unity制作曲线进度条
大家好,我是阿赵。
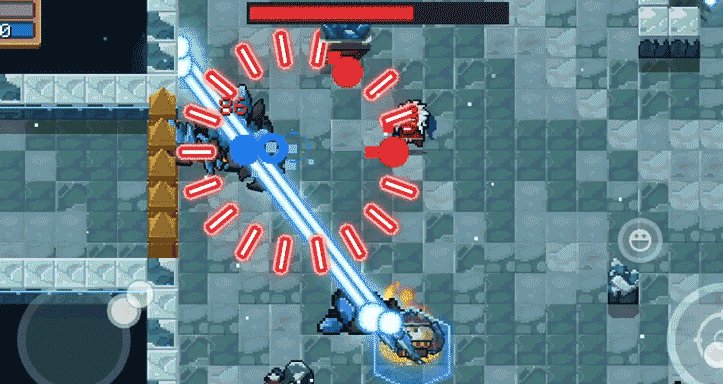
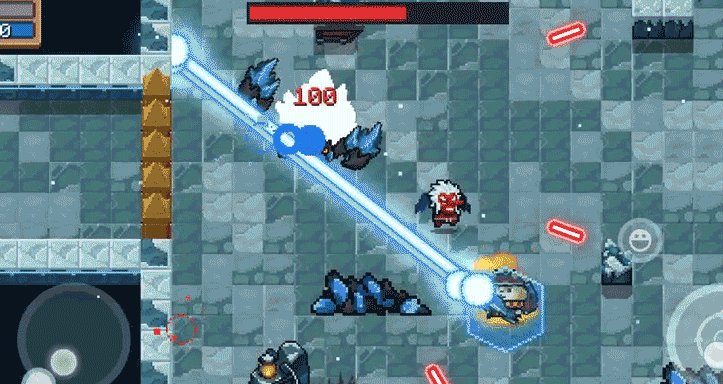
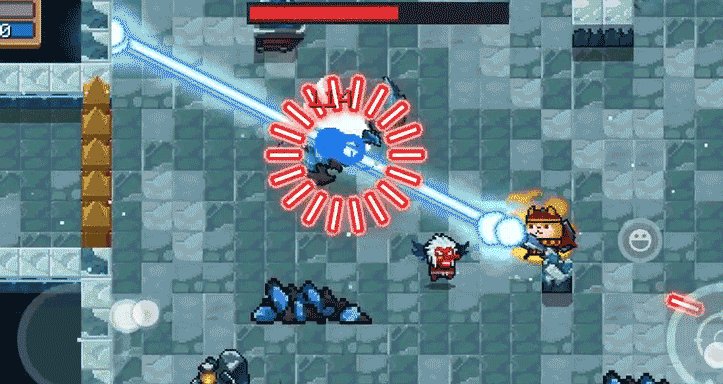
在使用Unity引擎做进度条的时候,有时会遇到一个问题,如果进度条不是简单的横向、纵向或者圆形,而是任意的不规则形状,那该怎么办呢?比如这样的:
一、制作方法
1、准备的素材
这个进度条的原理很简单,我们需要一张跟随这路径变化灰度的图片。这张图片大概是这样的:

我这里使用了RGB通道作为灰度,然后Alpha通道作为显示范围。结合在一起,在Unity里面会是这样的一张图:
当然,图片也有另外的做法,比如我们想在进度条上显示一些渐变色或者纹理,可以把图片的RGB通道作为纹理图片,然后Alpha通道作为灰度变化也是可以的,毕竟灰度变化其实只用一个通道就够,没必要用RGB三个通道。
2、计算过程
目的:
1.可以使用在UI上
2.通过Image的图片作为输入
3.通过Image的颜色的RGB通道作为进度条的颜色
4.通过Image的颜色的A通道作为进度条显示的进度控制
颜色的计算很简单,直接获取顶点色的RGB就可以了。如果觉得纯颜色的RGB不好看,也可以再另外做一张有颜色的图片作为显示用。
接下来是遮罩进度条的效果。因为这里我直接用了图片的RGB色的灰度渐变,所以我先取了一个RGB的灰度。如果像上面说的,RGB颜色想自己做一个有图案的进度条图片,那么其实这个进度的也可以不用RGB色,而改用图片的Alpha通道作为灰度也是可以的。

不论怎样,获得了一个图片的灰度值,然后输入一个想控制进度的值,用这个值和灰度值做减法,再用Step函数控制显示的范围。如果想过渡的地方有一个渐变的效果,可以使用SmoothStep函数。由于灰度是沿着路径渐变的,当输入的值变化时,显示范围就会沿着灰度路径而变化了。
最后,把Step的结果作为显示的Alpha值,结合需要显示的RGB颜色,就能得到进度条最终的显示颜色和范围了。
3、灰度渐变图的制作
这个方法的难点不在于shader的编写,而在于素材的制作。
我这里是用3D的方式来制作这个图片的,首先建一个面片,把它的横向段数设置到1000。
然后展UV,面片的最左边的u坐标是0,最右边的u坐标是1。然后做一张从左到右的渐变图。把渐变图赋予给面片。
最后通过路径变形,把面片沿着路径拉伸,得到了形状。
最后,把这个模型渲染出来,就得到了上面的渐变灰度图了。文章来源:https://www.toymoban.com/news/detail-766612.html
这样做,勉强能得到一个分布均匀的灰度图,但并不是100%准确。如果想得到一个完全匹配百分比的变化的灰度图,比如在进度条上画上刻度,然后想输入什么百分比,图片的灰度刚好到达那个百分比,那还要想别的办法去做这张图。文章来源地址https://www.toymoban.com/news/detail-766612.html
三、Shader源码
Shader "azhao/CurveProgress"
{
Properties
{
[PerRendererData] _MainTex ("Sprite Texture", 2D) = "white" {}
_Color ("Tint", Color) = (1,1,1,1)
_StencilComp ("Stencil Comparison", Float) = 8
_Stencil ("Stencil ID", Float) = 0
_StencilOp ("Stencil Operation", Float) = 0
_StencilWriteMask ("Stencil Write Mask", Float) = 255
_StencilReadMask ("Stencil Read Mask", Float) = 255
_ColorMask ("Color Mask", Float) = 15
[Toggle(UNITY_UI_ALPHACLIP)] _UseUIAlphaClip ("Use Alpha Clip", Float) = 0
_min("min", Range( -1 , 1)) = 0
_max("max", Range( 0 , 1)) = 1
[HideInInspector] _texcoord( "", 2D ) = "white" {}
}
SubShader
{
LOD 0
Tags { "Queue"="Transparent" "IgnoreProjector"="True" "RenderType"="Transparent" "PreviewType"="Plane" "CanUseSpriteAtlas"="True" }
Stencil
{
Ref [_Stencil]
ReadMask [_StencilReadMask]
