在掘金查看该文章
计算机网络五层模型
1.物理层 (Physical Layer)
关键词 光纤,电缆,双绞线,连接
物理层要解决的主要问题:
(1)物理层要尽可能地屏蔽掉物理设备和传输媒体,通信手段的不同,使数据链路层感觉不到这些差异,只考虑完成本层的协议和服务。
(2) 在两个相邻系统之间唯一地标识数据电路
功能: 为数据端设备提供传送数据的通路,数据通路可以是一个物理媒体,也可以是多个物理媒体连接而成。一次完整的数据传输,包括激活物理连接,传送数据,终止物理连接。所谓激活,就是不管有多少物理媒体参与,都要在通信的两个数据终端设备间连接起来,形成一条通路。
传输数据:物理层要形成适合数据传输需要的实体(光纤,电缆,双绞线等),为数据传送服务。一是要保证数据能在其上正确通过,二是要提供足够的带宽(带宽是指每秒钟内能通过的比特(BIT)数),以减少信道上的拥塞。传输数据的方式能满足点到点,一点到多点,串行或并行,半双工或全双工,同步或异步传输的需要。
2.数据链路层 (Datalink Layer)
关键词 以太网协议 MAC地址 广播与ARP协议
计算机与计算机之间的数据传输需要规则/约定方式, 直接才能解读. 这个规则就是 以太网协议.
以太网协议规定,一组电信号构成一个数据包,我们把这个数据包称之为帧。每一个桢由标头(Head)和数据(Data)两部分组成。
把一台计算的的数据通过物理层和链路层发送给另一台计算机,究竟是谁发给谁的,计算机与计算机之间如何区分,答案是MAC地址,MAC地址 由 48 个二进制位所构成,在网卡生产时就被唯一标识了.
虽然计算机 A 知道计算机 B 的 MAC 地址,可是计算机 A 却不知道知道计算机 B 是分布在哪边路线上,为了解决这个问题,于是,有了广播的出现
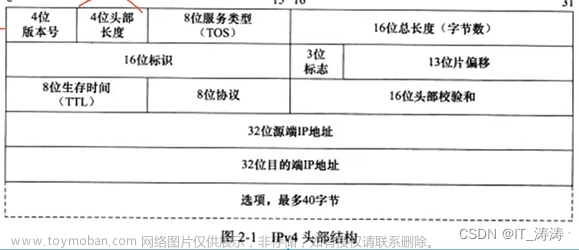
3.网络层 (Network Layer)
关键词 子网, IP协议 ,子网掩码, DNS服务器
DNS服务器用于解析域名(www.xxx.com),然后返回这个域名对应的IP.
4.传输层 (Transport Layer)
关键词 TCP 协议, UDP 协议
5.应用层 (Application Layer)
关键词
通信双方如何保证消息不丢失?(丢包问题)
关键词 回退N步协议(GBN) , 窗口滑动 ,选择重传
情况一:分组出差错时的处理
情况二:分组丢失时的问题处理
集线器,交换机与路由器有什么区别
关键词 广播 根据网口名称自动寻址传输数据
TCP拥塞控制
关键词 慢启动阈值 拥塞避免 快速重传 快速恢复
什么是网络拥塞,为什么要进行拥塞控制?
假设A给B传输数据,因为太多主机正在占用信道资源,导致了网络拥塞了.长时间没有到达,A以为发送丢包情况,进而重新发送这个数据包. 不仅浪费资源而且更加拥塞.所以需要进行拥塞控制.
如何判断网络是否拥塞?
到了瓶颈值之后怎么办?
超时事件就一定是网络拥塞?
TCP流量控制
关键词 缓存区, 动态平衡, 动态调整窗口大小 ,定时器
对发送方发送速率的控制,我们称之为流量控制
如何控制?
TCP3次握手
关键词 状态机 ,ISN ,SYN ,ACK
结合状态机描述:
刚开始客户端处于 closed 的状态,服务端处于 listen 状态,
1、第一次握手:客户端给服务端发一个 SYN 报文,并指明客户端的初始化序列号。此时客户端处于SYN_SEND状态.
2、第二次握手:服务器收到客户端的 SYN 报文之后,会以自己的 SYN 报文作为应答,并且也是指定了自己的初始化序列号 ISN(s),同时会把客户端的 ISN + 1 作为 ACK 的值,表示自己已经收到了客户端的 SYN,此时服务器处于SYN_REVD状态.
