注意:将多个html项目放在一个server中出现js,css加载不出来问题
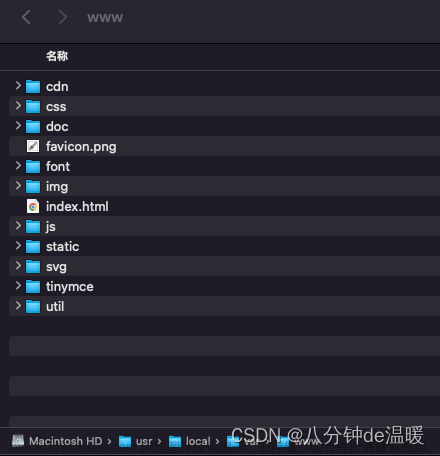
可以将文件放在主项目同级目录下(暂时解决,可能是静态资源配置问题,不会弄)。 文章来源:https://www.toymoban.com/news/detail-767745.html
文章来源:https://www.toymoban.com/news/detail-767745.html
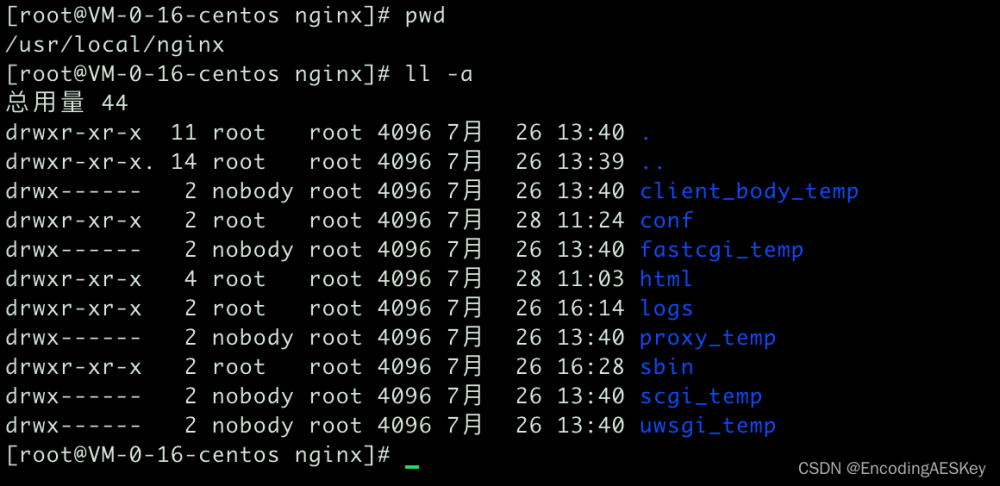
1.下载nginx,解压
2.将项目放入html目录下
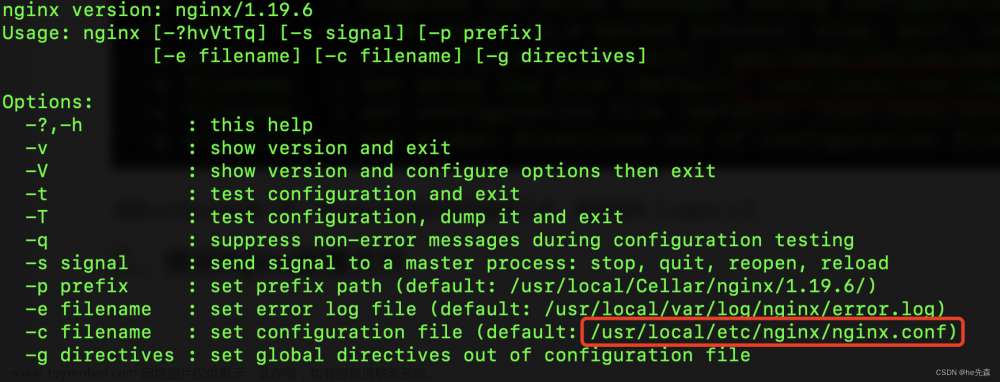
3.修改nginx.conf文件
4.修改端口防止占用和添加新映射
5.普通html项目,部署会出现以下错误
Uncaught SyntaxError: Unexpected token ‘<’
6.处理所有引用的部分前面加上,在conf中添加的映射路径。

7.配置前端ajax接口http://ip/映射/接口
常用命令文章来源地址https://www.toymoban.com/news/detail-767745.html
//开启服务:
start nginx
直接点击Nginx目录下的nginx.exe
//停止服务:nginx停止命令stop与quit参数的区别在于stop是快速停止nginx,可能并不保存相关信息,quit是完整有序的停止nginx ,并保存相关信息。nginx启动与停止命令的效果都可以通过Windows任务管理器中的进程选项卡观察。
nginx -s stop
nginx -s quit
//重启服务:
nginx -s reload
安全有序停止:nginx.exe -s quit
nginx -s stop
到了这里,关于nginx部署前端项目 nginx部署无法加载js/css问题 Uncaught SyntaxError: Unexpected token ‘<‘的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!