本文创作时版本为 Git-2.41.0,使用目标为笔记存储和代码库,部分公司向使用的设置可能不一样
本文在创作时通过狂神说视频的学习和帮助
一 Git
1.1 版本控制
版本控制(Revision control)是一种在开发的过程中用于管理我们对文件、目录或工程等内容的修改历史,方便查看更改历史记录,备份以便恢复以前的版本的软件工程技术。
特别是在多人团队完成项目时,一方面要满足多人共同修改并及时互相查看,另一方面要使修改可追溯、可还原。
实现跨区域多人协同开发
- 追踪和记载一个或者多个文件的历史记录
- 组织和保护你的源代码和文档
- 统计工作量
- 并行开发、提高开发效率
- 跟踪记录整个软件的开发过程
- 减轻开发人员的负担,节省时间,同时降低人为错误
1.2 版本控制的类型
1.2.1 本地版本控制
记录文件每次的更新,本质上是对每个版本做一个快照,或是记录补丁文件,适合个人用,如 RCS。
1.2.2 集中版本控制
SVN(Subversion)、CVS(Concurrent Versions System)是集中式版本控制系统,所有的版本数据都保存在服务器上,协同开发者从服务器上同步更新或上传自己的修改
- 版本库是集中放在中央服务器的
- 必须联网,否则用户就看不到历史版本,也无法切换版本验证问题
- 服务器损坏会影响所有数据
- 工作流程:
从中央服务器哪里得到最新的版本
推送到中央服务器。 - 优点:较好的权限管理功能,操作相较简单,可以精确控制每个目录的权限
- 缺点:中心服务器出问题会影响所有人的工作,速度和分支管理不如
git

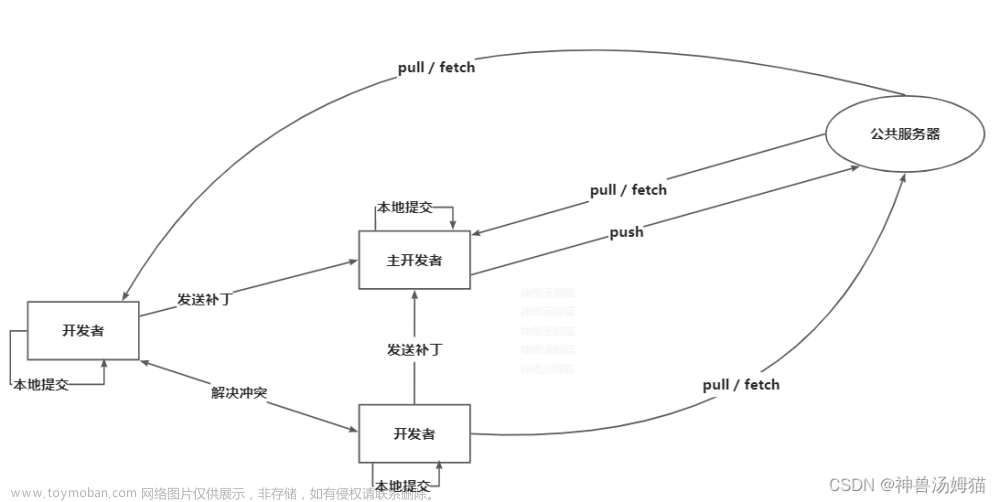
1.2.3 分布式版本控制系统
Git是分布式版本控制系统
- 没有中央服务器的,每个人的电脑就是一个完整的版本库;
- 在不联网的情况下,照样可以提交到本地仓库,可以查看以往的所有
log(日志文件),等到有网的时候,push到远程即可; - 每个人都有完整的代码,存在一定的安全隐患;
- 工作流程:
修改本地的版本库
各自的修改推送给对方即可 - 优点:非常强大的分支管理功能。
使用的是SHA-1哈希算法。这能确保代码内容的完整性,确保在遇到磁盘故障和网络问题时降低对版本库的破坏。 - 缺点:权限管理不方便,需要使用插件
gitolite或者gitlab。
1.3 何为 Git
Git是一款免费、开源的分布式版本控制系统,用于敏捷高效地处理项目、项目版本管理。
原本是为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。

Remote:远程仓库Repository:本地仓库Index / Stage:暂存区Workspace:工作区
.git:存放Git管理信息的目录,初始化仓库的时候自动创建。Stash:隐藏,是一个工作状态保存栈,用于保存/恢复WorkSpace中的临时状态
1.4 GIt 的安装步骤(详细繁琐版)
首先进入GitHub官网git-scm.com,下载适合自己电脑的版本,我的是64位Windows,官网下载太慢,我们可以使用淘宝镜像下载:http://npm.taobao.org/mirrors/git-for-windows/
以下是官网下载步骤


