文末联系获取源码
开发语言:Java
框架:ssm
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7/8.0
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
浏览器:谷歌浏览器
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
一、前言介绍
随着信息化时代的到来,管理系统都趋向于智能化、系统化,微信小程序校园失物招领也不例外,但目前国内的市场仍都使用人工管理,市场规模越来越大,同时信息量也越来越庞大,人工管理显然已无法应对时代的变化,而微信小程序校园失物招领能很好地解决这一问题,轻松应对校园失物招领平时的工作,既能提高人力物力财力,又能加快工作的效率,取代人工管理是必然趋势。
本微信小程序校园失物招领以ssm作为框架,b/s模式以及MySql作为后台运行的数据库,同时使用Tomcat用为系统的服务器。本系统主要包括首页、个人中心、用户管理、发布人管理、物品类别管理、失物招领管理、寻物启事管理、认领验证管理、系统管理等功能,通过这些功能的实现能够基本满足日常校园失物招领管理的操作。
本文着重阐述了微信小程序校园失物招领的分析、设计与实现,首先介绍开发系统和环境配置、数据库的设计,接着说明功能模块的详细实现,最后进行了总结。
二、微信小程序框架
微信小程序的开发框架是微信所独有的一套框架,分为View视图层和App Service逻辑层两部分。框架提供了一种类似于Web中html语言的wxml语言,作为视图层的标签语言,用于构造页面的布局。另外提供了一种类似Web中css语言的WXSS语言,作为视图层的标签样式语言,用于表述页面的显示。而在逻辑层的框架,则同样使用了JS语言。微信小程序为了使开发者专注在代码的逻辑层面和数据处理上,还专门提供了两种解决方案,一种是事件,一种是数据的传输。这两种方案都位于小程序框架的视图层和逻辑层之间。用户在视图层进行交互之后,传递到逻辑层对数据进行处理,并返回数据到视图层向用户反馈。对于微信小程序视图层的开发设计,小程序官方提供了一系列的组件,这些基本组件可以极大的帮助开发者完成视图层的开发。同时,对于逻辑层的开发,小程序官方提供了一系列API来方便开发者请求一些额外功能。
三、总体设计
根据微信小程序校园失物招领的功能需求,进行系统设计。
前台功能:用户进入系统可以实现首页、失物招领、公告信息、我的等,在我的页面可以对失物招领、寻物启事、认领验证、在线客服等功能进行操作;
后台主要是管理员和发布人,管理员功能包括首页、个人中心、用户管理、发布人管理、物品类别管理、失物招领管理、寻物启事管理、认领验证管理、系统管理等;发发布人功能包括首页、个人中心、失物招领管理、寻物启事管理、认领验证管理等;
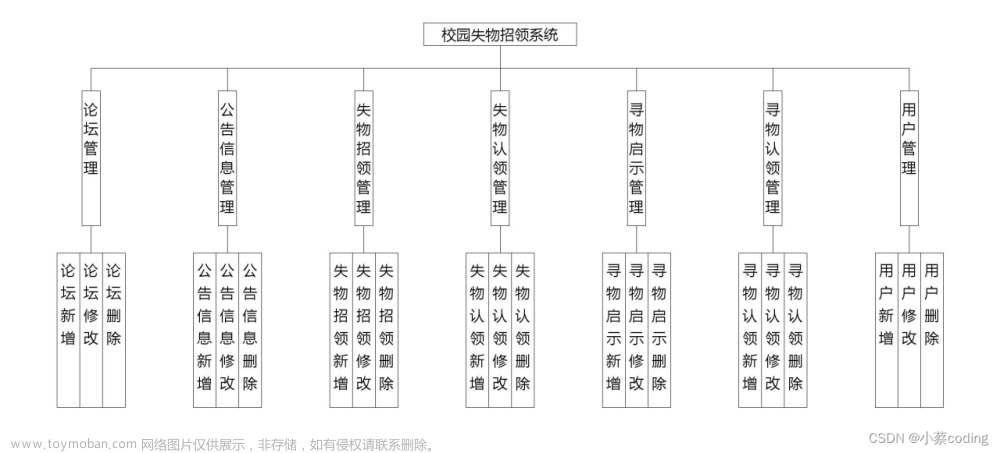
系统对这些功能进行整合,产生的功能结构图如下:

