一、系统简介
本项目采用idea工具开发,jsp+servlet+jquery技术编写,数据库采用的是mysql,navicat开发工具。
系统一共分为3个角色分别是:系统管理员,宿舍管理员,学生
获取源码:xystgl · master · 码盗_java_bishe / java系统 · GitCode
二、模块简介
系统管理员
1、登录
2、宿舍管理员管理
3、学生管理
4、宿舍楼管理
5、缺勤记录管理
6、个人密码修改
宿舍管理员
1、登录
2、发布公告信息
3、办理学生入住信息
4、查看寝室
5、查看学生
6、寝室调换
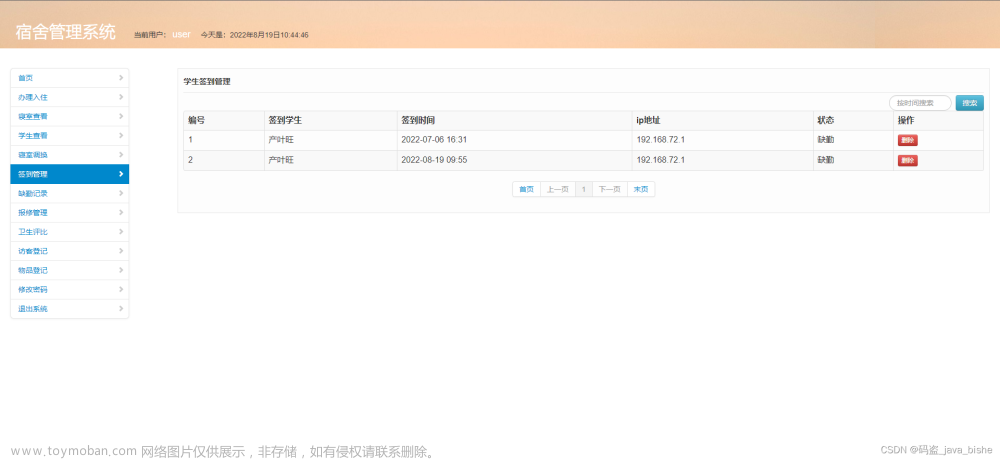
7、签到管理
8、缺勤记录
9、报修管理
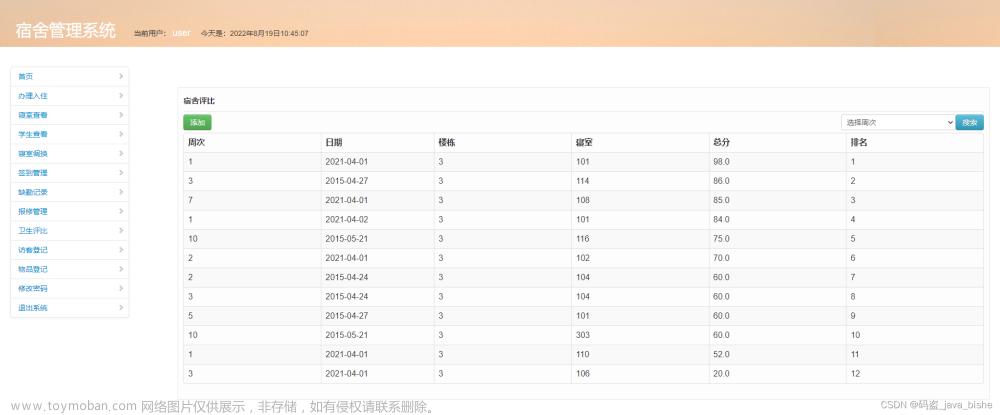
10、卫生评比
11、访客登记
12、物品登记
13、密码修改
学生
1、登录
2、个人信息管理
3、签到管理
4、缺勤记录管理
5、报修管理
6、卫生评比
7、密码修改
项目简介
难度等级:✩✩✩
用户类型:3角色(系统管理员,宿舍管理员,学生)
设计模式:MVC
项目架构:B/S架构
开发语言:Java语言
前端技术:HTML、CSS、JS、JQuery等
后端技术:JSP、servlet框架
运行环境:Windows7或10、JDK1.8
运行工具:本系统采用idea开发,仅支持idea运行,不支持MyEclipse和eclipse运行,因为三者的骨架不一样,强行导入打开运行可能会导致出现未知的错误。
数 据 库:MySQL5.5/5.7/8.0版本
运行服务器:Tomcat7.0/8.0/8.5/9.0等版本
是否基于Maven环境:否
是否采用框架:是
数据库表数量:12张表
JSP页面数量:40多张
是否有分页:有分页
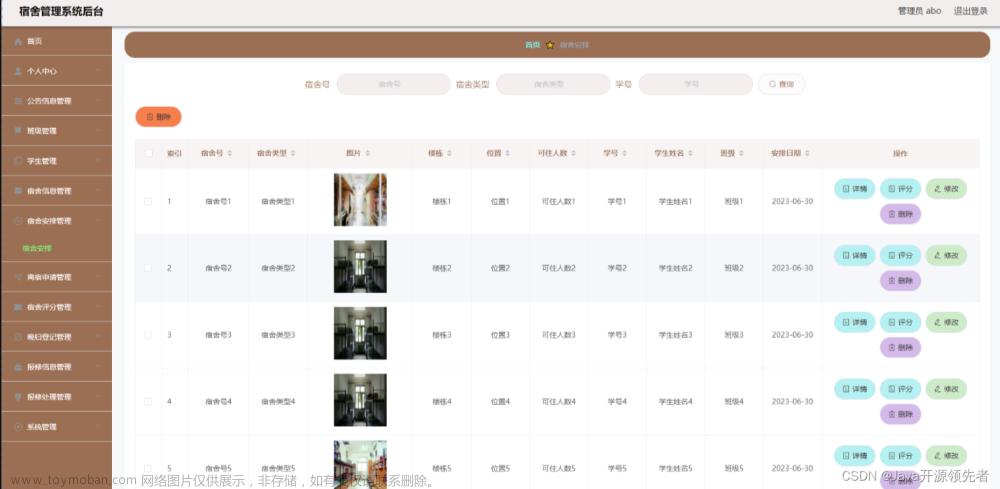
相关截图





















 文章来源:https://www.toymoban.com/news/detail-766290.html
文章来源:https://www.toymoban.com/news/detail-766290.html
相关代码
登录文章来源地址https://www.toymoban.com/news/detail-766290.html
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page import="com.demo.bean.Admin" %>
<%@ page import="com.demo.bean.DormManager" %>
<%@ page import="com.demo.bean.Student"%>
<%@ page import="com.demo.util.*"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>宿舍管理系统</title>
<script type="text/javascript" src="bootstrap/js/jQuery.js"></script>
<script type="text/javascript">
function changeImg(){
var imgSrc = $("#img");
var src = imgSrc.attr("src");
imgSrc.attr("src",chgUrl(src));
}
//时间戳
//为了使每次生成图片不一致,即不让浏览器读缓存,所以需要加上时间戳
function chgUrl(url){
var timestamp = (new Date()).valueOf();
url = url.substring(0,17);
if((url.indexOf("&")>=0)){
url = url + "×tamp=" + timestamp;
}else{
url = url + "?timestamp=" + timestamp;
}
return url;
}
jquery验证阻止表单提交///
$(document).ready(function(){
$(":submit[id=tijiao]").click(function(check){
var val = $(":text[id=code]").val();
var userName = document.getElementById("userName").value;
var password = document.getElementById("password").value;
var userType = document.getElementById("userType").value;
var code = document.getElementById("code").value;
var remember=document.getElementById("remember").value;
if (userType =="tip") {
// alert("文本框输入为空,不能提交表单!");
$(":text[id=userType]").focus();
check.preventDefault();//此处阻止提交表单
return false;
}
if (userName == null || userName == "") {
document.getElementById("error").innerHTML = "用户名不能为空";
// alert("文本框输入为空,不能提交表单!");
$(":text[id=userName]").focus();
check.preventDefault();//此处阻止提交表单
return false;
}
if (password == null || password == "") {
document.getElementById("error").innerHTML = "密码不能为空";
//alert("文本框输入为空,不能提交表单!");
$(":text[id=password]").focus();
check.preventDefault();//此处阻止提交表单
return false;
}
if (code == null || code == "") {
document.getElementById("error").innerHTML = "验证码不能为空";
document.getElementByIdx_x("code").focus;
