微信小程序:本文主要是关于如何在微信开发者工具中安装less插件
前言
不知道大家有没有像我一样习惯在vscode里面用惯了less,当需要用微信开发者工具开发小程序时,如果没有这个会有些不习惯,下面就简单介绍一下,如何在微信开发者工具中安装less插件。
一、less是什么?
less:是一个CSS预处理器,CSS预处理器是一种脚本语言,可扩展CSS并将其编译为常规CSS语法,以便可以通过Web浏览器读取。
二、安装步骤
1.首先在vscode中先安装easy-less这个插件
在微信开发者工具中是没有下载这个插件入口的,所以我们需要借助vscode来辅助微信开发者工具安装less插件


2.接下来在vscode文件夹目录下面找到Easy LESS 插件
1、一般的目录都会是这个:C:\Users(用户)\Administrator(用户名)\ .vscode\extensions
2、找到mrcrowl.easy-less-2.0.0这个文件夹(可能你们的版本和我不一样,这里没啥影响)
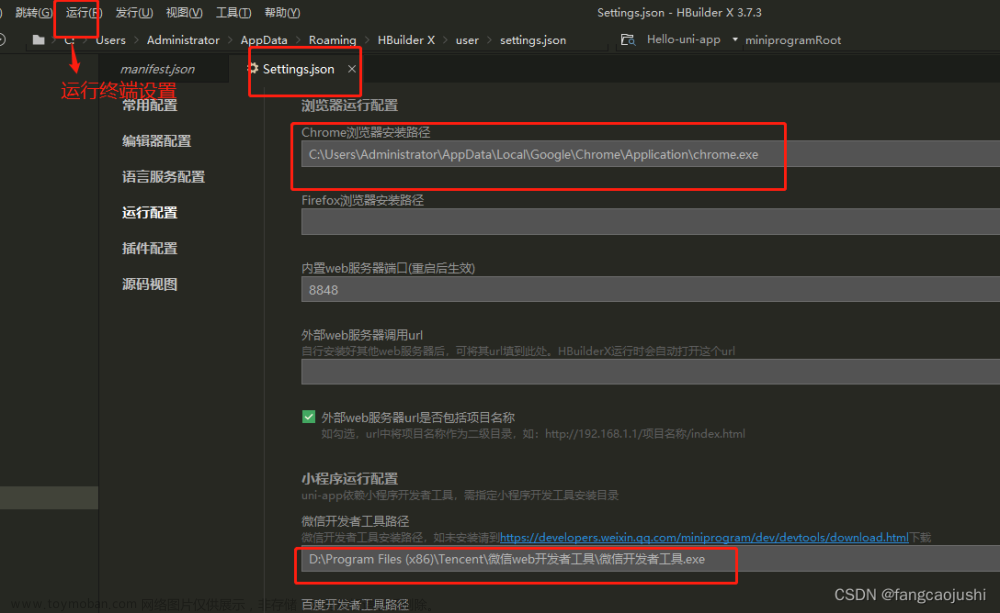
3.打开微信开发者工具,进行如下配置
1、打开如下图1 设置–>扩展设置;
2、找到如下图2 编辑器扩展–>打开编辑器扩展面板;
3、点击如下图3 …–>从已解包的扩展文件夹安装;
4、接下来,找到步骤2中的mrcrowl.easy-less-2.0.0这个文件夹,如下图3;
5、安装成功后进行配置,打开 设置–>Extension Settings,如下图5、图6、图7;
6、添加如下图8 代码,可以将less自动转换为微信小程序识别的wxss文件。







4.使用插件
1、在page文件下新建 .less文件,输入css代码后保存,page文件下会自动生成对应的wxss文件

文章参考:https://blog.csdn.net/qq_40348833/article/details/124300655
总结
如果想安装sass,步骤也是相似的啦~文章来源:https://www.toymoban.com/news/detail-766219.html
以上就是今天分享的内容啦~,希望大家多多点赞支持👍👍❤️❤️😊😊文章来源地址https://www.toymoban.com/news/detail-766219.html
到了这里,关于【微信小程序】微信开发者工具安装less插件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![[微信小程序开发者工具] × #initialize](https://imgs.yssmx.com/Uploads/2024/02/506505-1.png)