四、小程序端
4.1登录
用户通过输入账号和密码,选择角色并点击登录进行系统登录操作,如图所示。

4.2用户注册
在用户注册页面通过填写用户账号、用户姓名、密码、确认密码、性别、电话号码、校区等信息进行注册操作;如图所示。

4.3首页
用户登陆小程序端,可以对首页、失物招领、公告信息、我的等功能进行详细操作,如图所示。

4.4失物招领
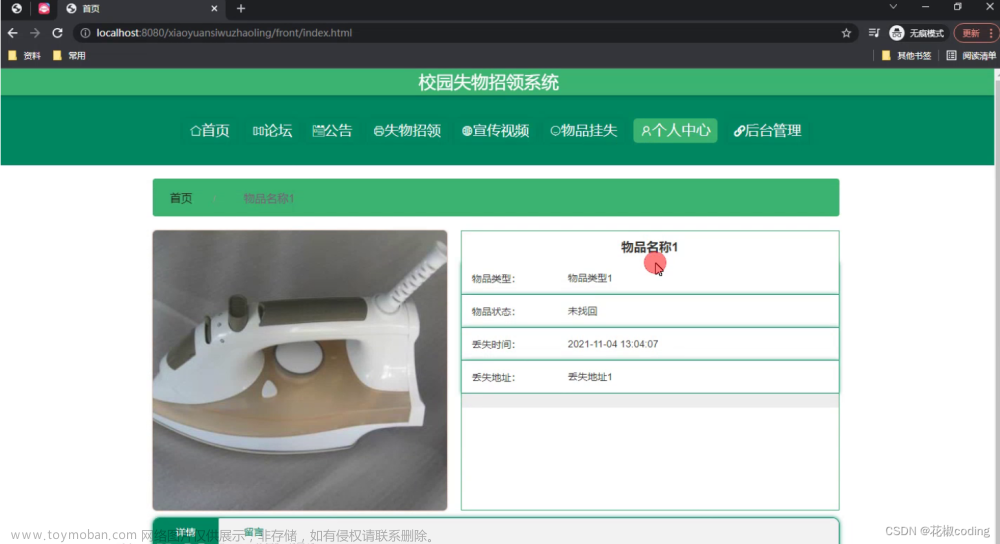
在失物招领页面可以查看物品名称、物品编号、物品图片、物品类别、物品数量、丢失地点、拾得时间、当前位置、发布人账号、发布人姓名、电话号码、校区、物品描述等信息,如图所示。

4.5我的页面
在我的页面可以对失物招领、寻物启事、认领验证、在线客服等详细信息进行操作,如图所示。

五、后台功能模块
5.1登录页面
管理员,发布人通过输入用户名、密码,选择角色并点击登录进行系统登录操作,如图所示。

5.2管理员功能
管理员登陆系统后,可以对首页、个人中心、用户管理、发布人管理、物品类别管理、失物招领管理、寻物启事管理、认领验证管理、系统管理等功能进行相应操作,如图所示。

5.3用户管理
在用户管理页面可以对索引、用户账号、用户姓名、性别、头像、电话号码、校区等内容进行详情、修改或删除等操作,如图所示。

5.4发布人管理
在发布人管理页面可以对索引、发布人账号、发布人姓名、性别、头像、电话号码、校区等内容进行详情,修改或删除等操作,如图所示。

5.5物品类别管理
在物品类别管理页面可以对索引、类别等内容进行详情,修改或删除等操作,如图所示。

5.6失物招领管理
在失物招领管理页面可以对索引、物品编号、物品名称、物品类别、物品数量、物品图片、丢失地点、拾得时间、当前位置、发布人账号、发布人姓名、电话号码、校区等内容进行详情,修改或删除等操作,如图所示。 文章来源:https://www.toymoban.com/news/detail-767322.html