//alert("文本框输入为空,不能提交表单!");
$(":text[id=code]").focus();
check.preventDefault();//此处阻止提交表单
return false;
}
});
});
function checkForm() {
var userName = document.getElementById("userName").value;
var password = document.getElementById("password").value;
var userType = document.getElementById("userType").value;
var code = document.getElementById("code").value;
var remember=document.getElementById("remember").value;
if (userType =="tip") {
document.getElementById("error").innerHTML = "请选择用户类型";
return false;
}
if (userName == null || userName == "") {
document.getElementById("error").innerHTML = "用户名不能为空";
return false;
}
if (password == null || password == "") {
document.getElementById("error").innerHTML = "密码不能为空";
return false;
}
<!-- if (code == null || code == "") {
document.getElementById("error").innerHTML = "验证码不能为空";
document.getElementByIdx_x("code").focus;
return false;
} -->
code = "codetemp=" + code;
$.ajax({
type:"POST",
url:"codeser",
data:code,
success:callback
});
}
function callback(data){
if(data==2){
alert("验证码错误");
//document.getElementById("error").innerHTML = "验证码错误";
//window.parent.window.location.href="login.jsp";
//$("#info").html("验证码错误");
return false;
}else{
var userName = document.getElementById("userName").value;
var password = document.getElementById("password").value;
var userType = document.getElementById("userType").value;
var remember=document.getElementById("remember").value;
//window.parent.window.location.href="login?userType="+userType+"&password="+password+"&userName="+userName+"&remember="+remember;
// window.parent.window.location.href="main.jsp";
// document.myForm.action="login";
return true;
}
}
function changeval(){
var check = document.getElementById("remember");
if(check.checked == true){
document.getElementById("remember").value = "remember-me";
}else{
document.getElementById("remember").value = "0";
}
}
</script>
<link href="<%=basePath%>/bootstrap/boot/bootstrap.min.css" rel="stylesheet">
<link href="<%=basePath%>/bootstrap/boot/materialdesignicons.min.css" rel="stylesheet">
<link href="<%=basePath%>/bootstrap/boot/style.min.css" rel="stylesheet">
<link href="<%=basePath%>/bootstrap/boot/login.css" rel="stylesheet">
<style>
td{
text-align: center;
}
th{
text-align: center;
}
</style>
</head>
<body >
<%-- style="
background-image:url(<%=basePath%>/images/bg.jpg);
background-repeat:no-repeat;background-size:cover;" --%>
<div class="row lyear-wrapper">
<div class="lyear-login">
<div class="login-center">
<div class="login-header text-center">
<a href=""> <h4 style="color: #15c377;">宿舍管理系统</h4></a>
</div>
<FORM name="myForm" action="login" class="form-signin" method="post">
<div class="form-group has-feedback feedback-left">
<input type="text" placeholder="请输入账号" class="form-control" name="userName" id="userName"/>
<span class="mdi mdi-account form-control-feedback" aria-hidden="true"> </span>
