简介
X-Frame-Options HTTP 响应头用来给浏览器一个指示。该指示的作用为:是否允许页面在 <frame>, </iframe> 或者 <object> 中展现。
网站可以使用此功能,来确保自己网站的内容没有被嵌套到别人的网站中去,也从而避免了点击劫持 (clickjacking) 的攻击。
重点1:当访问网页浏览器支持 X-Frame-Options 时,有效。
重点2:Content-Security-Policy (CSP) HTTP 响应头有一个名为 frame-ancestors 的指令,有相同的作用。支持CSP frame-ancestors 指令的浏览器已经废弃了 X-Frame-Options 响应头。
语法
X-Frame-Options: DENY
或
X-Frame-Options: SAMEORIGIN
检查 X-Frame-Options 是否已生效
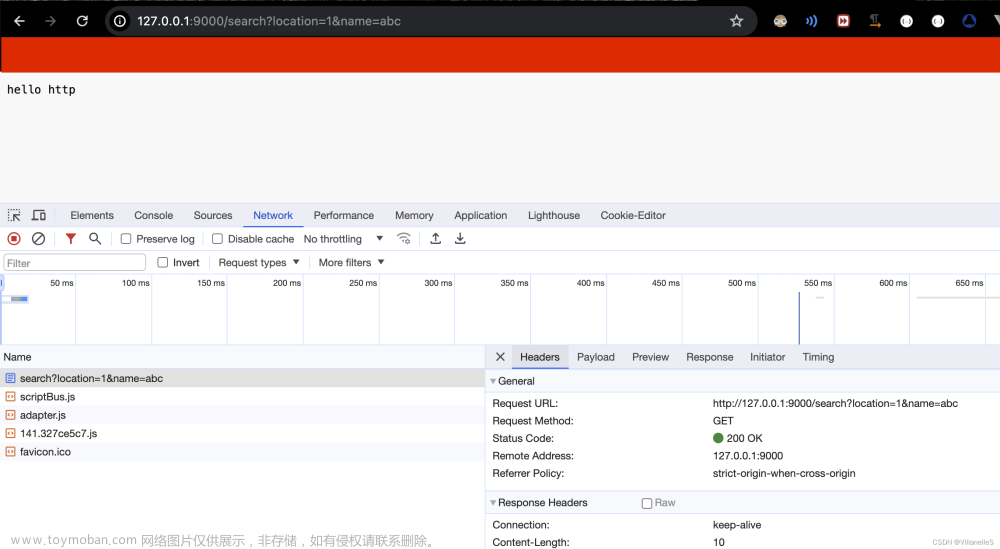
以Google浏览器为例,打开网站按F12键,选择Network,找到对应的Headers,如下图所示
测试 X-Frame-Options 是否已生效
https://clickjacker.io/
Nginx 配置 X-Frame-Options
配置 Nginx 发送 X-Frame-Options 响应头,把下面这行添加到 ‘http’, ‘server’ 或者 ‘location’ 的配置中:
add_header X-Frame-Options SAMEORIGIN always;
了解 Nginx 的 add_header 指令入口
spring boot 配置 X-Frame-Options
启用 X-Frame-Options
支持SAMEORIGIN的设置方式:文章来源:https://www.toymoban.com/news/detail-765420.html
@EnableWebSecurity
@Configuration
public class WebSecurityConfig extends DefaultWebSecurityConfigurer {
@Override
protected void configure(HttpSecurity http) throws Exception {
super.configure(http);
http.headers().frameOptions().sameOrigin();
}
}
禁用 X-Frame-Options
@EnableWebSecurity
@Configuration
public class WebSecurityConfig extends DefaultWebSecurityConfigurer {
@Override
protected void configure(HttpSecurity http) throws Exception {
super.configure(http);
http.headers().frameOptions().disable();
}
}
参考
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/X-Frame-Options
https://blog.csdn.net/zzhongcy/article/details/124609116
https://blog.csdn.net/u014704612/article/details/115633050文章来源地址https://www.toymoban.com/news/detail-765420.html
到了这里,关于HTTP 响应头 X-Frame-Options的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!