5.7寻物启事管理
在寻物启事管理页面可以对索引、物品编号、物品名称、物品类别、物品图片、遗失地点、遗失时间、物品状态、发布时间、用户账号、电话号码、用户姓名、校区等内容进行详情,修改或删除等操作,如图所示。

5.8认领验证管理
在认领验证管理页面可以对索引、物品编号、物品名称、物品特征、物品颜色、图片、物品大小、认领时间、用户账号、用户姓名、电话号码、发布人账号、发布人姓名、审核回复、审核状态等内容进行详情和修改操作,如图所示。

5.9系统管理
在公告信息页面可以对索引、标题、图片等内容进行详情,修改或删除等操作,还可以对轮播图管理,在线客服进行详细操作;如图所示。

六、发布人功能
发布人登陆系统后,可以对首页、个人中心、失物招领管理、寻物启事管理、认领验证管理等功能进行相应操作,如图所示。

6.1个人中心
在个人信息页面通过填写发布人账号、发布人姓名、性别、头像、电话号码、校区等内容进行个人信息修改操作,如图所示。

6.2失物招领管理
在失物招领管理页面可以对索引、物品编号、物品名称、物品类别、物品数量、物品图片、丢失地点、拾得时间、当前位置、发布人账号、发布人姓名、电话号码、校区等内容进行详情,修改或删除等操作,如图所示。
 文章来源地址https://www.toymoban.com/news/detail-767322.html
文章来源地址https://www.toymoban.com/news/detail-767322.html
七、部分核心代码
7.1登录系统主要代码
form.on('submit(login)', function(data) {
data = data.field;
if (vue.roles.length!=1) {
if (!data.role) {
layer.msg('请选择登录用户类型', {
time: 2000,
icon: 5
});
return false;
}
} else {
data.role = vue.roles[0].tableName;
}
http.request(data.role + '/login', 'get', data, function(res) {
layer.msg('登录成功', {
time: 2000,
icon: 6
});
// 登录凭证
localStorage.setItem('Token', res.token);
var roleName = "";
if(typeof(jquery('#role:checked').attr('title')) == "undefined") {
roleName = vue.roles[0].roleName;
} else {
roleName = jquery('#role:checked').attr('title');
}
localStorage.setItem('role', roleName);
// 当前登录用户角色
localStorage.setItem('userTable', data.role);
localStorage.setItem('sessionTable', data.role);
// 用户名称
localStorage.setItem('adminName', data.username);
http.request(data.role + '/session', 'get', {}, function(res) {
// 用户id
localStorage.setItem('userid', res.data.id);
if(res.data.vip) {
localStorage.setItem('vip', res.data.vip);
}
// 路径访问设置
window.location.href = '../../index.html';
})
});
return false
});
});
/**
* 跳转登录
* @param {Object} tablename
*/
function registerClick(tablename) {
window.location.href = '../' + tablename + '/register.html?tablename=' + tablename;
}
7.2用户注册主要代码
*/
@IgnoreAuth
@RequestMapping("/register")
public R register(@RequestBody YonghuEntity yonghu){
//ValidatorUtils.validateEntity(yonghu);
YonghuEntity user = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuming", yonghu.getYonghuming()));
if(user!=null) {
return R.error("注册用户已存在");
}
Long uId = new Date().getTime();
yonghu.setId(uId);
yonghuService.insert(yonghu);
return R.ok();
}
7.3小程序端首页主要代码
methods: {
jump(url) {
if (this.queryIndex == 0) {
localStorage.setItem('indexQueryCondition', document.getElementById("dianyingxinxidianyingmingcheng").value);
}
jump(url)
},
queryChange(event) {
this.queryIndex = event.target.value;
if (this.queryIndex == 0) {
this.dianyingxinxidianyingmingcheng = this.queryList[event.target.value].queryName;
}
}
}
});
layui.use(['layer', 'form', 'element', 'carousel', 'http', 'jquery'], function() {
var layer = layui.layer;
var element = layui.element;
var form = layui.form;
var carousel = layui.carousel;
var http = layui.http;
var jquery = layui.jquery;
vue.baseurl=http.baseurl;
// 获取轮播图 数据
http.request('config/list', 'get', {
page: 1,
limit: 5
}, function(res) {
if (res.data.list.length > 0) {
let swiperList = [];
res.data.list.forEach(element => {
if (element.value != null) {
swiperList.push({
img: http.baseurl + element.value
});
}