<span id="msg" style="color:red;"></span>
</div>
<div class="form-group has-feedback feedback-left">
<input type="password" placeholder="请输入密码" class="form-control" id="password" name="password" />
<span class="mdi mdi-lock form-control-feedback" aria-hidden="true"></span>
<span id="msg2" style="color:red;"></span>
</div>
<div class="form-group has-feedback feedback-left row">
<div class="col-xs-12">
<select name ="userType" class="form-control" id="userType" title="请选择角色" name="example-select" size="1">
<option selected="selected" value="tip">请选择角色</option>
<option value="admin"${userType==1?'selected':''} >系统管理员</option>
<option value="dormManager"${userType==2?'selected':''}>宿舍管理员</option>
<option value="student"${userType==3?'selected':''}>学生</option>
</select>
</select>
</div>
</div>
<font color="red">${message}</font>
<div class="form-group"><!-- onclick="location.href='index.html'" -->
<button class="btn btn-block btn-primary" type="submit" id="login" id="tijiao" onclick="checkForm()" value="登录" >立即登录</button>
</div>
</form>
<footer class="col-sm-12 text-center">
</footer>
</div>
</div>
</div>
</body>
</html>package com.demo.web;
import java.io.IOException;
import java.security.NoSuchAlgorithmException;
import java.sql.Connection;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import com.demo.bean.Admin;
import com.demo.bean.Dorm;
import com.demo.bean.DormManager;
import com.demo.bean.Student;
import com.demo.dao.DormDao;
import com.demo.dao.UserDao;
import com.demo.util.DbUtil;
import com.demo.util.MD5Util;
/**
* 登陆验证
*
*
*/
public class LoginServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
DbUtil dbUtil = new DbUtil();
UserDao userDao = new UserDao();
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
HttpSession session = request.getSession();
String userName = request.getParameter("userName");
String password = null;
password=request.getParameter("password");
try {
password = MD5Util.EncoderPwdByMD5(request.getParameter("password"));
} catch (NoSuchAlgorithmException e1) {
e1.printStackTrace();
}
// System.out.println(password);
String remember = request.getParameter("remember");
// System.out.println("remember"+remember);
String userType = request.getParameter("userType");
Connection con = null;
try {
con=dbUtil.getCon();
Admin currentAdmin = null;
DormManager currentDormManager = null;
Student currentStudent = null;
//系统管理员
if("admin".equals(userType)) {
Admin admin = new Admin(userName, password);
currentAdmin = userDao.Login(con, admin);
if(currentAdmin == null) {
request.setAttribute("admin", admin);
request.setAttribute("error", "用户名或密码错误");
request.getRequestDispatcher("login.jsp").forward(request, response);
} else {
if("remember-me".equals(remember)) {
rememberMe(userName, password, userType,response);
} else {
deleteCookie(userName, request, response);
}
session.setAttribute("currentUserType", "admin");
