摘要是论文的开篇,用于简要概述研究的目的、方法、主要结果和结论。以下是一个简化的摘要示例,你可以根据实际情况进行修改和扩展:
摘要
随着社会的发展和教育需求的增长,家教服务作为一种个性化的学习方式受到了广泛关注。为了更好地满足家教市场的需求,本研究基于SSM框架,设计并实现了一套微信小程序家教信息管理系统。该系统旨在提供一个高效、便捷、安全的平台,连接学生和家教,实现信息的快速匹配和沟通。
本系统的设计涵盖了多个关键方面,包括需求分析、技术选型、系统架构设计、数据库设计、前端和后端的详细实现、系统集成与测试、用户体验设计以及安全性设计。在技术选型上,我们选择了SSM框架作为后端的开发框架,结合微信小程序作为前端界面。数据库采用了MySQL,并进行了详细的表设计和关系建模。
通过本研究的实践,我们不仅实现了一个基于SSM框架的微信小程序家教信息管理系统,还对家教市场的信息流动和匹配进行了更好的优化。我们相信这个系统将为学生和家教提供更便捷、高效的互动平台,促进了教育资源的共享和提升。
关键词:微信小程序,家教信息管理系统,SSM框架,教育服务
1. 引言
- 背景介绍:微信小程序在日常生活中的应用
- 问题陈述:家教信息管理系统的需求和挑战
- 目标:设计一个基于SSM框架的微信小程序家教信息管理系统
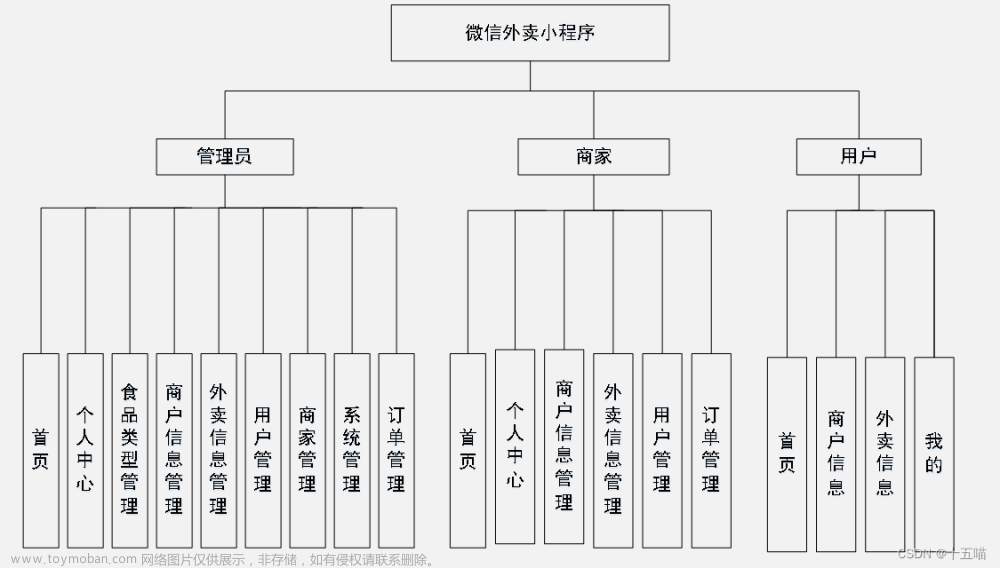
2. 系统需求分析
- 用户需求:家教、学生、管理员的功能需求
- 功能模块:家教招聘、学生找家教、管理员管理等
- 非功能性需求:性能、可扩展性、安全性
3. 技术选型
- 为什么选择SSM框架
- 数据库选择:MySQL等
- 微信小程序开发工具和语言选择
4. 系统架构设计
- 分层架构:前端、后端、数据库
- 关键模块和组件设计
5. 数据库设计
- 家教、学生、订单等数据表设计
- 关系建模和范式分析
数据库的设计与实现:
家教信息表(tutor):
- 存储家教的基本信息。
-
CREATE TABLE tutor ( tutor_id INT PRIMARY KEY AUTO_INCREMENT, name VARCHAR(50) NOT NULL, gender VARCHAR(10), subject VARCHAR(50) NOT NULL, qualification TEXT, contact_number VARCHAR(20), email VARCHAR(50), address TEXT );学生信息表(student):
- 存储学生的基本信息。
-
CREATE TABLE student ( student_id INT PRIMARY KEY AUTO_INCREMENT, name VARCHAR(50) NOT NULL, grade INT, subject_of_interest VARCHAR(50), contact_number VARCHAR(20), email VARCHAR(50), address TEXT );订单信息表(order):
- 存储家教订单的信息。
-
CREATE TABLE order ( order_id INT PRIMARY KEY AUTO_INCREMENT, student_id INT, tutor_id INT, start_date DATE, end_date DATE, status VARCHAR(20), CONSTRAINT fk_student FOREIGN KEY (student_id) REFERENCES student(student_id), CONSTRAINT fk_tutor FOREIGN KEY (tutor_id) REFERENCES tutor(tutor_id) );
6. 前端设计与实现
- 微信小程序的页面设计
- 使用的前端框架和技术
前端部分页面代码:
家教列表页面(TutorList.vue):
- 显示可用的家教信息列表。
-
