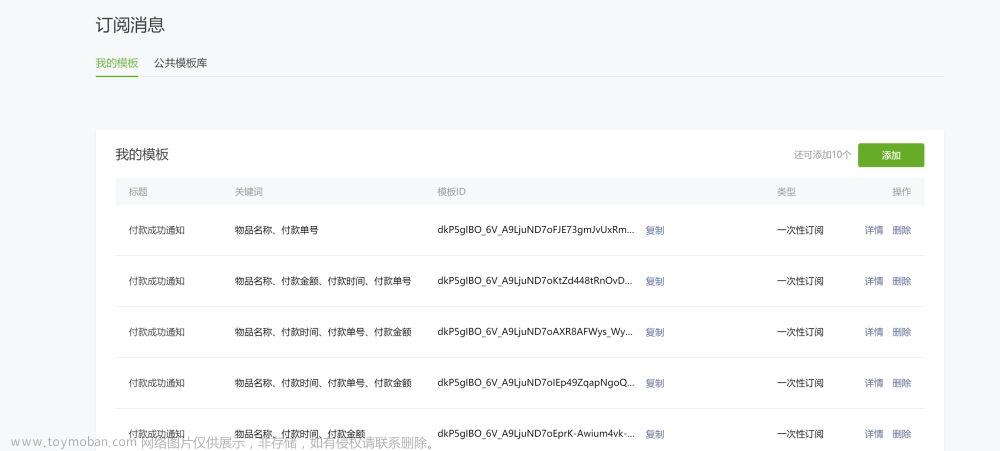
步骤 1: 获取模板 ID
首先,您需要登录微信公众平台,进入「小程序管理」后台,找到“设置” > “开发设置” > “订阅消息”,然后选择并配置所需的模板,记录模板 ID。
步骤 2: 小程序前端请求订阅
在小程序的某个页面或组件中,当用户执行某个操作(例如点击按钮)时,可以调用以下方法请求订阅:
wx.requestSubscribeMessage({
tmplIds: ['模板ID'],
success (res) {
if (res['模板ID'] === 'accept') {
// 用户同意了订阅
console.log('订阅成功')
} else {
// 用户拒绝了订阅或发生了其他异常
console.log('订阅失败')
}
},
fail (err) {
console.error('请求订阅失败', err)
}
})步骤 3: 服务器端发送订阅消息
当需要发送订阅消息给用户时,可以在服务器端使用小程序的 API 来完成。以下是一个 Node.js 示例,使用 axios 发送请求:
const axios = require('axios')
async function sendSubscribeMessage(accessToken, openId, templateId, data) {
const url = `https://api.weixin.qq.com/cgi-bin/message/subscribe/send?access_token=${accessToken}`
const payload = {
touser: openId,
template_id: templateId,
data: data
}
try {
const response = await axios.post(url, payload)
console.log('发送订阅消息结果:', response.data)
} catch (error) {
console.error('发送订阅消息失败:', error)
}
}其中:
-
accessToken是调用小程序接口所需的访问令牌。 -
openId是目标用户的 OpenID。 -
templateId是在步骤 1 中获取的模板 ID。 -
data是模板数据。
请确保在实际使用时替换相应的值,并根据需要处理成功和失败的情况。
当小程序前端需要请求服务端发送订阅消息时,你通常会使用小程序内的网络请求 API 来完成。以下是如何在小程序前端调用你的服务端接口来发送订阅消息:
前提
- 已有一个服务端接口,该接口可以处理前端的请求并发送订阅消息。例如该接口的 URL 是
https://yourserver.com/send-subscribe-message。 - 服务端需要知道目标用户的
openId和相关的模板数据,以发送订阅消息。
小程序前端代码
// 假设你已经获取了用户的 openId 和其他相关数据
const openId = '用户的OpenID';
const templateData = {
// 根据你的模板结构,这里只是一个示例
thing1: { value: '订阅内容' },
time2: { value: '2023-09-15 15:00' }
};
// 调用服务端接口发送订阅消息
wx.request({
url: 'https://yourserver.com/send-subscribe-message',
method: 'POST',
data: {
openId: openId,
data: templateData
},
success(res) {
console.log('请求发送成功,服务端响应:', res.data);
if (res.data.success) {
wx.showToast({
title: '订阅消息已发送',
icon: 'success'
});
} else {
wx.showToast({
title: '订阅消息发送失败',
icon: 'none'
});
}
},
fail(err) {
console.error('请求服务端失败:', err);
wx.showToast({
title: '网络请求失败',
icon: 'none'
});
}
});在上述代码中,我们使用了 wx.request() 方法来调用服务端的 API。你需要将示例中的 URL 和数据结构替换为实际的服务端接口和数据格式。
此外,服务端在处理这个请求并发送订阅消息后,应该返回一个响应,告诉前端是否成功发送了订阅消息。在上述示例中,我假设服务端返回的响应有一个 success 字段来表示是否成功发送了订阅消息。你需要根据实际的服务端响应来调整代码。
服务端如何知道目标用户的 openId呢?
