有时由于项目效果需要,部分功能的实现受到阻碍,这里收集一些已实现的思路和方法,每次会记录大致需求和遇到的问题,如果有更好的想法,欢迎评论区讨论!!!
目录
功能描述:
需求描述:
实现步骤:
①为需要展示的内容区分层级:
②在场景中添加一个摄像机,并做以下修改:
③在资源中新建一个RenderTexture
⑤设置UI界面
功能描述:
在场景中特定位置加摄像机,渲染出RenderTexture,UI中用RawImage实时展示3D模型,背景透明,并通过UI防止3D场景造成的遮挡,又能使用脚本完成模型的3D操作或展示效果
【通过对不同内容的分层,可完成:游戏中的人物状态展示界面,小地图界面,头像状态栏等需要实时展示3D模型信息的功能】
需求描述:
项目是一个整体物品,如:建筑,需求是要在点击建筑的某些特定地方时,展示对应的特有结构模型,若是放在3D场景下,不用特定摄像机渲染展示,会受到距离和遮挡的影响。
所以,需要在场景中特定位置加摄像机,渲染出RenderTexture,UI中用RawImage展示3D模型,这样更方便于我们后期的展示
实现步骤:
①为需要展示的内容区分层级:
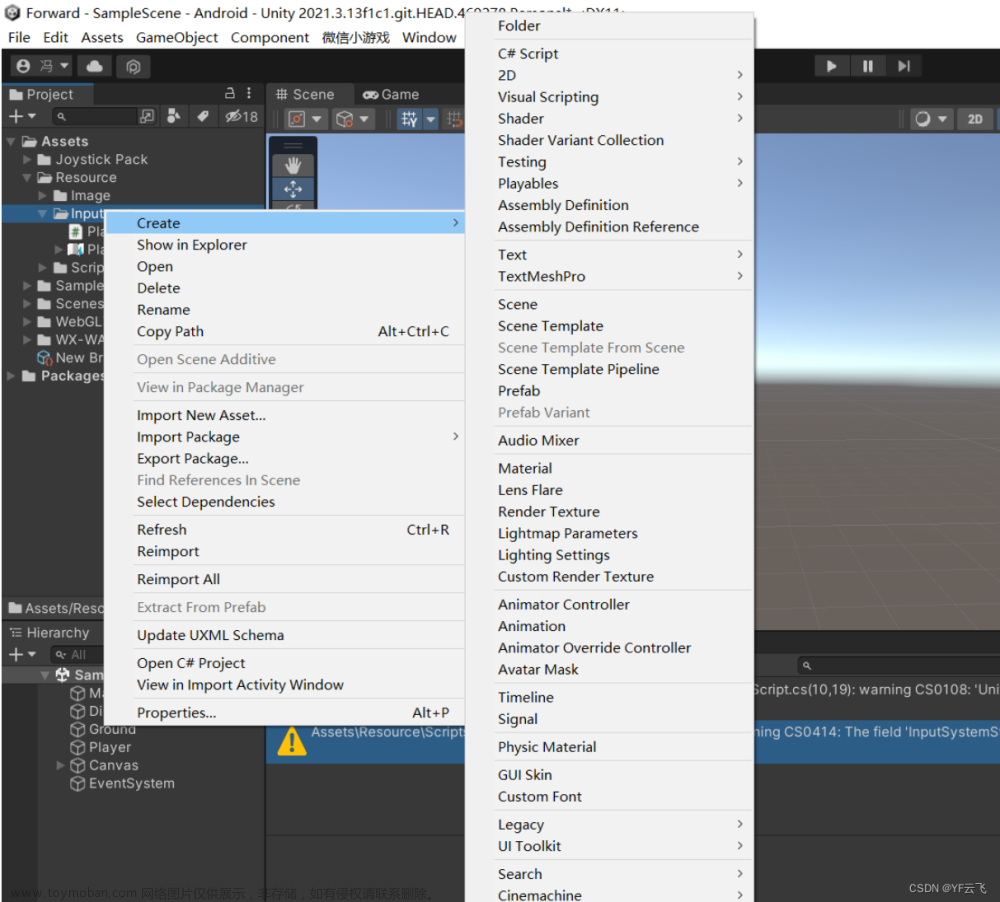
找到Inspector中的Layer选项,选择【Add Layer】

在空位中输入所需的层级名称:本次以“Temp”为例

点击其他位置自动保存,再查看Layer选项,可以看到已添加:

将需要使用摄像机展示的对象层级都改为Temp,在需要的父节点上修改层级,会弹出弹窗:

选择【Yes】即可将子节点的层级全部修改完毕
②在场景中添加一个摄像机,并做以下修改:
按需求调整摄像机的角度和位置,使画面中合适的显示自己所需的效果
别忘了将新建摄像机的Audio Listener组件删除,否则会与主摄像机冲突
在新建摄像机的Camera组件上,将Culling Mask选项修改为只拍摄到想要的层级“Temp”。 并修改Clear Flags选项为【Solid Color】去除最后在RawImage上多余的背景

③在资源中新建一个RenderTexture
其中的Size属性可以设置像素,建议数字相同,数字越大,摄像机所摄画面展示在UI上时越不容易失真

④设置摄像机,使得成像渲染在对应RenderTexture上
将刚刚新建的RenderTexture拖拽至相机的TagetTexture选项中


⑤设置UI界面
新建RawImage,将刚刚的RenderTexture拖拽至其Texture选项中
按需修改RawImage的大小和RenderTexture的像素文章来源:https://www.toymoban.com/news/detail-765315.html
便可以在UI中展示场景中所需要的3D对象了~~~文章来源地址https://www.toymoban.com/news/detail-765315.html
到了这里,关于【Unity】实用功能开发(一)实现在UI中用RawImage实时展示3D模型(背景透明,并通过UI防止3D场景遮挡)并可以通过分层完成:游戏中的人物状态展示界面,小地图,人物实时头像状态等功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!