3、第三次握手:客户端收到 SYN 报文之后,会发送一个 ACK 报文,当然,也是一样把服务器的 ISN + 1 作为 ACK 的值,表示已经收到了服务端的 SYN 报文,此时客户端处于established状态.
三次握手的作用
1、确认双方的接受能力、发送能力是否正常。
2、指定自己的初始化序列号,为后面的可靠传送做准备。
半连接队列?
2次握手行吗?
- 全双工,双方的发送与接受能都要确认.
- ISN没有接收到,顺序无法保证
- 假设发送2个SYN,结果旧的数据报文先到达,也会导致网络数据问题.
- DDos攻击,
TCP4次挥手
关键词 状态机 FIN, FIN_WAIT_1
http/0.9 - http/3.0
HTTP 协议是互联网的基础协议,也是网页开发的必备知识
http/0.9
短连接 ,只有命令GET,‘仅文本’
http/1.0
多内容,Content-Type
http/1.1
持久连接, connection:keep-alive,管道机制,Content-Length,分块传输编码
http/1.0 可以使用非标准方式,设置connection:keep-alive,来达到持久连接,http1.1时这个方式成为标准,默认开启的.可以用connection:close来关闭.
const express = require('express');
const app = express();
app.get('/',function(request,response){
response.setHeader("Connection":"close")
response.send('测试持久连接')
});
app.listen(9999);
http1.1虽然允许复用TCP连接,但是同个TCP连接里数据通信是按次序进行的.这也是"队头堵塞"问题.为了避免这个问题,只有两种方法:一是减少请求数,二是同时多开持久连接。
http/2.0
关键词 二进制协议,多工,不需按序传输数据流,头信息压缩,服务器推送
http/2 如何解决旧版http/1.1 队头堵塞 问题 ?
答案是多路复用,就是在一个 TCP 连接中可以存在多条流。换句话说,也就是可以发送多个请求,对端可以通过帧中的标识知道属于哪个请求。通过这个技术,可以避免 HTTP 旧版本中的队头阻塞问题。
可以通过该链接直观感受下 HTTP/2 比 HTTP/1 到底快了多少.

这一特性使得 HTTP 传输性能得到极大提升,主要体现在以下三个方面
多工
HTTP/2 复用 TCP 连接,在一个连接里,客户端和浏览器都可以同时发送多个请求或回应,而且不用按照顺序一一对应,这样就避免了"队头堵塞"
数据流
HTTP/2 并行交错地发送多个请求 / 响应,请求 / 响应之间互不影响, 通过每个帧会标识出该帧属于哪个流,流也就是多个帧组成的数据流。
优先级
在 HTTP/2 中,每个请求都可以带一个 31bit 的优先值,0 表示最高优先级, 数值越大优先级越低。有了这个优先值,客户端和服务器就可以在处理不同的流时采取不同的策略,以最优的方式发送流、消息和帧。
HTTP/2 还会队头阻塞吗?
HTTP/2 也存在队头阻塞问题,比如丢包(当这个连接中出现了丢包的情况,那就会导致 HTTP/2 的表现情况反倒不如 HTTP/1 了)。
如果造成队头阻塞,问题可能比http1.1还严重,因为只有一个tcp连接,后续的传输都要等前面,http/1.1 多个tcp连接,阻塞一个,其他的还可以正常跑.
基于这个原因,Google 就更起炉灶搞了一个基于 UDP 协议的 QUIC 协议,并且使用在了 HTTP/3 上.
HTTP/2下还会拥塞吗?
由于 TCP 连接减少而使网络拥塞状况得以改观;
慢启动时间减少,拥塞和丢包恢复速度更快。
http/3.0
关键词 * QUIC协议* , UDP
基于这个原因,Google 就更起炉灶搞了一个基于 UDP 协议的 QUIC 协议,并且使用在了 HTTP/3 上.
Https
SSL/TLS协议
关键词 对称加密 ,非对称加密,中间人攻击,CA证书
DNS
关键词 分级查询 big工具抓包
DHCP
广播路由算法
广播分组,最小生成树
数字签名
CA文章来源:https://www.toymoban.com/news/detail-767726.html
SQL注入攻击
XSS攻击
参考:
https://www.infoq.cn/article/ku4okqr8vh123a8dlccj
https://network.51cto.com/article/661794.html
https://www.iamshuaidi.com/359.html
https://www.iamshuaidi.com/683.html
http的演变: https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Basics_of_HTTP/Evolution_of_HTTP文章来源地址https://www.toymoban.com/news/detail-767726.html
到了这里,关于前端必备-http知识的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!