下载完安装包之后运行
在安装过程中直接默认选项即可,如果可以修改的我会在下图标出。
可以添加两个选项,第一个是创建个快捷方式,第二个是在Windows终端添加Git bash,每日检查更新就不必了(Check daily)
在开始菜单创建快捷方式,直接默认
用Windows默认的终端文本编辑器
使用默认的分支存储库名称
接受第三方软件使用Git
使用Git捆绑的ssh

处理回车的方式
使用MinTTY默认终端,在滚回、调整窗口大小、文本字体和选择较为灵活
设置git pull 的行为,分别是快进与合并、重新定位、仅快进。



任意空白处右键——Git Bash Here,即可进入Git的命令窗口

嗯,这一小节终于结束了。
1.4 Git 程序介绍
安装成功后在开始菜单中会有Git项,菜单下有3个程序:任意文件夹下右键也可以看到对应的程序!

Git Bash:Unix 与 Linux 风格的命令行(推荐使用)
Git CMD:Windows 风格的命令行
Git GUI:图形界面的Git,不建议初学者使用,尽量先熟悉常用命令
1.4 Git 常用命令
- Git 配置
git config --list包括git config --global --list和git config --system --list
system:Git\etc\gitconfig
global 全局:C:\Users\Administrator\ .gitconfig
git config --list #查看git的所有配置信息
git config --l #查看git的所有配置信息
git config --global --list #查看git的用户配置信息,也叫全局配置(user.name、user.email)
git config --system --list #查看git的系统配置信息
git config --global user.name "user.name" #设置本机所有的Git仓库用户名
git config --global user.email "user.email" #设置本机所有的Git仓库邮箱
git config --global user.password "password" #配置文件一般C:\Users\Administrator的.gitconfig文件中,故一般不在配置文件中设置密码
git config --global --unset user.name #删除某个全局配置项
ssh-agent bash
ssh-add ~/.ssh/id_rsa.github
ssh-add ~/.ssh/id_rsa.gitee #将新的私钥加入到 SSH agent 中
touch ~/.ssh/config #多账号配置,生成config文件
- Linux 系统常用命令
cd E:
cd 文件夹 #进入不同位置
cd .. #返回上一级
pwd #显示当前所在的目录路径。
ls #列出当前目录中的所有文件
ll #更为详细列出当前目录中的所有文件
touch #新建一个文件
rm #删除一个文件
mkdir #新建一个目录(文件夹)
rm -r #删除一个目录(文件夹)
rm -rf #删除电脑中全部文件
mv #移动文件
history #查看命令历史
help #帮助
reset #重新初始化终端/清屏。
clear #清屏
exit #退出
# #表示注释
- Git 使用
ssh -T git@gitee.com
ssh -T git@github.com #SSH Key测试
git init #将文件夹初始为仓库
git remote add origin git@github.com:仓库SSH #关联远程仓库
git remote add origin git@github.com:名字/仓库名字.git #名字是github注册的名字
git add 文件名 #将内容从工作目录添加到暂存区
git add . #将所有新增的文件都添加暂存区
git commit -m "分支名" #所有通过 git add 暂存的文件提交到本地仓库
git push -u origin master #上传文件,如果带有-u参数,则指定了默认的远程主机, 这样以后再推入时,可以简写为:git push
git push origin master #上传文件
git status #展示工作区及暂存区域中不同状态的文件
git reset HEAD 文件名 #从暂存区移除指定文件
git checkout -- 文件名 #从本地仓库恢复指定文件
git pull #拉取远程仓库的数据
git log #查看git历史提交日志
git reflog #查看git所有提交日志
1.5 配置顺序
- 设置用户名和仓库邮箱
git config --global user.name "user.name"
git config --global user.email "user.email"
- 生成
Github、Gitee的SSH Key(加两个回车)
ssh-keygen -t rsa -f ~/.ssh/id_rsa.github -C "user.email"
ssh-keygen -t rsa -f ~/.ssh/id_rsa.gitee -C "user.email"
在C:\Users\Administrator\.ssh下生成了
- 由于默认只读取
id_rsa,为了让SSH识别新的私钥,需要将新的私钥加入到SSH agent中
ssh-agent bash
ssh-add ~/.ssh/id_rsa.github
ssh-add ~/.ssh/id_rsa.gitee
- 为了便于
Github与Gitee都能使用Git,需要进行多账号配置,生成config文件
touch ~/.ssh/config

