目录
一.中继器的基本使用
二.中继器的动作(增删改查)
2.1 新增
2.2 删除
2.3 更新行
2.4 效果展示
2.5 模糊查询
三.reperter属性
在Axure中,中继器(Repeater)是一种功能强大的组件,用于创建重复的数据集合或列表。它允许原型中快速生成多个相似的元素,并根据数据源的变化自动更新这些元素。 中继器的主要用途是模拟动态数据和展示可重复的内容,例如产品列表、新闻列表、用户评论等。通过设置中继器的数据源和模板,可以轻松地生成多个相同或类似的元素,并在原型中展示它们的不同状态或变化。 中继器还提供了一些强大的交互功能,例如筛选、排序和分页等,使您能够模拟真实的数据操作和用户体验。您可以通过添加交互事件和条件,实现对中继器中元素的动态操作和响应。
一.中继器的基本使用
就以商城展示商品为例:
①将中继器拖入显示区,再样式里面会有一个类似表格的,我们去填写数据即可


②设置交互事件
首先设置文本,值那里选择对应的属性,接着设置图片,也是一样选择属性值即可


最后看看效果吧

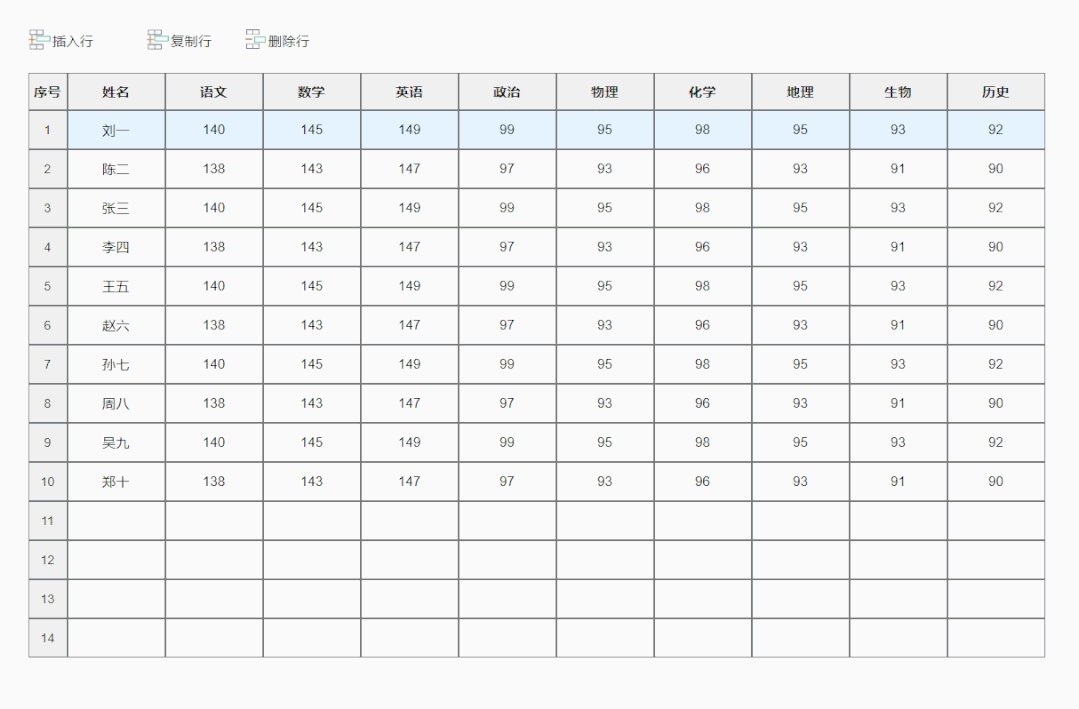
二.中继器的动作(增删改查)
和上方一样,不过采用的是表格的形式,数据和上一个案例一样添加即可

