大家好,今天我们来聊聊如何通过使用静态HTTP进行缓存,来提高网站的“奔跑速度”。没错,就像给网站穿上了一双“风火轮”,让它飞得更快!
首先,我们来了解一下什么是缓存。简单来说,缓存就是把你常用的东西先存起来,等要用的时候直接拿,不用再重新去找。对于网站来说,缓存可以大大减少服务器的工作量,减轻它的负担。这样,网站就能像一辆轻装上阵的跑车,跑得更快、更稳!
那么,如何使用静态HTTP进行缓存呢?首先,你需要了解静态HTTP的一个巨大优势:内容不会改变。这意味着,一旦你生成了一个静态页面,它就会一直保持原样,直到你手动去修改它。这样一来,浏览器就可以放心地把这个页面缓存起来,等下次用户访问时直接从缓存中读取,而不需要再从服务器上下载。这就好像你把常用的东西放在一个“快速通道”,需要的时候直接拿,方便又快捷!
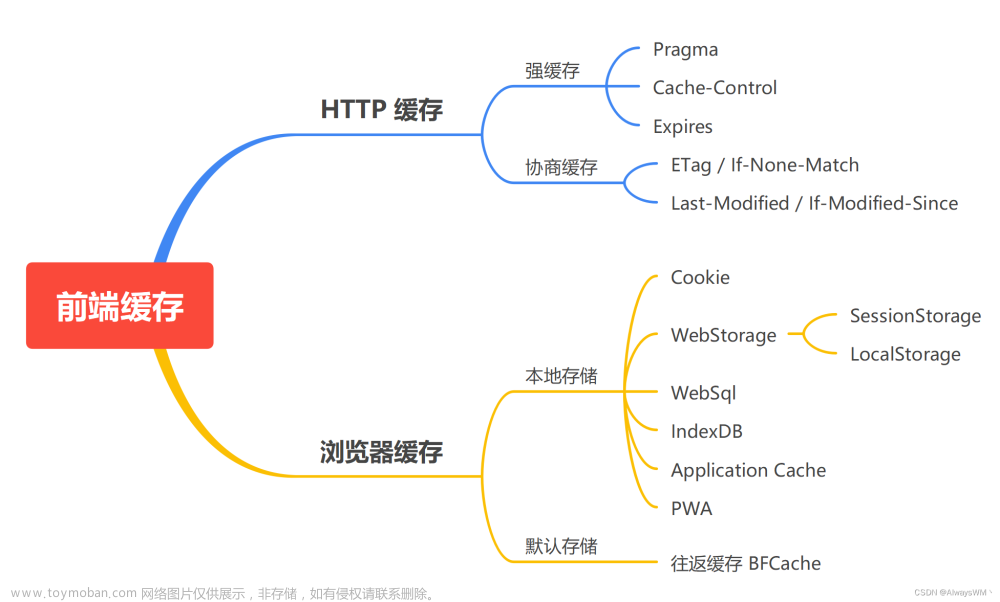
但有时候,静态页面也会面临一些问题。比如,当网站内容更新时,用户可能还在使用旧的缓存页面。这时候就需要用到一个叫做“缓存控制”的魔法了。通过设置合适的缓存时间,你可以告诉浏览器:“嘿,这个内容已经更新了,别再用旧的了!”这样一来,用户就能及时看到新内容了。这就像是在“快速通道”上设置了一个“刷新按钮”,定期让你的东西保持最新状态。
除了缓存时间,还有其他的缓存策略可以使用。比如,你可以使用CDN(内容分发网络)来加速你的网站。CDN就像是一个分布在全球的快递网络,用户可以从离他最近的节点获取内容,大大减少了传输时间。这就像是给“快速通道”再加一把锁,让网站速度更快!
当然了,使用静态HTTP进行缓存还有很多其他的技巧和注意事项。比如,要确保服务器是安全的、定期备份数据等等。但只要掌握了这些技巧,你就能轻松地提高网站的“奔跑速度”,让用户享受到更快的加载体验!文章来源:https://www.toymoban.com/news/detail-765249.html
好了,今天的分享就到这里啦!希望这些小贴士能帮到你,让你的网站像一辆“风火轮”一样飞得更快!记得给我点赞哦!文章来源地址https://www.toymoban.com/news/detail-765249.html
到了这里,关于使用静态HTTP进行缓存:提高网站性能的关键的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!