1.初识Node.js
1.1 什么是Node.js

1.2 Node.js中的JavaScript运行环境

1.3 Node.js可以做什么
Node.js 作为一个JavaScript 的运行环境,仅仅提供了基础的功能和 AP1。然而,基于 ode.s 提供的这些基础能,很多强大的工具和框架如雨后春笋,层出不穷,所以学会了 Nodejs,可以让前端程序员胜任更多的工作和岗位:
- 基于Express 框架(http://www.expressjs.com.cn/),可以快速构建 Web 应用
- 基于 Electron 框架(https://electronjs.org/),可以构建跨平台的桌面应用
- 基于restify框架(http://restify.com/),可以快速构建API 接口项目
- 读写和操作数据库、创建实用的命令行工具辅助前端开发、etc…
1.4Node.js环境中的快捷键

fs文件系统模块
2.1 什么是fs文件系统模块

2.2读取指定文件中的内容
2.2.1 fd.readFile()的语法格式

2.2.2 fs.readFile()示例代码

// 导入fs模块操作文件
const fs = require('fs')
// 调用fs.readFile()
fs.readFile('C:/Node.js入门学习/files/01-readFile方法读取文件.js', 'utf-8', function (err, dataStr) {
console.log(err);
console.log('------------');
console.log(dataStr);
})

2.2.3 判断文件是否读取成功

// 导入fs模块操作文件
const { log } = require('console')
const fs = require('fs')
// 调用fs.readFile()
fs.readFile('C:/Node.js入门学习/files/01-readFile方法读取文件.js', 'utf-8', function (err, dataStr) {
if (err) {
return console.log('读取文件失败' + err.message);
}
console.log('读取文件成功' + dataStr);
})

2.3 向指定文件中写入内容
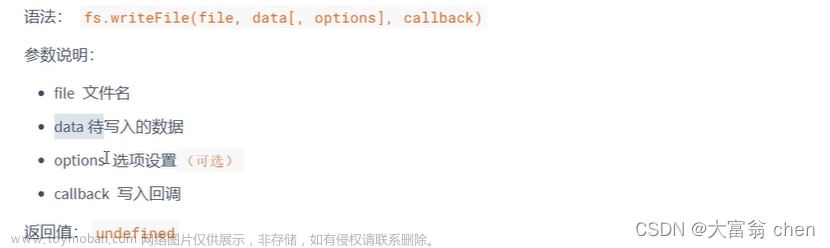
2.3.1 fs.writeFile()的语法格式

2.3.2 fs.writeFile()示例代码

// 导入fs模块操作文件
const { log } = require('console')
const fs = require('fs')
// 调用fs.writeFile()
fs.writeFile('C:/Node.js入门学习/files/03-写入文件内容.js', 'abcd', function (err) {
console.log(err);//写入成功后err默认打印null
})
2.3.3 判断文件是否写入成功

// 导入fs模块操作文件
const { log } = require('console')
const fs = require('fs')
// 调用fs.writeFile()
fs.writeFile('C:/Node.js门学习/files/03-写入文件内容.js', 'abcd', function (err) {
// console.log(err);//写入成功后err默认打印null
if (err) {
return console.log('文件写入失败' + err.message);
}
console.log('文件写入成功');
})

2.3.4 fs模块-路径动态拼接问题

const fs = require('fs')
// 出现拼接错误问题,是因为提供了./或../开头的相对路径
// 可以直接给一个完整的绝对路径便可以解决
// 缺点:绝对路径的移植性差,不利于维护
fs.readFile('C:/Node.js入门学习/files/1.txt', 'utf8', function (err, dataStr) {
if (err) {
return console.log('读取失败' + err.message);
}
console.log('读取成功');
})

// __dirname 表示当前文件所处的目录
console.log(__dirname);
fs.readFile(__dirname + '/1.txt', 'utf8', function (err, dataStr) {
if (err) {
// C:\Node.js入门学习\files\1.txt
return console.log('读取失败' + err.message);
}
console.log('读取成功', +dataStr);
})
3. path路径模块
3.1 什么是path路径模块

3.2 路径拼接
3.2.1 path.join()的代码示例

凡是涉及路径拼接操作,都要用path.join()方法处理,不要直接使用字符串进行拼接
3.3 获取路径中的文件名
3.3.1 path.basename()

3.3.2 path.basename()的代码示例

const path = require('path')
// 定义文件的存放路径
const fpath = '/a/b/c/index.html'
const fullName = path.basename(fpath)
console.log(fullName);
// 传入第二个参数,移除扩展名
const nameWithoutExt = path.basename(fpath, '.html')
console.log(nameWithoutExt);
3.4 获取路径中的文件扩展名
3.4.1 path.extname()

3.4.1 path.extname()代码示例

const path = require('path')
const fpath = '/a/b/c/index.html'
const fext = path.extname(fpath)
console.log(fext);
4. http模块
4.1 什么是http模块

4.2 进一步理解http模块的作用

4.3 服务器相关概念
4.3.1 ip地址

4.3.2 域名和域名服务器

4.3.3 端口号

4.4 创建最基本的web服务器
4.4.1 创建web服务器的基本步骤





4.4.2 req请求对象

4.4.3 res响应对象

4.4.4 解决中文乱码问题

4.5 根据不同的url响应不同的html内容
4.5.1 实现步骤
 文章来源:https://www.toymoban.com/news/detail-766257.html
文章来源:https://www.toymoban.com/news/detail-766257.html
4.5.2 动态响应内容
 文章来源地址https://www.toymoban.com/news/detail-766257.html
文章来源地址https://www.toymoban.com/news/detail-766257.html
const http = require('http')
const server = http.createServer()
server.on('request', (req, res) => {
// 获得请求的url地址
const url = req.url
// 设置默认的响应内容
let content = '404 Not found!'
// 判断用户请求的是否为/或index.html
// 判断用户请求的是否为/abbout.html
if (url === '/' || url === '/index.html') {
content = '<h1>首页</h1>'
}
else if (url === '/about.html') {
content = '<h1>关于页面</h1>'
}
// 设置Content-Type响应头,防止中文乱码
res.setHeader('Content-Type', 'text/html; charset=utf-8')
res.end(content)
})
server.listen(80, () => {
console.log('server running at http://127.0.0.1');
})
到了这里,关于Node.js-fs、path、http模块的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!