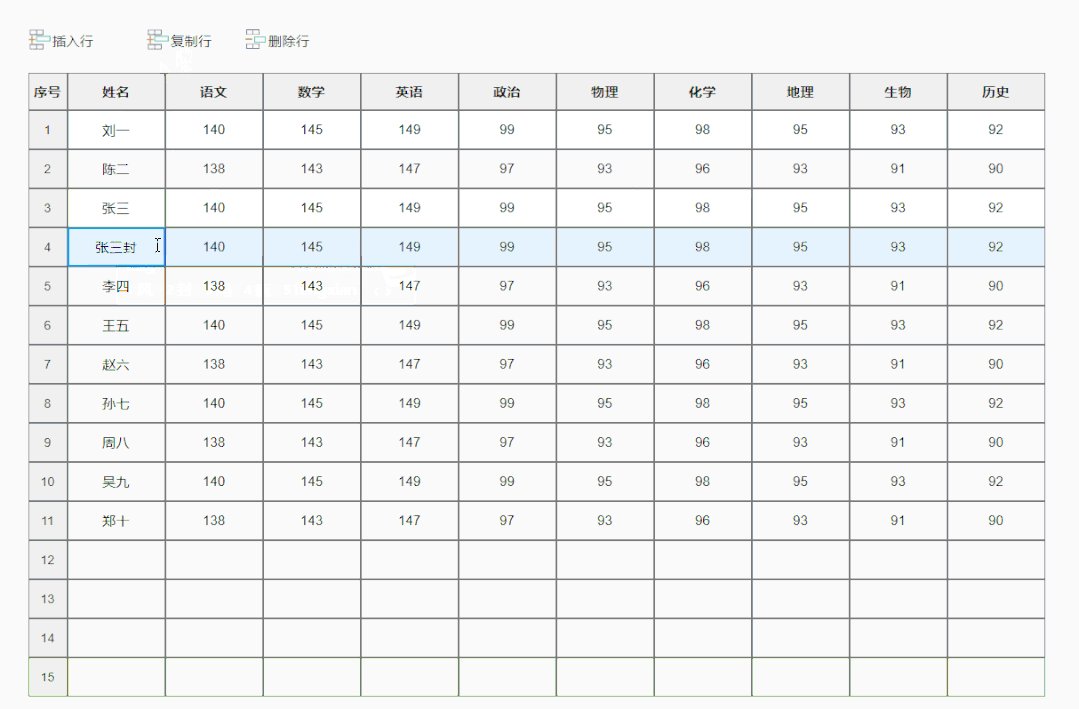
2.1 新增
给新增按钮设置交互事件,单击时,获取文本框里的数据,接着添加行即可




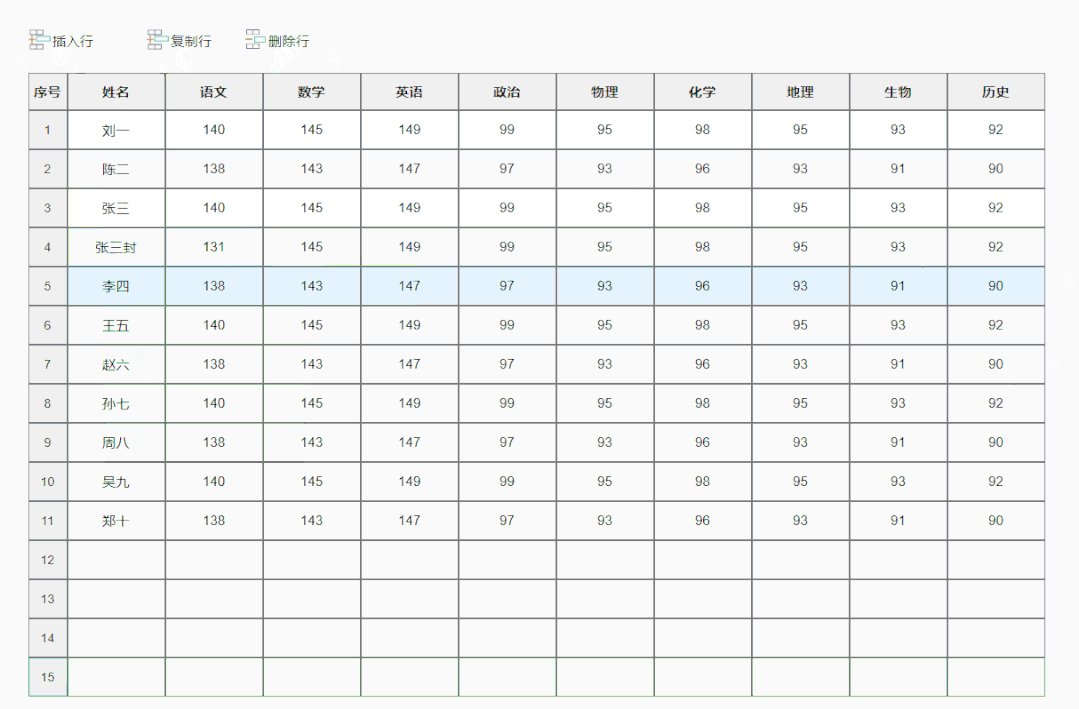
2.2 删除
给表格复选框设置标记动作,点击删除按钮根据标记的进行删除行的交互动作


