显示标题栏
新版Android Studio创建的Empty Views Activity没有标题栏

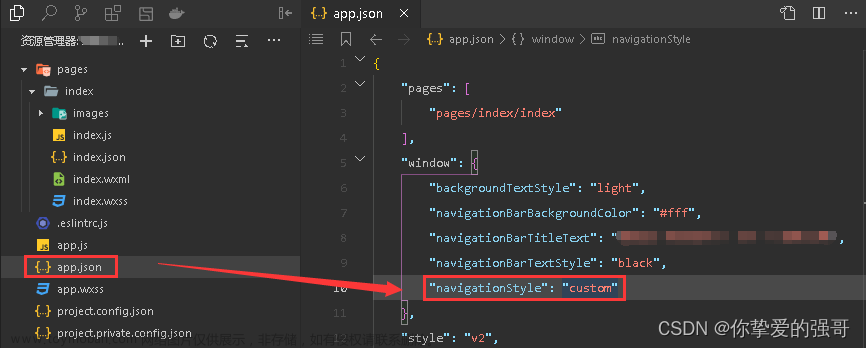
那是因为新版的应用主题是Theme.Material3.DayNight.NoActionBar
<style name="Base.Theme.RecyclerViewTest" parent="Theme.Material3.DayNight.NoActionBar">那么我们应该如何修改呢?
将Theme.Material3.DayNight.NoActionBar中的“.NoActionBar”删除,就可以显现标题栏了
还有其他主题可以显示这个标题栏,大家可以Ctrl+鼠标左键,跳过去看看
修改完之后就显示标题栏了

修改标题栏
找到文件AndroidManifest.xml,修改android:label

在MainActivity.java文件中,使用函数setTitle修改文章来源:https://www.toymoban.com/news/detail-766722.html
 文章来源地址https://www.toymoban.com/news/detail-766722.html
文章来源地址https://www.toymoban.com/news/detail-766722.html
到了这里,关于[Android Studio] 显示顶部标题栏以及常用的标题修改的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!