});
vue.swiperList = swiperList;
vue.$nextTick(() => {
carousel.render({
elem: '#test1',
width: '89.6%',
height: '500px',
arrow: 'hover',
anim: 'default',
autoplay: 'true',
interval: '3000',
indicator: 'inside'
});
})
// vue.$nextTick(()=>{
// window.xznSlide();
// });
}
});
http.request('news/list', 'get', {
page: 1,
order: 'desc'
}, function(res) {
var newsList = res.data.list;
for(var i = 0; i<newsList.length; i++) {
let d = newsList[i].addtime.split(' ')
d = d[0].split('-')
newsList[i].year = d[0]
newsList[i].month = d[1] + '-' + d[2]
}
vue.newsList = newsList;
if (newsList.length > 0 && newsList.length <= 2) {
vue.leftNewsList = res.data.list
} else {
var leftNewsList = []
for (let i = 0; i <= 2; i++) {
leftNewsList.push(newsList[i]);
}
vue.leftNewsList = leftNewsList
}
if (newsList.length > 2 && newsList.length <= 8) {
var rightNewsList = []
for (let i = 3; i <= newsList.length; i++) {
rightNewsList.push(newsList[i]);
}
vue.rightNewsList = rightNewsList
}
let flag = 10;
let options = {"navigation":{"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},"slidesPerView":5,"loop":true,"spaceBetween":20,"autoplay":{"delay":3000,"disableOnInteraction":false}}
options.pagination = {el:'null'}
if(flag == 3) {
vue.$nextTick(() => {
new Swiper('#newsnews', options)
})
}
if(flag == 6) {
let sixSwiper = {
loop: true,
speed: 2500,
slidesPerView: 3,
spaceBetween: 10,
centeredSlides: true,
watchSlidesProgress: true,
autoplay: {
delay: 0,
stopOnLastSlide: false,
disableOnInteraction: false
}
}
vue.$nextTick(() => {
new Swiper('#new-list-6', sixSwiper)
})
}
});
// 获取推荐信息
var autoSortUrl = "dianyingxinxi/autoSort";
if(localStorage.getItem('userid')!=null) {
autoSortUrl = "dianyingxinxi/autoSort2";
}
http.request(autoSortUrl, 'get', {
page: 1,
limit: 3 * 1
}, function(res) {
vue.dianyingxinxiRecommend = res.data.list
let flag = 1;
let options = {"navigation":{"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},"slidesPerView":5,"loop":true,"spaceBetween":20,"autoplay":{"delay":3000,"disableOnInteraction":false}}
options.pagination = {el:'null'}
if(flag == 3) {
vue.$nextTick(() => {
new Swiper('#recommenddianyingxinxi', options)
})
}
if(flag == 5) {
vue.$nextTick(() => {
var swiper = new Swiper('#recommend-five-swiperdianyingxinxi', {
loop: true,
speed: 500,
slidesPerView: 5,
spaceBetween: 10,
autoplay: {"delay":3000,"disableOnInteraction":false},
centeredSlides: true,
watchSlidesProgress: true,
on: {
setTranslate: function() {
slides = this.slides
for (i = 0; i < slides.length; i++) {
slide = slides.eq(i)
progress = slides[i].progress
// slide.html(progress.toFixed(2)); //看清楚progress是怎么变化的
slide.css({
'opacity': '',
'background': ''
});
slide.transform(''); //清除样式
slide.transform('scale(' + (1.5 - Math.abs(progress) / 4) + ')');
}
},
setTransition: function(transition) {
for (var i = 0; i < this.slides.length; i++) {
var slide = this.slides.eq(i)
slide.transition(transition);
}
},
},
navigation: {"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},
pagination: {"el":".swiper-pagination","clickable":true},
});
})
}
});
});
到了这里,关于基于微信小程序的校园失物招领小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!