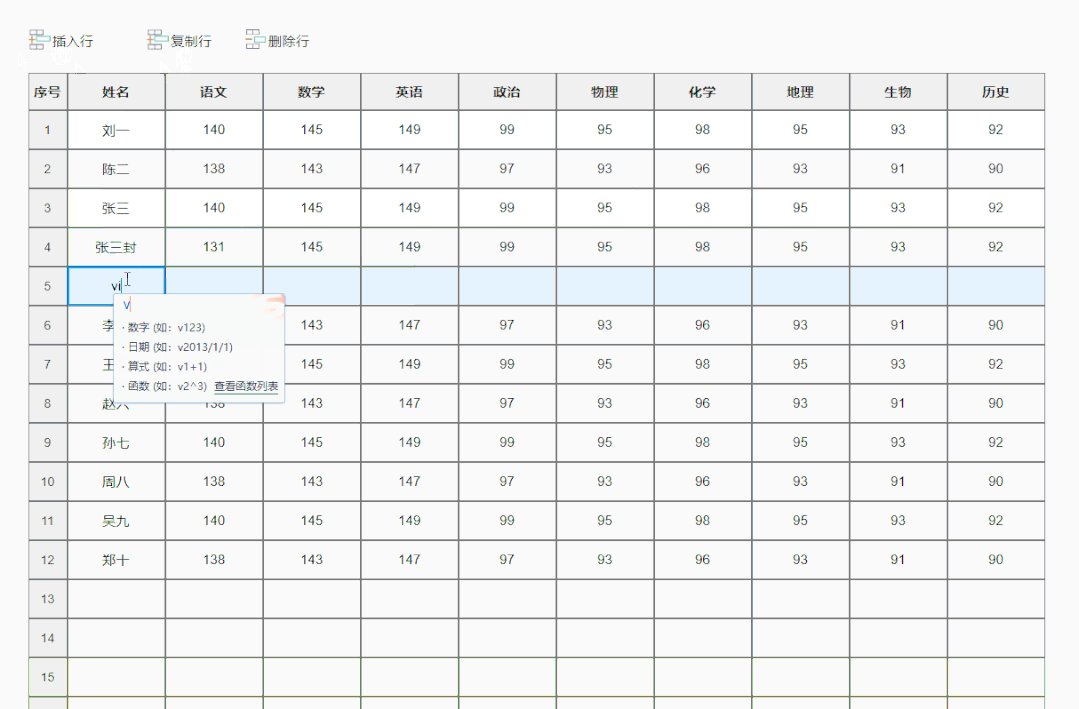
2.3 更新行
就是将新增和删除结合起来,选择复选框,点击更新按钮,删除被标记的行,接着获取文本框的数据将其回显

