发送一个请求
Postman 可以轻松创建和发送 API 请求。向端点发送请求、从数据源检索数据或测试 API 的功能。您无需在终端中输入命令或编写任何代码。创建一个新请求并选择Send,API 响应出现在 Postman 中。
定义的 API 请求
API 为一个应用程序访问另一个应用程序的功能提供了一种结构化的方式。通常,这种通信通过 API 服务器在 Internet 上发生。客户端应用程序(如移动应用程序)向服务器发送请求,请求处理后服务器向客户端返回响应。
请求包括 API 端点的 URL 和 HTTP 请求方法。该方法指示您希望 API 执行的操作。以下是一些最常用的方法:
- GET从 API 检索数据。
- POST将新数据发送到 API。
- PATCH并PUT更新现有数据。
- DELETE删除现有数据。
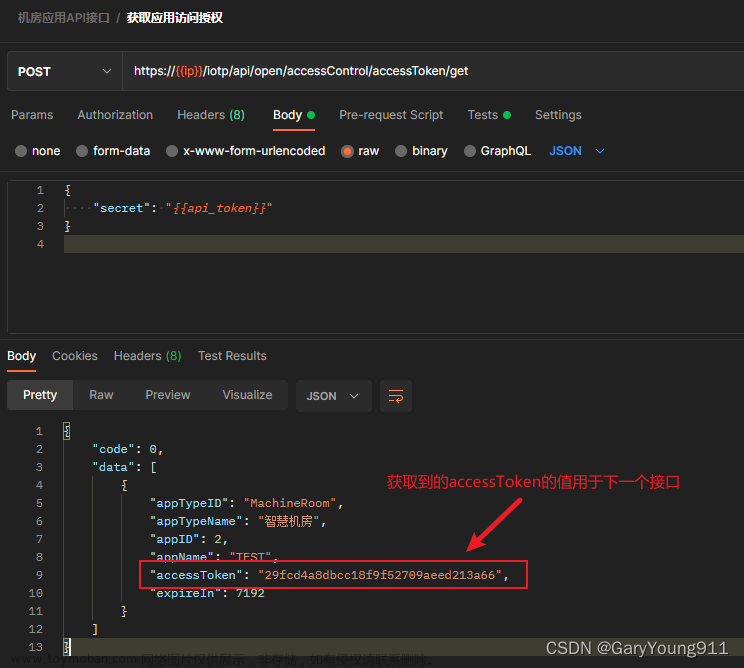
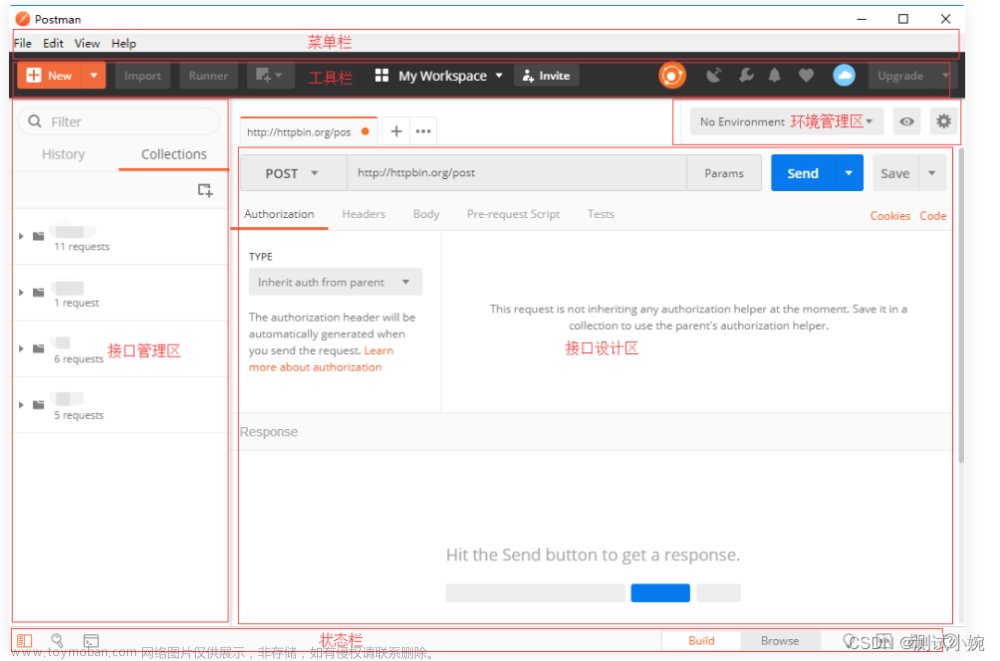
以登录功能为例请求设置如下图:
接口名称编辑
接口访问方式设置:GET、Post、Put、Delete等
URL编辑
发送按钮
params设置

Authorization 认证方式:

Headers设置

常规默认头设置
Body(参数设置)

