大家好,给大家分享一下怎么用javascript做一个简单的计算器,很多人还不知道这一点。下面详细解释一下。现在让我们来看看!

JS实现简单计算器
页面布局设计(HTML+CSS)
由于在之前的博客中有对html和css进行详细的讲解,再次就不多叙述,直接上代码。因为js中用到了JQuery选择器所以在html中使用<></>标签引入了JQuery,在html中为每个按钮单击绑定计算器事件cal()并传入当前点击对象thispython for语句用法。
.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简单计算器</title>
<link rel="stylesheet" type="text/css" href="./style.css"> <!-- css样式 -->
< src="https://code.jquery.com/jquery-latest.min.js"></> <!-- 引用JQuery库 -->
</head>
<body>
<div>
<table>
<tr>
<td colspan="3"><input type="text" value="0"/></td>
</tr>
<tr>
<td><button id="c11" onclick="cal(this)">+</button></td>
<td><button id="c12" onclick="cal(this)">-</button></td>
<td><button id="c13" onclick="cal(this)">×</button></td>
<td><button id="c14" onclick="cal(this)">/</button></td>
</tr>
<tr>
<td><button id="c21" onclick="cal(this)" value="7">7</button></td>
<td><button id="c22" onclick="cal(this)" value="8">8</button></td>
<td><button id="c23" onclick="cal(this)" value="9">9</button></td>
<td rowspan="2"><button id="c24" onclick="cal(this)">C</button></td>
</tr>
<tr>
<td><button id="c31" onclick="cal(this)" value="4">4</button></td>
<td><button id="c32" onclick="cal(this)" value="5">5</button></td>
<td><button id="c33" onclick="cal(this)" value="6">6</button></td>
</tr>
<tr>
<td><button id="c41" onclick="cal(this)" value="1">1</button></td>
<td><button id="c42" onclick="cal(this)" value="2">2</button></td>
<td><button id="c43" onclick="cal(this)" value="3">3</button></td>
<td rowspan="2"><button id="c44" onclick="cal(this)">=</button></td>
</tr>
<tr>
<td colspan="2"><button id="c51" onclick="cal(this)" value="0">0</button></td>
<td><button id="c53" onclick="cal(this)">.</button></td>
</tr>
</table>
</div>
< src = "./calculator.js"></> <!-- js脚本 -->
</body>
</html>
.css文件:
input{
width: 200px;
height:50px;
margin-bottom: 10px;
padding: 0;
font:18px bold;
}
button{
width: 50px;
height: 40px;
margin-bottom: 10px;
border: 1px dashed black;
background-color: #ffc4cc;
}
#c24{
height: 93px;
}
#c44{
height: 93px;
}
#c51{
width: 122px;
}
#c44,#c24,#c14{
margin-left:10px;
}
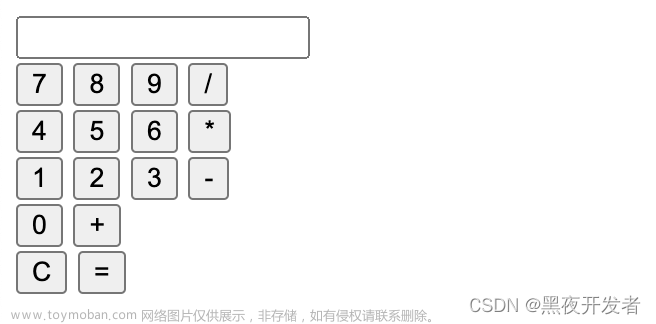
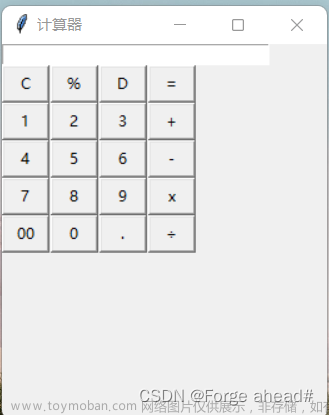
静态页面如图示:
实现计算部分(JS)
1.功能:实现简单的数值的加减乘除计算,以及清屏功能
2.操作:例如:123×29;以此点击1、2、3、,点击×号,依次点击2、9,最后点击=,即可计算出结果3567
示例如图:

3.缺点:
- 不能进行负数的计算,会产生NaN错误;
- 不能进行连续计算,一次只能进行两个数之间的运算;如果要在之前结果上继续计算可以直接按运算符号和下一个数;若要开始新的计算,则需要先清屏。
4.思路展示:
- 文本框显示:因为文本框显示的内容根据点击的按钮实时变化,为了修改简单,在这里使用JQuery选择器选中文本框,赋值给一个全局变量input,之后我们根据input的val()方法修改它的值就好。
代码如下:
var input = $("input");
- 按钮id获取:因为后面我们要根据不同的按钮进行不同的操作,所以在cal()函数中第一步先获取按钮的id,方便后面做判断用。
代码如下:
let btn = e.id;
- 数值输入:根据按钮的id判断是否为数字或者小数点,如果是的话,进行数字输入操作。先判断当前文本框的值是不是0,如果是0,则用当前输入覆盖input的值;若非0,则将当前输入连接在input值后面。
代码如下:
//若input的值为0
input.val(btn_value);
//若input的值非0
input.val(input.val()+btn_value);
- 符号输入:根据按钮的id判断是否为运算符号,如果是的话,进行符号输入操作。不考虑连续运算,则先判断当前文本框的值是否含有+、×、/(不考虑-是因为要进行减法运算),如果有,则弹出“不支持该运算”;若无,则将该运算符号连接在input值后面。
代码如下:
//若input的值含有+、×、/
alert("连续运算功能未上线!")