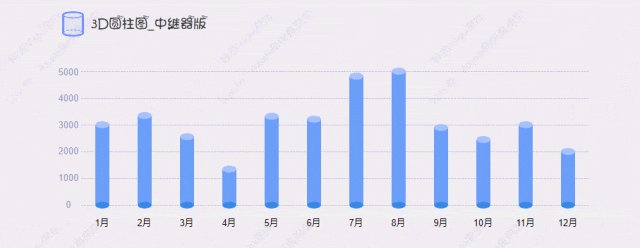
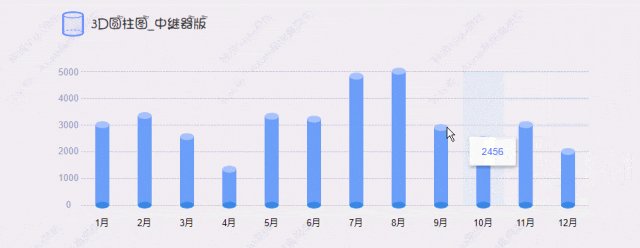
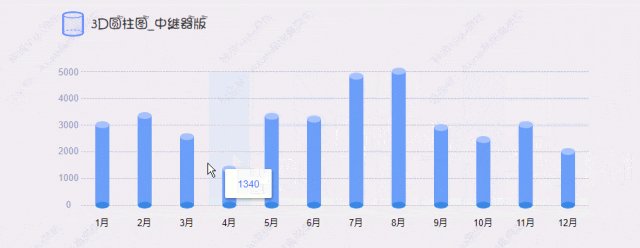
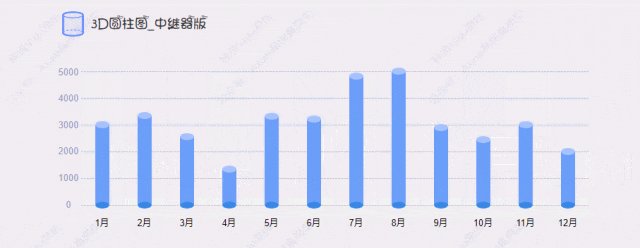
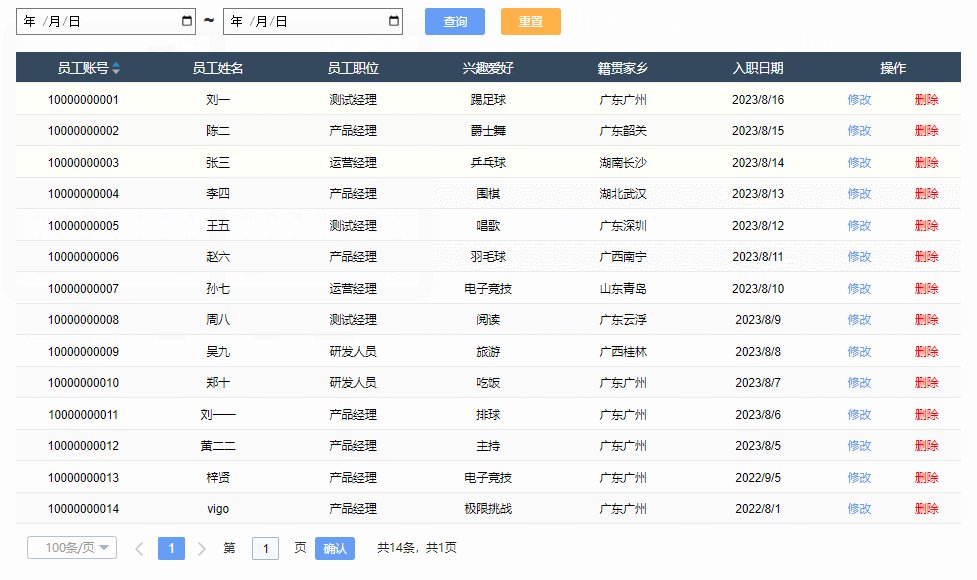
2.4 效果展示