并在该文件里填写
#Default gitHub user Self
Host github.com
HostName github.com
User git
IdentityFile ~/.ssh/id_rsa.github
# gitee
Host gitee.com
Port 22
HostName gitee.com
User git
IdentityFile ~/.ssh/id_rsa.gitee
完成
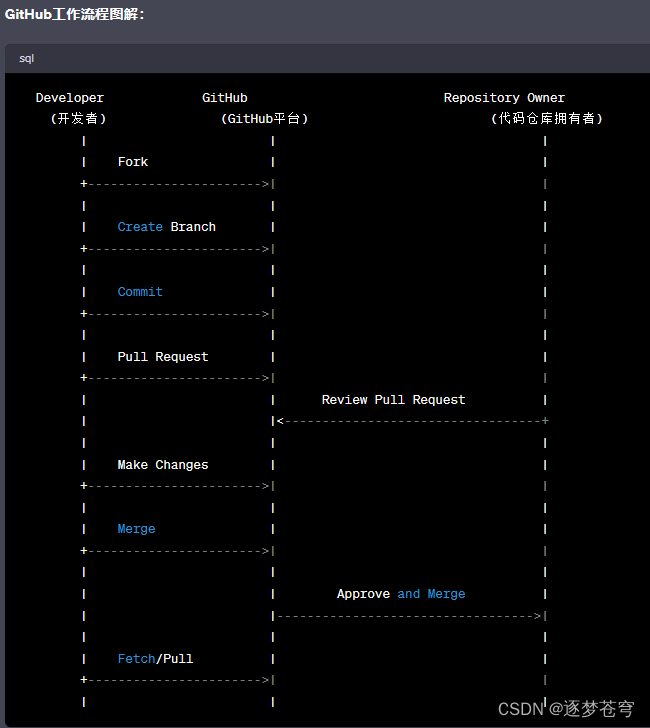
1.6 工作流程
git的工作流程一般是这样的:
1、在工作目录中添加、修改文件;
2、将需要进行版本管理的文件放入暂存区域(add);
3、将暂存区域的文件提交到git仓库(commit),并根据需要是否提交到远程仓库(push)

1.7 文件状态
git管理的文件有三种状态:已修改(modified),已暂存(staged),已提交(coommitted)
二 GitHub
2.1 创建库
进入https://github.com/官网注册,如果速度慢可以用steam++等合法科学上网,谷歌浏览器的翻译比较好
点击右上角加号,New repository创建新的存储库


下面就要让自己的电脑克隆一个自己所创建的库,方面自己电脑上的代码同步到GitHub你所创建的库当中。
2.2 添加SSH Key
将1.5生成的id_rsa.github.pub内容复制到SSH Key中

点击确定即可
2.3 SSH Key测试
输入下列指令,回车,输入yes,再回车,红框处出现Hi表示公钥添加成功:
ssh -T git@github.com

别忘记了yes!!!
2.4 初始化本地仓库
2.4.1 本地仓库搭建
选择一个文件夹作为本地仓库,并在此文件夹打开Git Bash
也可以使用cd的方式进入文件夹(红框内是所在位置)
输入git init将文件夹初始为仓库
显示下图即表示成功
实质上是在此位置创建一个有git配置的隐藏文件夹
2.4.2 克隆远程目录
克隆远程目录是将远程服务器上的仓库完全镜像一份至本地!
git clone 仓库链接
2.5 关联仓库

复制仓库SSH,输入git remote add origin git@github.com:仓库SSH 关联远程仓库
2.6 上传文件
在需上传文件所在文件夹Bash Here
建立链接——add添加文件夹——commit标注分支——push推送
git remote add origin git@github.com:名字/仓库名字.git #名字是github注册的名字
git add 文件名
git commit -m "分支名"
git push -u origin master
比如我要把3.md文件放到我的账号yanqiu12138的git_test_notes的main分支中

首先,要在本地库的位置Bash Here,即3.md所在文件夹,或者在运行框里用cd命令切换位置到库位置
分别输入
cd D:
cd Code/Github
git add 3.md
git commit -m "main"
git push -u origin master


2.7 直接在GitHub上传文件
- 进入仓库,点击仓库右上方的
Add file——Create new file按钮:
- 注意后缀是
.md结尾的文件点击预览的时候才能被格式化,否则就是一个普通的文本


3. 写完点击commit changes(提交更改)
4. Extended description是描述本次提交做了什么,写笔记完全不需要
2.8 批操作
批操作指批量打包文件到本地或上传。
2.8.1 批量下载
- 直接下载:点击仓库右上角
Code——Download ZIP
- 同样点击仓库右上角
Clone or download,在下拉菜单中复制所给出的地址,在想要保存的文件夹位置Git Bash Here,输入下面代码,稍后片刻就好了:
git clone 地址