//若input的值不含有+、×、/
input.val(input.val()+当前运算符号);
- 数值计算:根据按钮的id判断是否为等号,如果是的话,进行数值计算操作。进行选择判断,使用indexOf()方法判断input的值中含有+、×、/哪个标点符号,然后以该符号位置为分隔,使用substring()方法截取该符号前面的值强制转化为Float型后赋值给num1,截取该符号后面的值强制转化为Float型后赋值给num2,进行相应的计算。(注意除法时分母不能为0)
代码如下:
if(input_value.indexOf("+")!==-1){
pos = input_value.indexOf("+");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1+num2);
}
else if(input_value.indexOf("-")!==-1){
pos = input_value.indexOf("-");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1-num2);
}
else if(input_value.indexOf("×")!==-1){
pos = input_value.indexOf("×");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1*num2);
}
else if(input_value.indexOf("/")!==-1){
pos = input_value.indexOf("/");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
if(num2-0 === 0){
alert("分母不能为0!");
}
else{
input.val(num1/num2);
}
}
- 清屏:根据按钮的id判断是否为符号C,如果是的话,进行清屏操作。
代码如下:文章来源:https://www.toymoban.com/news/detail-765484.html
input.val(0);
5. JavaScript文件如下:文章来源地址https://www.toymoban.com/news/detail-765484.html
"use strict"
var input = $("input");
function cal(e){
let btn = e.id;
//清零
if( btn === "c24"){
input.val(0);
}
//数值输入
else if(btn === "c51"||btn === "c41"||btn === "c42"||btn === "c43"
||btn === "c31"||btn === "c32"||btn === "c33"
||btn === "c21"||btn === "c22"||btn === "c23"){
let btn_value = document.getElementById(btn).getAttribute("value");
if( input.val() === "0" ){
input.val(btn_value);
}
else{
input.val(input.val()+btn_value);
}
}
else if(btn === "c11"){
let input_value = input.val();
if(input_value.indexOf("+") === -1&&input_value.indexOf("-") === -1
&&input_value.indexOf("×") === -1&&input_value.indexOf("/") === -1){
input.val(input.val()+"+");
}
else{
alert("连续运算功能未上线!")
}
}
else if(btn === "c12"){
let input_value = input.val();
if(input_value.indexOf("+") === -1&&input_value.indexOf("-") === -1
&&input_value.indexOf("×") === -1&&input_value.indexOf("/") === -1){
input.val(input.val()+"-");
}
else{
alert("连续运算功能未上线!")
}
}
else if(btn === "c13"){
let input_value = input.val();
if(input_value.indexOf("+") === -1&&input_value.indexOf("-") === -1
&&input_value.indexOf("×") === -1&&input_value.indexOf("/") === -1){
input.val(input.val()+"×");
}
else{
alert("连续运算功能未上线!")
}
}
else if(btn === "c14"){
let input_value = input.val();
if(input_value.indexOf("+") === -1&&input_value.indexOf("-") === -1
&&input_value.indexOf("×") === -1&&input_value.indexOf("/") === -1){
input.val(input.val()+"/");
}
else{
alert("连续运算功能未上线!")
