目录
一、修改对应json文件
二、获取微信小程序原生顶部导航栏的高
三、获取胶囊的宽高
四、设置wxml页面样式
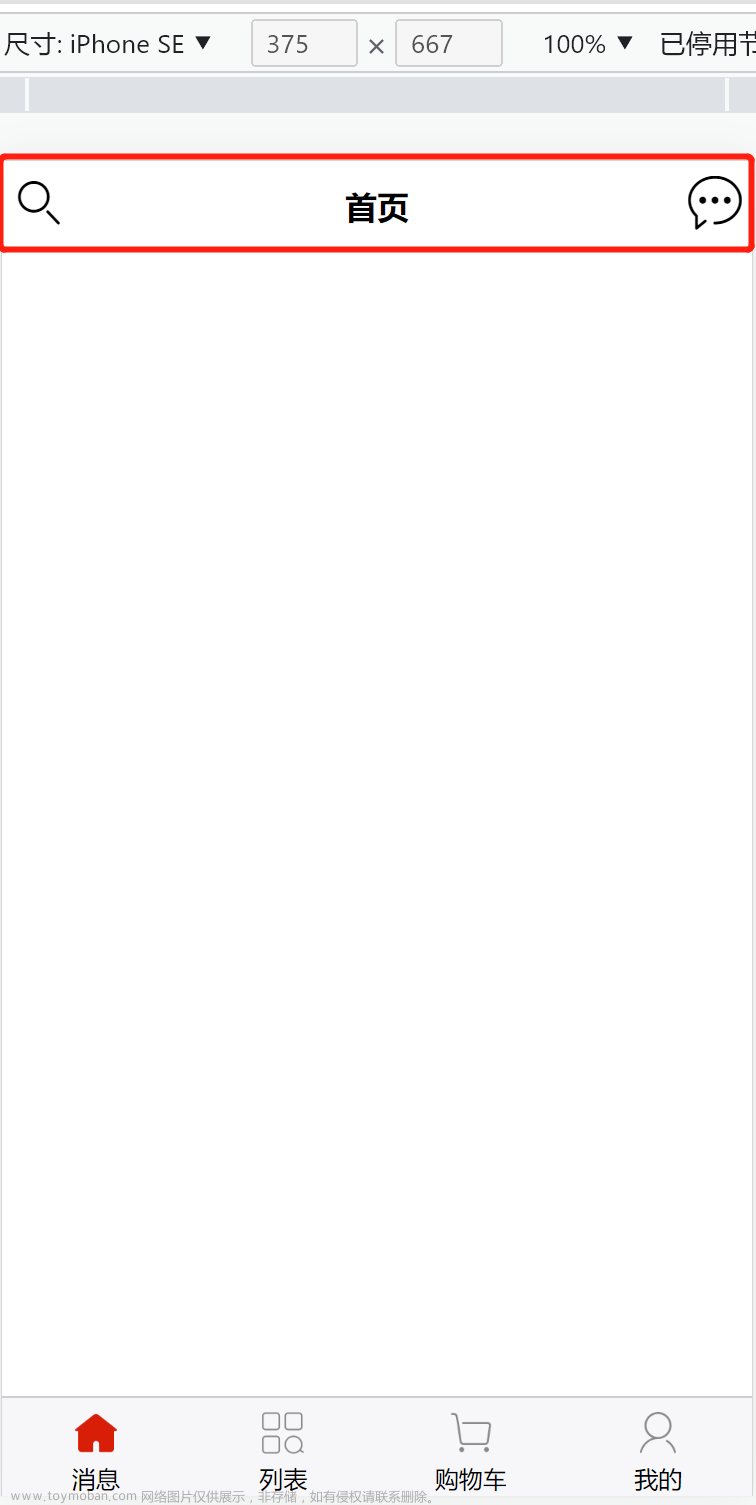
话不多说,先上效果!!!

一、修改对应json文件
首先,我们都知道,通过原生小程序是不具备左侧胶囊的效果的,所以在实现这个功能的时候一定要记得修改当前页的json文件。

我们需要在json里面加上"navigationStyle":"custom"属性用于自定义导航
二、获取微信小程序原生顶部导航栏的高
原生的导航栏的默认高为44px,但是我们也可以通过调用 wx.getSystemInfo的官方api进行获取。
wx.getSystemInfo({
success: function (res) {
that.setData({
statusBarHeight : res.statusBarHeight,
navBarHeight : res.statusBarHeight , // 顶部导航栏高度为 44px
})
},
})在data{}中定义变量用于在wxml页面输出

三、获取胶囊的宽高
wx.getSystemInfo({
success: function (res) {
that.setData({
statusBarHeight : res.statusBarHeight,
navBarHeight : res.statusBarHeight , // 顶部导航栏高度为 44px
jiaonangheight: wx.getMenuButtonBoundingClientRect().height, // 胶囊高度
jiaonangwidth:wx.getMenuButtonBoundingClientRect().width,
})
},
})在data中声明变量
jiaonangheight:0,
jiaonangwidth:0,四、设置wxml页面样式
<van-nav-bar
title="商品详情"
custom-style="height:44px;font-weight: 600; color: #000;padding-top:
{{statusBarHeight}}px;position:fixed;top:0;width:100%;"
title-class="tits"
>
<view slot="left" style="display: flex;align-items: center;height: {{jiaonangheight}}px;border: solid 0.1px #DBDBDB;width: {{jiaonangwidth}}px;border-bottom-left-radius: 30px;border-bottom-right-radius: 30px;border-top-left-radius: 30px;border-top-right-radius: 30px;justify-content: space-around;">
<view style="display: flex;align-items: center;">
<van-icon name="arrow-left" size="18" color="#757575" bind:tap="fans" />
</view>
<view style="display: flex;align-items: center;color: #DBDBDB;">|</view>
<view style="display: flex;align-items: center;">
<van-icon name="wap-home-o" size="20" color="#757575" bind:tap="foodhome" />
</view>
</view>
</van-nav-bar>我这这里使用的微信的vant组件,不过也是自定义的组件样式,使用普通view标签同理 ,如果你使用vant组件,需要在对应页面的json文件下的"usingComponents": {}放入
"usingComponents": { "van-nav-bar": "@vant/weapp/nav-bar/index", "van-icon": "@vant/weapp/icon/index" }
跳转事件自己定义即可!!!!!! 文章来源:https://www.toymoban.com/news/detail-766905.html
 文章来源地址https://www.toymoban.com/news/detail-766905.html
文章来源地址https://www.toymoban.com/news/detail-766905.html
到了这里,关于微信小程序自定义顶部导航,附加返回主页按钮的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!