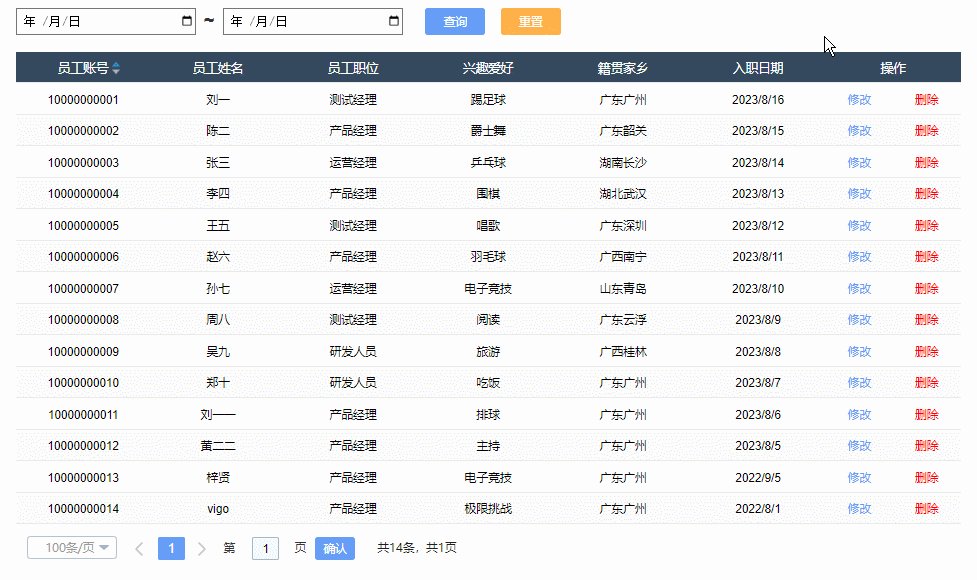
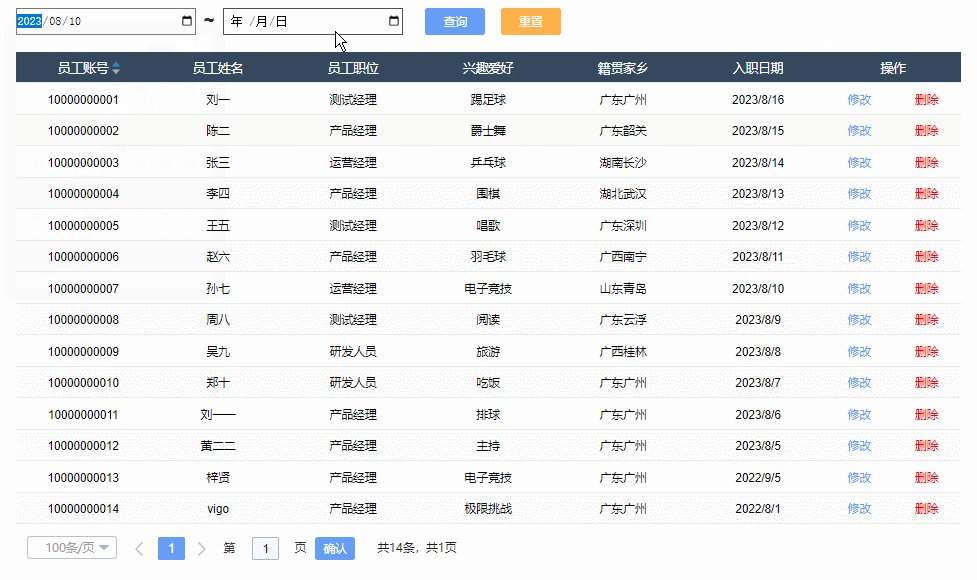
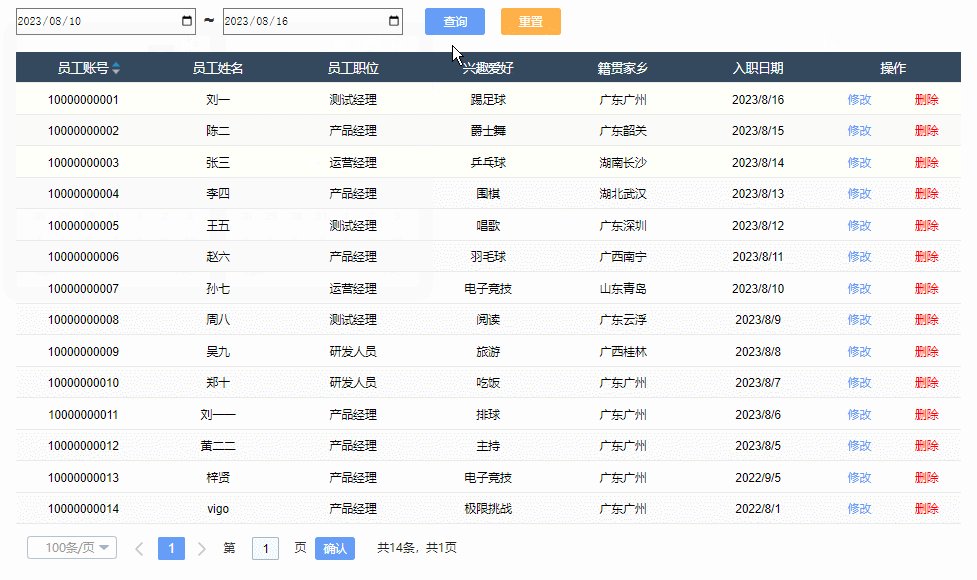
2.5 模糊查询
给按钮添加筛选,定义规则


三.reperter属性
下面就是一些reperter属性
pageIndex:显示第几页
pageCount:显示一共有多少页
dataCount:显示一共多少条
visibleItemCount显示本页多少条
ItemCount显示筛选之后多少条

四、Item属性
下面就是一些Item属性
isFirst:判断数据行是否为第一行
isLast:判断数据行是否为最某行
isEven:判断数据行是否为偶数行
isOdd:判断数据行是否为奇数行
isMarked:判断数据行是否为被标记
isVisible:判断数据行是否为可见行文章来源:https://www.toymoban.com/news/detail-767555.html
 文章来源地址https://www.toymoban.com/news/detail-767555.html
文章来源地址https://www.toymoban.com/news/detail-767555.html
到了这里,关于Axure之中继器的使用(交互&动作&reperter属性&Item属性)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!