}
}
else if(btn === "c53"){
input.val(input.val()+".");
}
else if(btn === "c44"){
let pos,num1,num2;
let input_value = input.val();
if(input_value.indexOf("+")!==-1){
pos = input_value.indexOf("+");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1+num2);
}
else if(input_value.indexOf("-")!==-1){
pos = input_value.indexOf("-");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1-num2);
}
else if(input_value.indexOf("×")!==-1){
pos = input_value.indexOf("×");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1*num2);
}
else if(input_value.indexOf("/")!==-1){
pos = input_value.indexOf("/");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
if(num2-0 === 0){
alert("分母不能为0!");
}
else{
input.val(num1/num2);
}
}
}
}
JS实现简单计算器
页面布局设计(HTML+CSS)
由于在之前的博客中有对html和css进行详细的讲解,再次就不多叙述,直接上代码。因为js中用到了JQuery选择器所以在html中使用<></>标签引入了JQuery,在html中为每个按钮单击绑定计算器事件cal()并传入当前点击对象thispython for语句用法。
.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简单计算器</title>
<link rel="stylesheet" type="text/css" href="./style.css"> <!-- css样式 -->
< src="https://code.jquery.com/jquery-latest.min.js"></> <!-- 引用JQuery库 -->
</head>
<body>
<div>
<table>
<tr>
<td colspan="3"><input type="text" value="0"/></td>
</tr>
<tr>
<td><button id="c11" onclick="cal(this)">+</button></td>
<td><button id="c12" onclick="cal(this)">-</button></td>
<td><button id="c13" onclick="cal(this)">×</button></td>
<td><button id="c14" onclick="cal(this)">/</button></td>
</tr>
<tr>
<td><button id="c21" onclick="cal(this)" value="7">7</button></td>
<td><button id="c22" onclick="cal(this)" value="8">8</button></td>
<td><button id="c23" onclick="cal(this)" value="9">9</button></td>
<td rowspan="2"><button id="c24" onclick="cal(this)">C</button></td>
</tr>
<tr>
<td><button id="c31" onclick="cal(this)" value="4">4</button></td>
<td><button id="c32" onclick="cal(this)" value="5">5</button></td>
<td><button id="c33" onclick="cal(this)" value="6">6</button></td>
</tr>
<tr>
<td><button id="c41" onclick="cal(this)" value="1">1</button></td>
<td><button id="c42" onclick="cal(this)" value="2">2</button></td>
<td><button id="c43" onclick="cal(this)" value="3">3</button></td>
<td rowspan="2"><button id="c44" onclick="cal(this)">=</button></td>
</tr>
<tr>
<td colspan="2"><button id="c51" onclick="cal(this)" value="0">0</button></td>
<td><button id="c53" onclick="cal(this)">.</button></td>
</tr>
</table>
</div>
< src = "./calculator.js"></> <!-- js脚本 -->
</body>
</html>
.css文件:
input{
width: 200px;
height:50px;
margin-bottom: 10px;
padding: 0;
font:18px bold;
}
button{
width: 50px;
height: 40px;
margin-bottom: 10px;
border: 1px dashed black;
background-color: #ffc4cc;
}
#c24{
height: 93px;
}
#c44{
height: 93px;
}
#c51{
width: 122px;
}
#c44,#c24,#c14{
margin-left:10px;
}
静态页面如图示:
实现计算部分(JS)
1.功能:实现简单的数值的加减乘除计算,以及清屏功能
2.操作:例如:123×29;以此点击1、2、3、,点击×号,依次点击2、9,最后点击=,即可计算出结果3567
示例如图:

3.缺点:
- 不能进行负数的计算,会产生NaN错误;
- 不能进行连续计算,一次只能进行两个数之间的运算;如果要在之前结果上继续计算可以直接按运算符号和下一个数;若要开始新的计算,则需要先清屏。
4.思路展示:
- 文本框显示:因为文本框显示的内容根据点击的按钮实时变化,为了修改简单,在这里使用JQuery选择器选中文本框,赋值给一个全局变量input,之后我们根据input的val()方法修改它的值就好。
代码如下:
var input = $("input");
- 按钮id获取:因为后面我们要根据不同的按钮进行不同的操作,所以在cal()函数中第一步先获取按钮的id,方便后面做判断用。
代码如下:
let btn = e.id;
- 数值输入:根据按钮的id判断是否为数字或者小数点,如果是的话,进行数字输入操作。先判断当前文本框的值是不是0,如果是0,则用当前输入覆盖input的值;若非0,则将当前输入连接在input值后面。
代码如下:
//若input的值为0
input.val(btn_value);
//若input的值非0
input.val(input.val()+btn_value);
- 符号输入:根据按钮的id判断是否为运算符号,如果是的话,进行符号输入操作。不考虑连续运算,则先判断当前文本框的值是否含有+、×、/(不考虑-是因为要进行减法运算),如果有,则弹出“不支持该运算”;若无,则将该运算符号连接在input值后面。
代码如下:
//若input的值含有+、×、/
alert("连续运算功能未上线!")
