这里我们创建一个ASP.NET Web应用,使用框架是.NET Framework4.7.2。

点击进入下一步。

点击创建后会出现一些配置类,我们这里创建一个空,并且在添加文件夹和核心引用处勾选WEB API。

然后点击创建,这里我们项目就创建完成了。然后我们开始文件里面的配置,如跨域等。下面是我创建完成后的一个文件目录。

现在我们要在App_Start文件下面的 WebApiConfig.cs文件里面进行一些配置。我们首先需要在文件里面进行引入using System.Net.Http.Formatting;不然QueryStringMapping会报错,这个文件里面我们主要配置的一些访问路径和跨域问题。
public static void Register(HttpConfiguration config)
{
// Web API 配置和服务
// Web API 路由
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi1",
routeTemplate: "api/{controller}/{action}",
defaults: new { id = RouteParameter.Optional }
);
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
GlobalConfiguration.Configuration.Formatters.XmlFormatter.SupportedMediaTypes.Clear();
//默认返回 json
GlobalConfiguration.Configuration.Formatters.JsonFormatter.MediaTypeMappings.Add(
new QueryStringMapping("datatype", "json", "application/json"));
//返回格式选择 datatype 可以替换为任何参数
GlobalConfiguration.Configuration.Formatters.XmlFormatter.MediaTypeMappings.Add(
new QueryStringMapping("datatype", "xml", "application/xml"));
}接下来注意了我们需要在Web.config文件里面将这些代码添加进去。
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Headers" value="Content-Type" />
<add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE, OPTIONS" />
</customHeaders>
</httpProtocol>添加的位置是在<system.webServer>标签里面的<handlers>标签的下面,与<handlers>标签是平级。

现在大体配置已经完成,我们开始在 Controllers文件下面创建一个控制器,创建一个Web API 2控制器 空,点击添加。注意后面命名的名字以***Controller为名字命名Controller必须在末尾,Controller前面的***也需要记住,后面配接地址的时候要用到。

接下来我们就开始在我们创建的那个控制器里面写接口了。这里我们创建了两个接口,都返回的是数值类型,一个不需要传参,一个需要传参。
public class HomeController : ApiController
{
[HttpGet]
public int HiGG()
{
return 1;
}
[HttpGet]
public int HiMM(int a)
{
return a;
}
}现在我们运行一下看接口是否成功。

点击运行,会出来这样一个页面,我们可以不用管他,这里需要注意大的是记住上面的网络地址。我这里的地址是https://localhost:44302/

接下来我们需要利用这个网络地址拼接。拼接的路径需要到App_Start文件下面的WebApiConfig.cs里面得到一个,里面有这样一行代码是我们刚刚配置的地址路径,现在我们需要取前面的api,然后在到我们创建的控制器里面取Controller前面的你所输入的名称以及那个接口的方法名称,我们取到这几样后在与https://localhost:44302/进行拼接。
routeTemplate: "api/{controller}/{action}",
现在我们拼接完成得到 https://localhost:44302/api/Home/HiGG
我们在本地浏览器中运行一下看是否返回一个1。

可以看的我们浏览器输出了一个1,那么我们这个接口就设置成功,前端可以获取到这个数据了。
这个是传参的返回结果,传入什么我们这里就返回什么。

如果我们要更改网路请求那么我们只需要更改[HttpGet]为[HttpPost]或者[HttpPut]等,来根据你的需求来定。
接下来我们来连接SQL Server数据库。注意:我这里后台SQL Server数据库是开启了的,不了解数据库的话可以先去了解一下。
在Models文件夹下面我们创建一个ADO.NET实体数据模型

点击添加

我们选择来自数据库的EF设计器。点击下一步。

这里我黑色污的因为带了我的名字,我们选择与那个数据库进行连接,然后勾选红色框起的是,点击下一步。

选择你要使用的实体框架版本,我这里选择的是5.0版本。点击下一步。

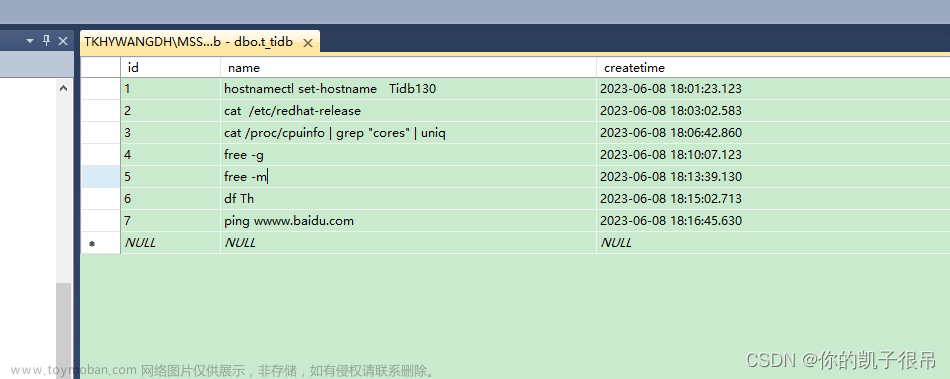
这里我们选择具体需要连接那些表。我这里只连接了一个名teach的表。点击完成。

完成后,加载出来是这样,那么我们数据库就连接成功了,接下来我们来使用数据库。
我们点击进入到这个文件里面


将这个对象名称复制。 返回我们之前的那个控制器当中。

在这个控制器当中我们 需要引用我们创建的实体模型。即Models文件。
using APIServer.Models;我们将我们刚刚复制的对象名称,new一个对象出来。创建一个接口。
aEntities db = new aEntities();
[HttpGet]
public object GetTeach()
{
using (db)
{
var a = db.teach.Select(x => new
{
x.id,
x.name,
x.sex
}).ToList();
return new { tes = "成功", a };
}
}创建完成后,我们运行代码,在浏览器中查看是否成功。将地址拼接完成后,我们进行访问。

可以看到,我们获取到了数据库中的数据,前端也可以根据地址访问得到该数据库中的数据。
我们可以用前端axios来访问一下是否能拿到数据。 前端代码这里就不展示了。可以看到,我们这里获取到了后端传递过来的数据。
 文章来源:https://www.toymoban.com/news/detail-766618.html
文章来源:https://www.toymoban.com/news/detail-766618.html
到此为止,我们完成了一个简单的Web API的搭建并且连接上了数据库,使得前端获取到了数据。文章来源地址https://www.toymoban.com/news/detail-766618.html
到了这里,关于简单搭建一个web api并且连接sql server数据库(保姆教程)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!