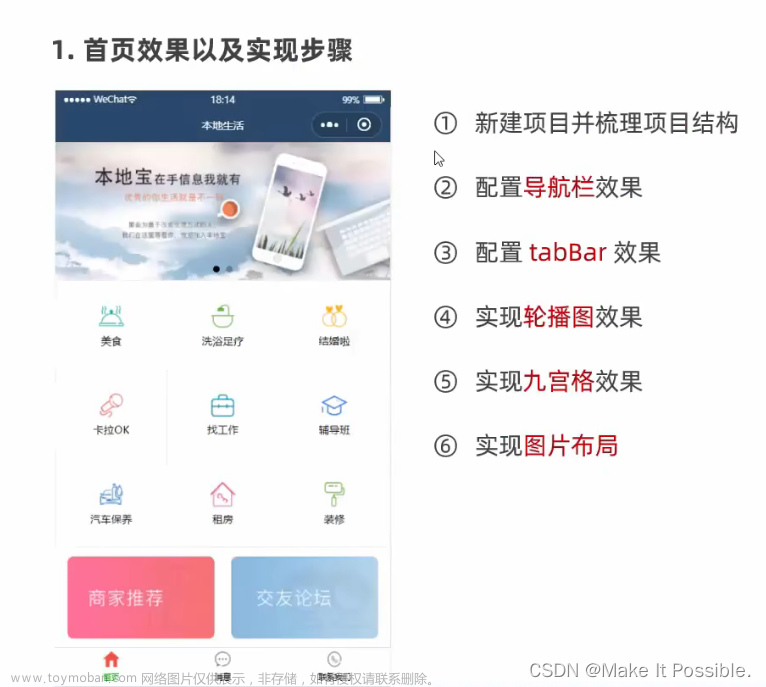
正常新建一个登录页面

创建首页和TatBar,实现登录后底部出现两个按钮

代码
"pages": [
"pages/login/index",
"pages/index/index",
"pages/logs/logs"
],
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "res/images/tab/home.png",
"selectedIconPath": "res/images/tab/home-select.png"
},
{
"pagePath": "pages/logs/logs",
"text": "日志",
"iconPath": "res/images/tab/home.png",
"selectedIconPath": "res/images/tab/home-select.png"
}
]
},把Login页面放在Page的第一个,这样程序进来默认就会打开登录页面。
登录成功后使用下面的方式跳转到首页文章来源:https://www.toymoban.com/news/detail-766640.html
wx.switchTab({
url: '../index/index'
})如果想要在首页上面加一条灰色的线,可以在app全局样式里面添加下面代码文章来源地址https://www.toymoban.com/news/detail-766640.html
page::after{
content: '';
position: fixed;
left: 0;
bottom: 0;
width: 100%;
height: 1px;
background-color: #E7E7E7;
z-index: 9999;
}到了这里,关于小程序入门-登录+首页的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!