//若input的值不含有+、×、/
input.val(input.val()+当前运算符号);
- 数值计算:根据按钮的id判断是否为等号,如果是的话,进行数值计算操作。进行选择判断,使用indexOf()方法判断input的值中含有+、×、/哪个标点符号,然后以该符号位置为分隔,使用substring()方法截取该符号前面的值强制转化为Float型后赋值给num1,截取该符号后面的值强制转化为Float型后赋值给num2,进行相应的计算。(注意除法时分母不能为0)
代码如下:
if(input_value.indexOf("+")!==-1){
pos = input_value.indexOf("+");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1+num2);
}
else if(input_value.indexOf("-")!==-1){
pos = input_value.indexOf("-");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1-num2);
}
else if(input_value.indexOf("×")!==-1){
pos = input_value.indexOf("×");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1*num2);
}
else if(input_value.indexOf("/")!==-1){
pos = input_value.indexOf("/");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
if(num2-0 === 0){
alert("分母不能为0!");
}
else{
input.val(num1/num2);
}
}
- 清屏:根据按钮的id判断是否为符号C,如果是的话,进行清屏操作。
代码如下:
input.val(0);
5. JavaScript文件如下:
"use strict"
var input = $("input");
function cal(e){
let btn = e.id;
//清零
if( btn === "c24"){
input.val(0);
}
//数值输入
else if(btn === "c51"||btn === "c41"||btn === "c42"||btn === "c43"
||btn === "c31"||btn === "c32"||btn === "c33"
||btn === "c21"||btn === "c22"||btn === "c23"){
let btn_value = document.getElementById(btn).getAttribute("value");
if( input.val() === "0" ){
input.val(btn_value);
}
else{
input.val(input.val()+btn_value);
}
}
else if(btn === "c11"){
let input_value = input.val();
if(input_value.indexOf("+") === -1&&input_value.indexOf("-") === -1
&&input_value.indexOf("×") === -1&&input_value.indexOf("/") === -1){
input.val(input.val()+"+");
}
else{
alert("连续运算功能未上线!")
}
}
else if(btn === "c12"){
let input_value = input.val();
if(input_value.indexOf("+") === -1&&input_value.indexOf("-") === -1
&&input_value.indexOf("×") === -1&&input_value.indexOf("/") === -1){
input.val(input.val()+"-");
}
else{
alert("连续运算功能未上线!")
}
}
else if(btn === "c13"){
let input_value = input.val();
if(input_value.indexOf("+") === -1&&input_value.indexOf("-") === -1
&&input_value.indexOf("×") === -1&&input_value.indexOf("/") === -1){
input.val(input.val()+"×");
}
else{
alert("连续运算功能未上线!")
}
}
else if(btn === "c14"){
let input_value = input.val();
if(input_value.indexOf("+") === -1&&input_value.indexOf("-") === -1
&&input_value.indexOf("×") === -1&&input_value.indexOf("/") === -1){
input.val(input.val()+"/");
}
else{
alert("连续运算功能未上线!")
}
}
else if(btn === "c53"){
input.val(input.val()+".");
}
else if(btn === "c44"){
let pos,num1,num2;
let input_value = input.val();
if(input_value.indexOf("+")!==-1){
pos = input_value.indexOf("+");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1+num2);
}
else if(input_value.indexOf("-")!==-1){
pos = input_value.indexOf("-");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1-num2);
}
else if(input_value.indexOf("×")!==-1){
pos = input_value.indexOf("×");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1*num2);
}
else if(input_value.indexOf("/")!==-1){
pos = input_value.indexOf("/");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
if(num2-0 === 0){
alert("分母不能为0!");
}
else{
input.val(num1/num2);
}
}
}
}
到了这里,关于用javascript做一个计算器,用js做一个计算器代码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!