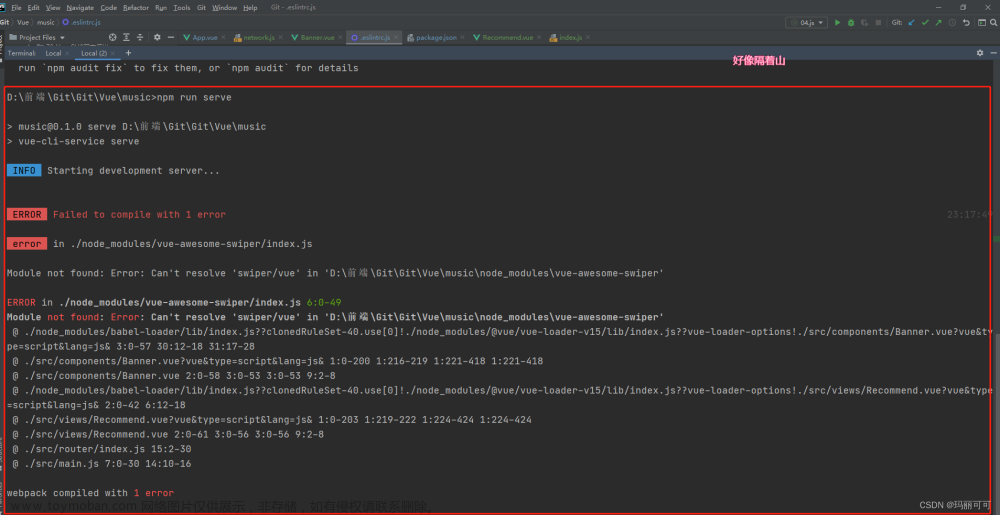
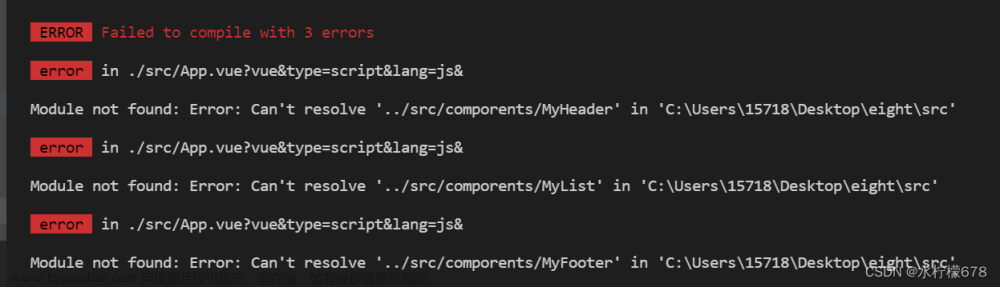
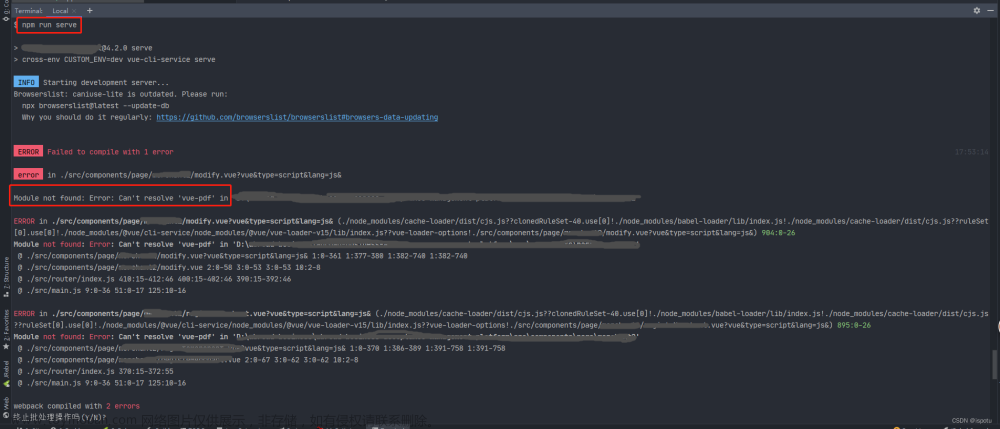
报错信息:
This relative module was not found:
* ./dataAsset in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules
/vue-loader/lib??vue-loader-options!./src/views/index.vue?vue&type=script&lang=js&

相对应的模块没找到 dataAsset.vue 这个组件没找到,位置在index.vue,把路径改下就行了。
改完路径之后
直接解决方法:文章来源:https://www.toymoban.com/news/detail-766141.html
 文章来源地址https://www.toymoban.com/news/detail-766141.html
文章来源地址https://www.toymoban.com/news/detail-766141.html
到了这里,关于【Error】This relative module was not found:* ./dataAsset in ./node_modules/cache-loader/dist/cjs.js的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!