目录
一、准备工作
(1)我的前端代码
(2)我的后端代码
(3)后端运行成功的截图
(4)前端运行成功的截图
(5)整体运行成功的截图
二、部署后端
(1)在腾讯云的学生入口处购买服务器(建议选择ubuntu系统),设置管理秘钥,方便在本地远程连接。
(2)在本地的命令提示符上面使用终端命令远程连接我的服务器
(4)将上传的文件解压,在服务器上面下载项目运行所需要的环境
(5)将后端跑起来
(6)让后端一直跑起来,使用下下面代码
三、购买域名
四、在微信开发者工具上传微信小程序前端代码
(1)在微信开发者工具中注册小程序并登录
(2)完成前端代码上传
一、准备工作
(1)我的前端代码
(2)我的后端代码
(3)后端运行成功的截图
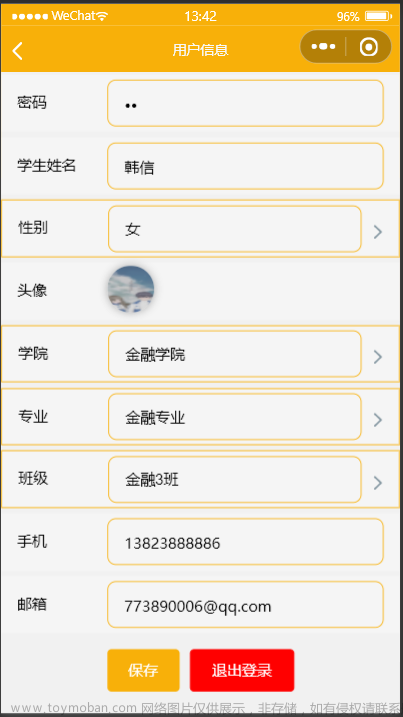
(4)前端运行成功的截图
(5)整体运行成功的截图
二、部署后端
(1)在腾讯云的学生入口处购买服务器(建议选择ubuntu系统),设置管理秘钥,方便在本地远程连接。

(2)在本地的命令提示符上面使用终端命令远程连接我的服务器
ssh ubuntu@119.29.247.58其中ubuntu为我的服务器的用户名,119.29.247.58为我的IP地址

把自己的项目在本地打包成xxx.zip格式
使用scp xxx.zip 用户名@ip(公):上传地址

(4)将上传的文件解压,在服务器上面下载项目运行所需要的环境

(5)将后端跑起来
python3 app.py

(6)让后端一直跑起来,使用下下面代码
nohup python3 app.py > 1.txt 2>1 &
三、购买域名
以下是在腾讯云购买域名并备案的详细步骤:
1. 登录腾讯云官网,进入域名注册页面。
2. 在搜索框中输入你想要注册的域名,点击“查询”按钮,系统会自动查询该域名是否可用。
3. 如果域名可用,点击“立即购买”按钮,选择购买年限和其他服务,然后点击“去结算”。
4. 在结算页面填写相关信息,包括注册人信息、联系人信息、付款方式等。
5. 完成付款后,进入域名管理页面,点击“备案管理”按钮。
6. 在备案管理页面,点击“备案申请”按钮,填写备案信息,包括主体信息、网站信息、服务器信息等。
7. 提交备案申请后,等待备案审核。备案审核时间一般为5-20个工作日,审核通过后,备案信息会显示在备案管理页面。
8. 完成备案后,可以在域名管理页面设置域名解析,将域名解析到你的服务器上。
四、在微信开发者工具上传微信小程序前端代码
(1)在微信开发者工具中注册小程序并登录
https://mp.weixin.qq.com/cgi-bin/wx


(2)完成前端代码上传
1. 打开微信开发者工具,点击左上角的“新建小程序”按钮,填写小程序的基本信息,包括小程序名称、AppID、项目目录等。
2. 在左侧的项目栏中,选择“本地小程序”,然后点击“添加项目”按钮。
3. 在弹出的对话框中,填写小程序的基本信息,包括小程序名称、AppID(在进入微信开发者工具的那个页面有)、项目目录等。
4. 点击“确定”按钮后,会自动打开小程序的项目目录,将前端代码复制到该目录下。
5. 在微信开发者工具中,点击“编译”按钮,等待编译完成。
6. 编译完成后,点击“预览”按钮,可以在开发者工具中预览小程序的效果。
7. 如果需要上传小程序代码到微信公众平台,可以点击“上传”按钮,将代码上传到微信公众平台进行审核。
 文章来源:https://www.toymoban.com/news/detail-765920.html
文章来源:https://www.toymoban.com/news/detail-765920.html
欢迎私信我一起讨论交流!!!文章来源地址https://www.toymoban.com/news/detail-765920.html
到了这里,关于搭建flask后端和微信小程序前端的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!