-
none
-
form-data
网站表单通常以multipart/form-data. form-data 您可以使用“正文”选项卡在 Postman 中复制此内容。表单数据允许您发送键值对,并指定内容类型。
您可以使用表单数据附加文件。当您反复进行发送相同文件的 API 调用时,Postman 将保留您的文件路径以供后续使用。这也有助于您运行包含需要上传文件的请求的集合。不支持上传多个文件,每个文件都有自己的内容类型。 -
x-www-from-urlencoded
URL 编码的数据使用与 URL 参数相同的编码。如果您的 API 需要 url 编码的数据,请在请求x-www-form-urlencoded的“正文”选项卡中选择。输入要与请求一起发送的键值对,Postman 将在发送前对其进行编码。
表单数据和 url 编码之间有时会混淆。如果您不确定需要哪一个,请咨询您的 API 提供商。 -
raw
您可以使用原始身体数据来发送您可以作为文本输入的任何内容。使用raw选项卡和类型下拉列表来指示数据的格式(Text、JavaScript、JSON、HTML或XML),Postman 将启用语法突出显示以及将相关标头附加到您的请求中。 -
binary
您可以使用二进制数据来发送无法通过请求正文在 Postman 编辑器中手动输入的信息,例如图像、音频和视频文件(您也可以发送文本文件)。 -
graphql:您可以通过选择请求正文中的GraphQL选项卡来发送带有 Postman 请求的 GraphQL 查询。在查询区域中输入您的代码,并在GraphQL 变量部分中输入任何变量
这些body体格式设置按后台接口定义进行设置即可。具体表达每个公司的表述都有所不同,笔者就不瞎写自己的文案了。
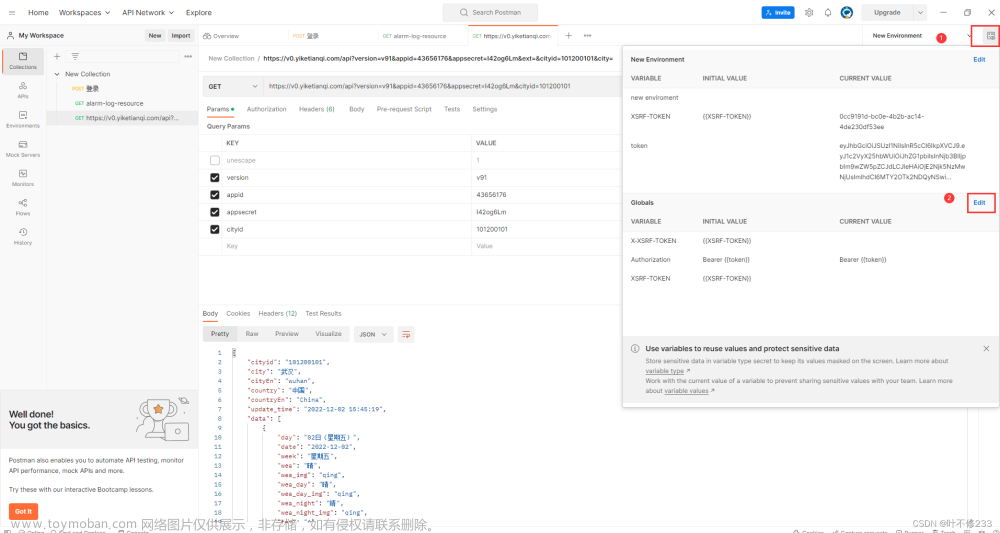
Pre-request Script(预执行脚本设置)
pm.globals.get("variable_key");
pm.variables.get("variable_key");
pm.environment.get("variable_key");
pm.collectionVariables.get("variable_key");
pm.environment.set("variable_key", "variable_value");
pm.globals.set("variable_key", "variable_value");
pm.collectionVariables.set("variable_key", "variable_value");
pm.environment.unset("variable_key");
pm.globals.unset("variable_key");
pm.collectionVariables.unset("variable_key");
pm.sendRequest("https://postman-echo.com/get", function (err, response) {
console.log(response.json());
});

不多说这个了。需要进行JavaScript编程。后面讲解脚本会涉及。这里不展开了
Tests
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string_you_want_to_search");
});