WriteMask [_StencilWriteMask]
CompFront [_StencilComp]
PassFront [_StencilOp]
FailFront Keep
ZFailFront Keep
CompBack Always
PassBack Keep
FailBack Keep
ZFailBack Keep
}
Cull Off
Lighting Off
ZWrite Off
ZTest [unity_GUIZTestMode]
Blend SrcAlpha OneMinusSrcAlpha
ColorMask [_ColorMask]
Pass
{
Name "Default"
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 3.0
#include "UnityCG.cginc"
#include "UnityUI.cginc"
#pragma multi_compile __ UNITY_UI_CLIP_RECT
#pragma multi_compile __ UNITY_UI_ALPHACLIP
#define ASE_NEEDS_FRAG_COLOR
struct appdata_t
{
float4 vertex : POSITION;
float4 color : COLOR;
float2 texcoord : TEXCOORD0;
UNITY_VERTEX_INPUT_INSTANCE_ID
};
struct v2f
{
float4 vertex : SV_POSITION;
fixed4 color : COLOR;
half2 texcoord : TEXCOORD0;
float4 worldPosition : TEXCOORD1;
UNITY_VERTEX_INPUT_INSTANCE_ID
UNITY_VERTEX_OUTPUT_STEREO
};
uniform fixed4 _Color;
uniform fixed4 _TextureSampleAdd;
uniform float4 _ClipRect;
uniform sampler2D _MainTex;
uniform float4 _MainTex_ST;
uniform float _min;
uniform float _max;
v2f vert( appdata_t IN )
{
v2f OUT;
UNITY_SETUP_INSTANCE_ID( IN );
UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(OUT);
UNITY_TRANSFER_INSTANCE_ID(IN, OUT);
OUT.worldPosition = IN.vertex;
OUT.worldPosition.xyz += float3( 0, 0, 0 ) ;
OUT.vertex = UnityObjectToClipPos(OUT.worldPosition);
OUT.texcoord = IN.texcoord;
OUT.color = IN.color * _Color;
return OUT;
}
fixed4 frag(v2f IN ) : SV_Target
{
float2 uv_MainTex = IN.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;
float4 tex2DNode1 = tex2D( _MainTex, uv_MainTex );
float grayVal = Luminance(tex2DNode1.rgb);
float remapVal = ( grayVal - ( 1.0 - (0.0 + (( IN.color.a + 0.01 ) - 0.0) * (( _max + 1.0 ) - 0.0) / (1.0 - 0.0)) ) );
float smoothstepVal = smoothstep( _min , _max , remapVal);
float4 color = (float4(IN.color.r , IN.color.g , IN.color.b , ( tex2DNode1.a * smoothstepVal )));
#ifdef UNITY_UI_CLIP_RECT
color.a *= UnityGet2DClipping(IN.worldPosition.xy, _ClipRect);
#endif
#ifdef UNITY_UI_ALPHACLIP
clip (color.a - 0.001);
#endif
return color;
}
ENDCG
}
}
}
到了这里,关于Unity制作曲线进度条的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!