2.8.2 批量上传
- 直接上传


- 将上传文件保存在本地库,然后
Git Bash Here,输入下面代码,
git remote add origin git@github.com:名字/仓库名字.git #名字是github注册的名字
git add 文件夹名
git commit -m "分支名"
git push -u origin master
三 Gitee
Gitee是中文版的GitHub,相较于Github代码略少,但胜在国内可以稳定访问且5 人以下小团队免费。
3.1 创建库
- 到官网注册Gitee

- 添加邮箱:右上角“账号设置”

3.2 添加SSH Key
将1.5生成的id_rsa.gitee.pub内容复制到SSH Key中

3.3 SSH Key测试
分别输入下列指令,回车,输入yes,再回车,红框处出现Hi表示公钥添加成功:
ssh -T git@gitee.com

别忘记了yes!!!
3.4 初始化本地仓库
选择一个文件夹作为本地仓库,并在此文件夹打开Git Bash
也可以使用cd的方式进入文件夹(红框内是所在位置)
输入git init将文件夹初始为仓库
显示下图即表示成功
2.5 关联仓库

复制仓库SSH,输入git remote add origin 仓库SSH 关联远程仓库
2.6 上传文件
在需上传文件所在文件夹Bash Here
建立链接——add添加文件夹——commit标注分支——push推送
git add 文件名
git commit -m "分支名"
git pull --rebase origin master(第一次使用的库需要这样建立链接)
git push -u origin master (之后不需要-u)
比如我要把1.md文件放到我的账号雁丘的gitee_test_notes的test分支中


2.7 Gitee团队协作

管理—仓库成员管理–开发者–添加成员–复制链接
四 报错原因和解决方法集锦
1. No such file or directory 输入中文符号或者涉及切换盘符

涉及盘符切换时要分两步,切换盘符和切换路径
cd D:
cd Code/Github
2. 初始化git项目时,报错:Reinitialized existing Git repository in说明已被初始化过了
注意:出现.git文件夹说明初始化成功,有些版本默认隐藏,右上角显示隐藏的项目就能查看
想重新初始化只需把.git文件删除
或者可以在当前文件下的控制台中输入 ls-a 查看,有.git 的话,使用 rm -rf .git 删除之后重新初始化就可以了
3. Host key verification failed

注意不是连敲两个回车,第二个回车前输入yes
4. Nothing to commit, working tree clean

暂存区没文件或者文件被git add过了,只需随便修改一下该文件就行
5. ! [rejected] master -> master (fetch first) error: failed to push some refs to ‘github.com:yanqiu12138/git_test_notes.git’
报错是因为,每个仓库都有一个分支,也可以理解为大仓库里的小仓库,我们只是跟线上远程仓库有了关联,但没有跟线上远程仓库的某个分支关联,所以我们没法提交
在终端输入 git pull --rebase origin master 即可跟刚创建的线上远程仓库的默认分支master关联
这时再执行一下 git push -u origin master 即可将我们的项目文件上传到关联的线上远程文件中
五 常用推荐
5.1 Google Chrome翻译及插件Octotree(需要翻墙)
Chrome翻译在使用Github全英界面时十分方便,各种弹窗、插件、下拉菜单都能迅速自动翻译
插件Octotree Github的导航栏
可以在设置——扩展程序——Chrome应用商店找到,直接应用即可
打开代码库后,能发现网页左侧出现
鼠标覆盖时,会以树的形式显示库的文件
若出现报错:This branch was either deleted or you don’t have access to it. Please go to Settings to login with GitHub OAuth or input a GitHub access token.(该分支已被删除或您无权访问它。请前往“设置”以使用 GitHub OAuth 登录或输入 GitHub 访问令牌。)
是因为插件访问时需要github的令牌,创建一个给他就行
解决方法:点击设置点击钥匙按钮

到期日选择没有过期时间,选择范围全选(企业用户自己研究下,个人的话全选完事)
复制生成的代币
粘贴到这里,完成

5.2 TortoiseGit
5.2.1 TortoiseGit安装
小白使用Git Bash维护Gitee、GitHub神器,是一个开发的Git版本控制系统的客户端,Git是命令行操作模式,而TortoiseGit是界面化操作模式
- 下载官网https://tortoisegit.org/download/注意下载相应的语言包

先安装语言包

除了修改路径一路默认



输入git的Email

后面配置需要使用Putty,默认选择,点击完成 文章来源:https://www.toymoban.com/news/detail-767384.html
文章来源:https://www.toymoban.com/news/detail-767384.html
5.2.2 TortoiseGit配置
在仓库处右键,TortoiseGit——设置,进入配置界面
 文章来源地址https://www.toymoban.com/news/detail-767384.html
文章来源地址https://www.toymoban.com/news/detail-767384.html
到了这里,关于小白新手一文完成Git+Github/GITEE傻瓜式入门详解部署教程(内含TortoiseGit配置)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!