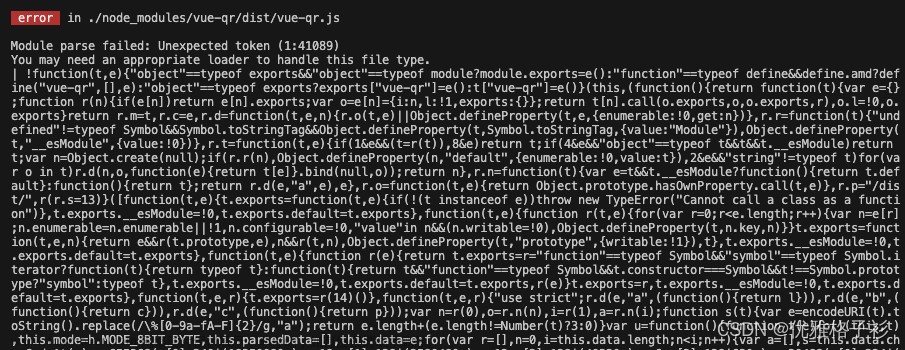
报错如下:
![error in [at-loader] ./node_modules/@types/node/ts4.8/test.d.ts:876:34 ts100,Webpack / Rollup / Vite,webpack,node.js,typescript](https://imgs.yssmx.com/Uploads/2023/12/767238-1.png)
解决方式,先查看自己的 node 版本
node -v
然后再安装 @types/node 对应版本,比如我的如下
npm i @types/node@14.10.0 -D
![error in [at-loader] ./node_modules/@types/node/ts4.8/test.d.ts:876:34 ts100,Webpack / Rollup / Vite,webpack,node.js,typescript](https://imgs.yssmx.com/Uploads/2023/12/767238-2.png)
然后再次打包,就没有报错了文章来源:https://www.toymoban.com/news/detail-767238.html
![error in [at-loader] ./node_modules/@types/node/ts4.8/test.d.ts:876:34 ts100,Webpack / Rollup / Vite,webpack,node.js,typescript](https://imgs.yssmx.com/Uploads/2023/12/767238-3.png) 文章来源地址https://www.toymoban.com/news/detail-767238.html
文章来源地址https://www.toymoban.com/news/detail-767238.html
到了这里,关于webpack 使用打包报错 ERROR in node_modules\@types\node\ts4.8\assert.d.ts的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!