openId 是一个微信用户在一个特定小程序中的唯一标识符。为了从服务端获取用户的 openId,您需要在小程序前端完成以下步骤:
- 用户登录小程序。
- 使用
wx.login()获取到临时登录凭证(code)。 - 将这个
code发送到服务端。 - 服务端使用
code以及小程序的appId和appSecret调用微信端的 API 获取openId。
下面是详细的步骤说明:
1. 用户登录小程序
您可以使用微信小程序提供的登录功能来让用户登录。通常,你可能已经设置了在小程序启动时登录或在用户执行某些操作时登录。
2. 获取临时登录凭证(code)
在小程序前端,使用以下方法来获取登录凭证:
wx.login({
success: function(res) {
if (res.code) {
// 发送 res.code 到后台
sendCodeToServer(res.code);
} else {
console.log('获取用户登录态失败!' + res.errMsg);
}
}
});3. 发送 code 到服务端
function sendCodeToServer(code) {
wx.request({
url: 'https://yourserver.com/get-openid', // 您的服务端接口地址
method: 'POST',
data: { code: code },
success(res) {
// 处理响应,例如保存从服务端返回的 openId
const openId = res.data.openId;
console.log('Received openId:', openId);
},
fail(err) {
console.error('请求服务端失败:', err);
}
});
}4. 服务端使用 code 获取 openId
在服务端,当接收到前端传来的 code 后,您需要调用微信的 jscode2session 接口来获取 openId。以下是一个 Node.js 示例:
const axios = require('axios');
async function getOpenIdFromCode(code) {
const appId = 'YOUR_APP_ID'; // 您的小程序 appId
const appSecret = 'YOUR_APP_SECRET'; // 您的小程序 appSecret
const url = `https://api.weixin.qq.com/sns/jscode2session?appid=${appId}&secret=${appSecret}&js_code=${code}&grant_type=authorization_code`;
try {
const response = await axios.get(url);
const { openid } = response.data;
return openid;
} catch (error) {
console.error('获取 openId 失败:', error);
throw error;
}
}在这里,您需要将 YOUR_APP_ID 和 YOUR_APP_SECRET 替换为实际的小程序 appId 和 appSecret。
最后,您应该在服务端持久化 openId 和用户的其他相关数据,以便后续使用(例如发送订阅消息)。
服务端持久化 openId ?
持久化 openId 意味着在服务器端将用户的 openId 以及与之相关的数据保存到一个持久存储中,如数据库。这样,即使服务器重启或发生故障,这些数据仍然可以被恢复和使用。以下是一个简单的说明和示例,展示如何在服务器端持久化 openId。
1. 选择存储方式
首先,您需要选择一个存储方式。常见的存储方式包括:
- 关系型数据库(如 MySQL、PostgreSQL)
- NoSQL 数据库(如 MongoDB、Redis)
这里我们以 MySQL 为例进行说明。
2. 创建数据表
您可以创建一个数据表,专门用于存储用户的 openId 和其他相关信息。以下是一个简单的 SQL 创建表的示例:
CREATE TABLE wx_users (
id INT AUTO_INCREMENT PRIMARY KEY,
openId VARCHAR(255) NOT NULL UNIQUE,
other_data TEXT,
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP
);在这个示例中,我们创建了一个叫做 wx_users 的数据表,其中包括一个自增的 id 作为主键,openId 字段用于存储用户的 openId,并确保其值是唯一的,other_data 用于存储其他任意与用户相关的数据,created_at 记录数据的创建时间。
3. 在服务端保存数据
当您在服务端获取到 openId 时,您可以使用相应的数据库驱动或框架将数据保存到上述的数据表中。以下是一个使用 Node.js 和 mysql 包的示例:文章来源:https://www.toymoban.com/news/detail-766162.html
const mysql = require('mysql');
const connection = mysql.createConnection({
host: 'your_db_host',
user: 'your_db_user',
password: 'your_db_password',
database: 'your_db_name'
});
connection.connect();
function saveOpenId(openId, otherData) {
const query = 'INSERT INTO wx_users (openId, other_data) VALUES (?, ?) ON DUPLICATE KEY UPDATE other_data = VALUES(other_data)';
connection.query(query, [openId, JSON.stringify(otherData)], function (error, results, fields) {
if (error) throw error;
console.log('Saved openId:', openId);
});
}
// 示例用法
const openId = 'exampleOpenId';
const userData = { nickname: 'John', age: 25 };
saveOpenId(openId,userData);请注意,上述代码示例简化了很多内容,如错误处理和数据库连接管理。在生产环境中,您可能会选择更高级的工具或框架,如 Sequelize 或 TypeORM,以便更好地管理数据库连接和操作。文章来源地址https://www.toymoban.com/news/detail-766162.html
到了这里,关于微信小程序的订阅消息是一个允许开发者向用户发送重要通知的功能。这里为您展示如何实现小程序订阅消息的基本步骤和代码示例的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!