这个需要单元测试理念和JavaScript开发语言。也略过。后面文章展开
Settings

一些请求设置
发送请求
准备好发送您的第一个请求了吗?打开 Postman 并开始:
在主工作区中选择+打开一个新选项卡。
输入https://console-api.apipost.cn/api/demo/login请求 URL。
选择发送。
您将在下部窗格中看到从服务器发送的响应数据。
{
"code": 10000,
"msg": "success",
"data": {
"token": "31c011ce830d442af42ab3df31774a80"
}
}
在此示例中,Postman 充当客户端应用程序并与 API 服务器通信。以下是您选择Send时发生的情况:
Postman 向位于 的Postman Echo API服务器发送了一个GET请求。console-api.apipost.cn API 服务器接收到请求,对其进行处理,然后将响应返回给 Postman。
Postman 收到响应并将其显示在“响应”窗格中。
Body
Postman Body选项卡为您提供了多种工具,可帮助您快速了解响应。您可以在以下四种视图之一中查看正文:Pretty、Raw、Preview和Visualize。
在响应中查找项目- 要打开搜索栏,请选择 搜索
结果窗格中的搜索图标。您还可以将光标放在响应中并选择⌘+F或Ctrl+F。此选项在响应的预览或可视化视图中不可用。
请注意,如果响应的Content-Type标头表明响应是图像,则 Postman 将自动检测并渲染图像
Pretty
Pretty 视图格式化 JSON 或 XML 响应,以便更容易查看。Pretty 视图中的链接被突出显示,选择它们可以在 Postman 中加载带有链接 URL 的 GET 请求。
要导航大型响应,请选择行左侧的向下箭头以折叠响应的大部分。
强制 JSON 格式。为了使 Postman 自动格式化正文,响应必须具有适当的Content-Type标头。如果您收到带有不同Content-Type标头的响应,您可以通过 JSON 强制格式化。在 Postman 标题中,选择设置图标 设置图标 ,然后选择设置。在常规选项卡中,从语言检测下拉列表中选择JSON 。
Raw
原始视图是一个带有响应正文的大文本区域。它可以指示您的响应是否被缩小
Preview
预览视图在沙盒 iframe 中呈现响应。默认情况下,某些 Web 框架会返回 HTML 错误,而 Preview 在这些情况下对调试特别有帮助。
由于 iframe 沙盒限制,JavaScript 和图像在 iframe 中被关闭。对于二进制响应类型,您可以选择“发送和下载”以将响应保存在本地。然后,您可以使用适当的查看器查看它。这使您可以灵活地测试音频文件、PDF、zip 文件或 API 返回的任何其他文件类型。
Visualize
Visualize 视图根据您添加到请求Tests的可视化代码呈现 API 响应中的数据。有关如何添加、使用和调试可视化代码的详细信息
Cookies
您可以在Cookies选项卡中查看服务器发送的 cookie。cookie 的条目包括其名称、值、关联的域和路径以及有关 cookie 的其他信息。
Headers
标题在标题选项卡下显示为键值对。将鼠标悬停在 信息图标 标头名称旁边的信息图标上可查看根据 HTTP 规范的标头描述。
如果您发送 HEAD 请求,Postman 将默认显示Headers选项卡而不是Body选项卡。
Test Results
如果您正在查看的 API 请求有任何测试脚本,则结果将显示在“测试结果”选项卡中
network
当您的 API 返回响应时,Postman 会显示网络信息。将鼠标悬停在网络图标 网络信息图标 上可查看您发送的请求的本地和远程 IP 地址。
当您提出https请求时,网络图标包括一个挂锁。当您将鼠标悬停在该图标上时,网络信息将显示其他信息,包括证书验证详细信息。
响应代码
Postman 显示 API 返回的响应代码。将鼠标悬停在响应代码上以查看代码的简短描述及其含义。
响应时间
Postman 自动计算响应从服务器到达所需的时间(以毫秒为单位)。此信息可用于一些初步的性能测试。将鼠标悬停在响应时间上可查看图表,其中包含有关流程中每个事件所用时间的信息。
响应大小
Postman 显示响应的大致大小。将鼠标悬停在响应大小上以查看按正文和标题大小划分的细分。
保存回复
如果请求已保存在集合中,您可以保存该请求的响应。返回响应后,选择Save Response。
选择另存为示例以将响应保存为您以后可以访问的示例。
选择保存到文件以将响应保存为 JSON 文件。
产品推荐
推荐理由
postman在国内使用已经越来越困难:
1、登录问题严重
2、Mock功能服务基本没法使用
3、版本更新功能已很匮乏
4、某些外力因素导致postman以后能否使用风险较大
出于以上考虑因此笔者自己开发了一款api调试开发工具SmartApi,满足基本日常开发调试api需求
简介
历时一年半多开发终于smartApi-v1.0.0版本在2023-09-15晚十点正式上线
smartApi是一款对标国外的postman的api调试开发工具,由于开发人力就作者一个所以人力有限,因此v1.0.0版本功能进行精简,大功能项有:
- api参数填写
- api请求响应数据展示
- PDF形式的分享文档
- Mock本地化解决方案
- api列表数据本地化处理
- 再加上UI方面的打磨
下面是一段smartApi使用介绍: 文章来源:https://www.toymoban.com/news/detail-767786.html
文章来源:https://www.toymoban.com/news/detail-767786.html
下载地址:
https://pan.baidu.com/s/1kFAGbsFIk3dDR64NwM5y2A?pwd=csdn文章来源地址https://www.toymoban.com/news/detail-767786.html
到了这里,关于【API接口工具】postman-请求响应使用详解的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!