session.setAttribute("currentUser", currentAdmin);
request.setAttribute("mainPage", "admin/blank.jsp");
request.getRequestDispatcher("mainAdmin.jsp").forward(request, response);
}
//宿舍管理员
} else if("dormManager".equals(userType)) {
DormManager dormManager = new DormManager(userName, password);
currentDormManager = userDao.Login(con, dormManager);
if(currentDormManager == null) {
request.setAttribute("dormManager", dormManager);
request.setAttribute("error", "用户名或密码错误");
request.getRequestDispatcher("login.jsp").forward(request, response);
} else {
if("remember-me".equals(remember)) {
rememberMe(userName, password, userType,response);
} else {
deleteCookie(userName, request, response);
}
DormDao dormDao = new DormDao();
List<Dorm> dormlist = dormDao.dormList(con, currentDormManager.getDormBuildId());
session.setAttribute("dormlist", dormlist);
session.setAttribute("buildid", currentDormManager.getDormBuildId());
session.setAttribute("currentUserType", "dormManager");
session.setAttribute("currentUser", currentDormManager);
request.setAttribute("mainPage", "dormManager/blank.jsp");
request.getRequestDispatcher("mainManager.jsp").forward(request, response);
}
//学生
} else if("student".equals(userType)) {
Student student = new Student(userName, password);
currentStudent = userDao.Login(con, student);
if(currentStudent == null) {
request.setAttribute("student", student);
request.setAttribute("error", "用户名或密码错误");
request.getRequestDispatcher("login.jsp").forward(request, response);
} else {
if("remember-me".equals(remember)) {
rememberMe(userName, password, userType,response);
} else {
deleteCookie(userName, request, response);
}
session.setAttribute("currentUserType", "student");
session.setAttribute("currentUser", currentStudent);
request.setAttribute("mainPage", "student/blank.jsp");
request.getRequestDispatcher("mainStudent.jsp").forward(request, response);
}
}
} catch(Exception e) {
e.printStackTrace();
} finally {
try {
dbUtil.closeCon(con);
} catch (Exception e) {
e.printStackTrace();
}
}
}
private void rememberMe(String userName, String password, String userType, HttpServletResponse response) {
Cookie user = new Cookie("dormuser", userName+"-"+password+"-"+userType+"-"+"yes");
user.setMaxAge(1*60*60*24*7);
response.addCookie(user);
}
private void deleteCookie(String userName, HttpServletRequest request, HttpServletResponse response) {
Cookie[] cookies=request.getCookies();
for(int i=0;cookies!=null && i<cookies.length;i++){
if(cookies[i].getName().equals("dormuser")){
if(userName.equals(userName=cookies[i].getValue().split("-")[0])) {
Cookie cookie = new Cookie(cookies[i].getName(), null);
cookie.setMaxAge(0);
response.addCookie(cookie);
break;
}
}
}
}
}
非开源!!!!!!
项目截图中的数据,很多是用来测试的,需求自行添加合适的数据图片
喜欢的朋友的点赞加关注,感兴趣的同学可以研究!!!!!
感谢 = v =
到了这里,关于基于javaweb的宿舍管理系统(idea+servlet+jsp+jdbc)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!