步骤如下:
1:点击菜单栏发行,点击选择网站-H5手机版,
2:在网站域名这一栏填写,网站域名,例如www.xxx.com或者你的服务器的IP地址47.103.XX.XX,(这个地址是你将项目打包之后存放放静态文件的地址)。

3、
4、
项目里面请求的公共路径

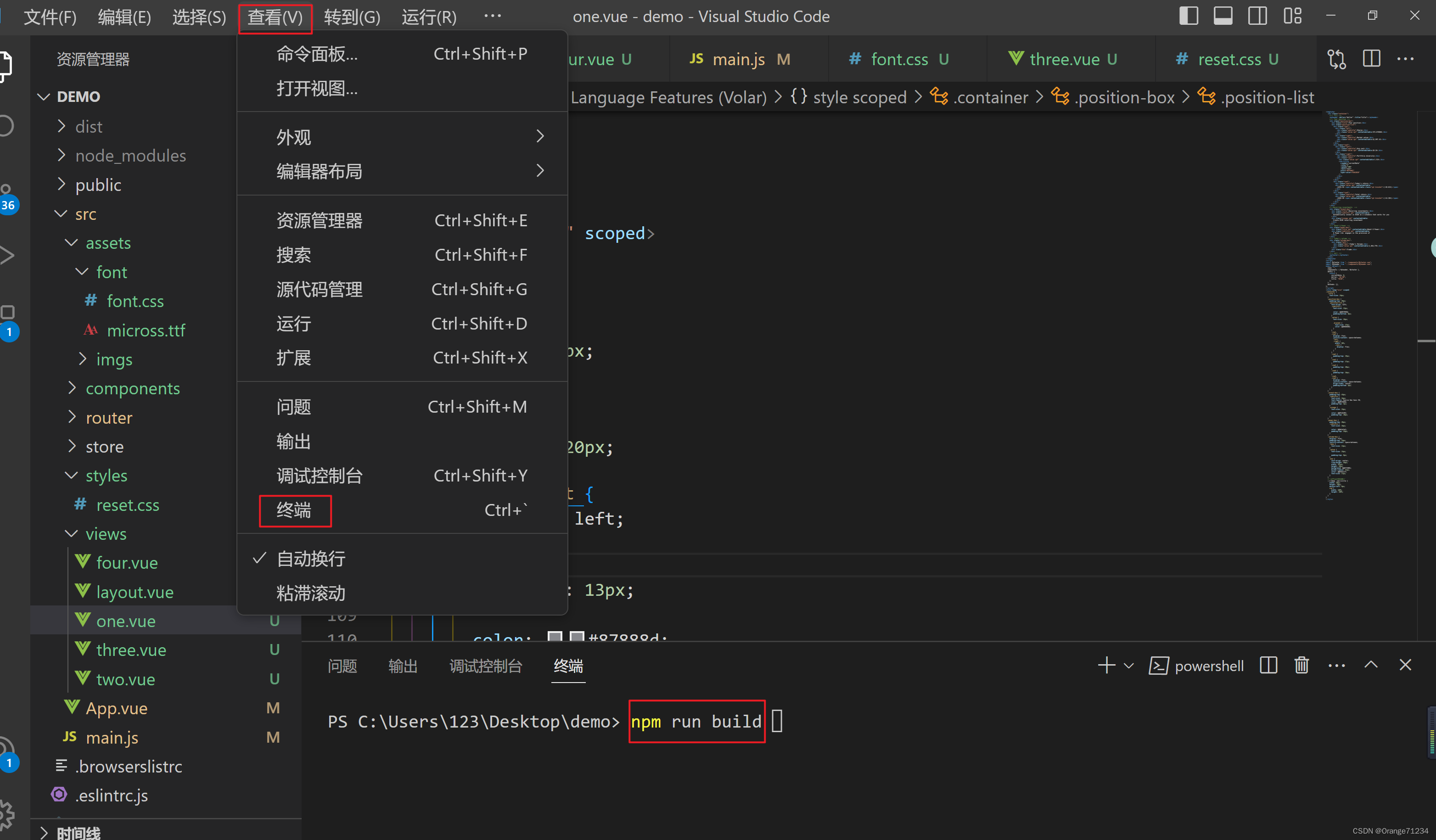
5、打包
6、上传到服务器
7、配置nginx
配置ssl
8:注意,这三个地方的路径名称一定要一致哦。
1:打包时候的配置的运行的基础路径
2:服务器根目录底下存放静态文件static和index.html
3:浏览器里面访问的路径
步骤2步骤4 域名地址得一样文章来源:https://www.toymoban.com/news/detail-766202.html
作者:祈澈菇凉
链接:https://www.jianshu.com/p/dee3043bc994
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。文章来源地址https://www.toymoban.com/news/detail-766202.html
到了这里,关于uniapp打包成H5部署到服务器教程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!