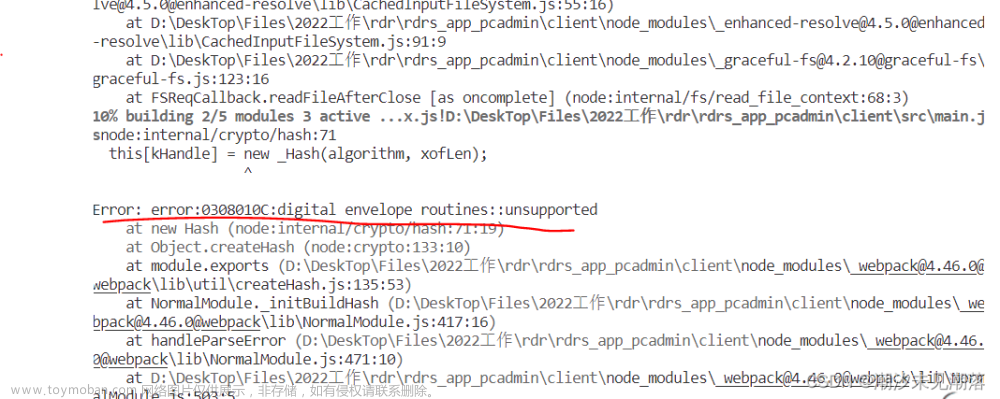
95% emitting CompressionPlugin ERROR Error: error:0308010C:digital envelope routines::unsupported
Error: error:0308010C:digital envelope routines::unsupported
at new Hash (node:internal/crypto/hash:71:19)
at Object.createHash (node:crypto:133:10)
at E:\Shuoyun\XiangMu\ruoyi-ui\node_modules\compression-webpack-plugin\dist\index.js:243:42
at CompressionPlugin.compress (E:\Shuoyun\XiangMu\ruoyi-ui\node_modules\compression-webpack-plugin\dist\index.js:284:9)
at E:\Shuoyun\XiangMu\ruoyi-ui\node_modules\compression-webpack-plugin\dist\index.js:305:12
at _next1 (eval at create (E:\Shuoyun\XiangMu\ruoyi-ui\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:14:17)
at eval (eval at create (E:\Shuoyun\XiangMu\ruoyi-ui\node_modules\tapable\lib\HookCodeFactory.js:33:10), <anonymous>:33:1)
at E:\Shuoyun\XiangMu\ruoyi-ui\node_modules\copy-webpack-plugin\dist\index.js:91:9
PS E:\Shuoyun\XiangMu\ruoyi-ui>
2.2 错误原因
出现这个错误是因为 node.js V17版本中最近发布的OpenSSL3.0, 而OpenSSL3.0对允许算法和密钥大小增加了严格的限制,可能会对生态系统造成一些影响.
在node.js V17以前一些可以正常运行的的应用程序,但是在 V17 版本可能会抛出以下异常:
node.js版本高于 V17就会出现这种问题。
2.3 问题解决
2.3.1 解决方法一
降低弄得node.js版本
- 卸载当前版本
- 下载node17之前的版本
嫌麻烦的可以使用方法二,也能临时解决这个问题
2.2.2 解决方法二
"scripts": {
"dev": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"build": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build",
}
原来:
修改之后:
改完之后重新运行 npm run dev 就可以了。 文章来源:https://www.toymoban.com/news/detail-765228.html
文章来源:https://www.toymoban.com/news/detail-765228.html
最好的办法还是通过nvm控制node版本,这样就可以保证新老项目正常运行。文章来源地址https://www.toymoban.com/news/detail-765228.html
到了这里,关于vue项目,npm run dev的时候出现:Error: error:0308010C:digital envelope routines::unsupported的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!