<template> <div> <h2>家教列表</h2> <ul> <li v-for="tutor in tutors" :key="tutor.tutor_id"> {{ tutor.name }} - {{ tutor.subject }} - {{ tutor.contact_number }} </li> </ul> </div> </template> <script> export default { data() { return { tutors: [] // 家教信息数组 }; }, mounted() { // 在组件挂载后从后端获取家教信息 this.fetchTutors(); }, methods: { fetchTutors() { // 使用Vue Resource或Axios等库从后端获取家教信息 // 示例:axios.get('/api/tutors').then(response => this.tutors = response.data); } } }; </script>学生列表页面(StudentList.vue):
- 显示学生信息列表。
-
<template> <div> <h2>学生列表</h2> <ul> <li v-for="student in students" :key="student.student_id"> {{ student.name }} - {{ student.grade }} - {{ student.contact_number }} </li> </ul> </div> </template> <script> export default { data() { return { students: [] // 学生信息数组 }; }, mounted() { // 在组件挂载后从后端获取学生信息 this.fetchStudents(); }, methods: { fetchStudents() { // 使用Vue Resource或Axios等库从后端获取学生信息 // 示例:axios.get('/api/students').then(response => this.students = response.data); } } }; </script>
7. 后端设计与实现
- SSM框架的具体使用
- RESTful API设计
- 安全性和权限控制
后端主页模块通常是系统的控制中心,用于展示概要信息、统计数据以及提供系统管理功能。以下是一个简单的基于SSM框架的微信小程序家教信息管理系统后端主页模块的Java代码示例,其中使用了Spring MVC进行控制层的设计:
package com.example.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class AdminHomeController {
// 后端主页
@GetMapping("/admin/home")
public String adminHome(Model model) {
// TODO: 在这里添加获取统计数据的业务逻辑
int totalTutors = 100; // 从数据库获取家教总数
int totalStudents = 150; // 从数据库获取学生总数
int totalOrders = 200; // 从数据库获取订单总数
model.addAttribute("totalTutors", totalTutors);
model.addAttribute("totalStudents", totalStudents);
model.addAttribute("totalOrders", totalOrders);
return "admin/home"; // 返回后端主页模板
}
}
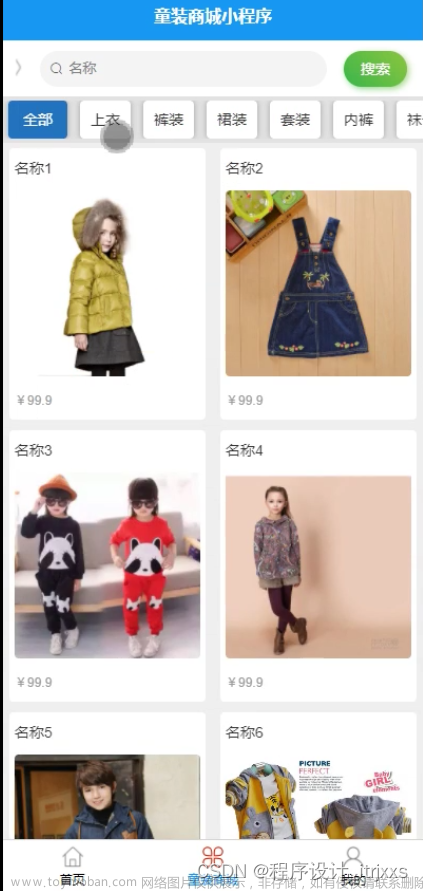
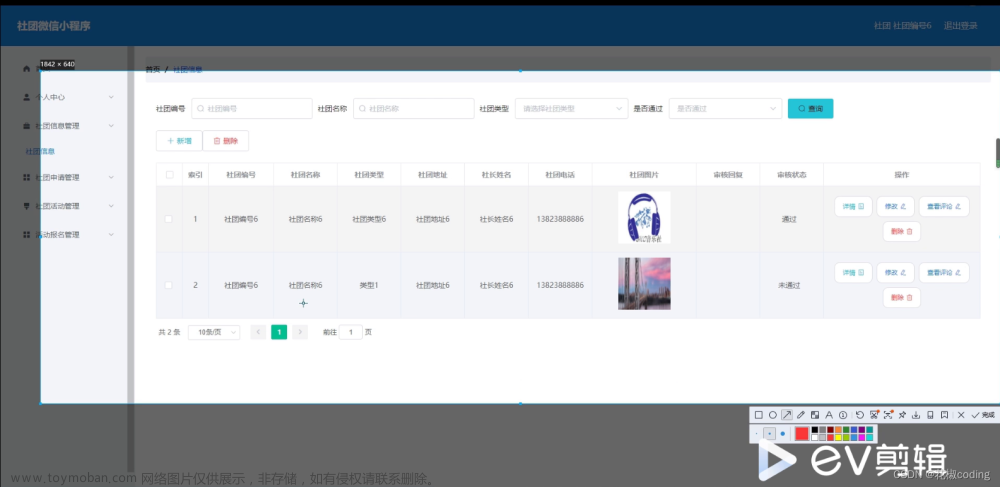
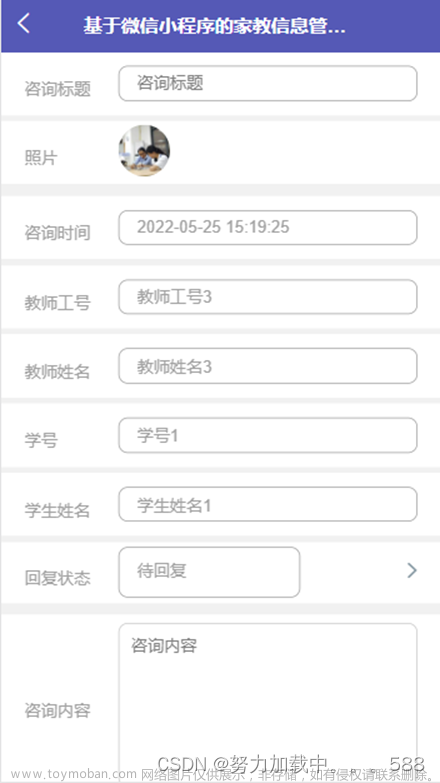
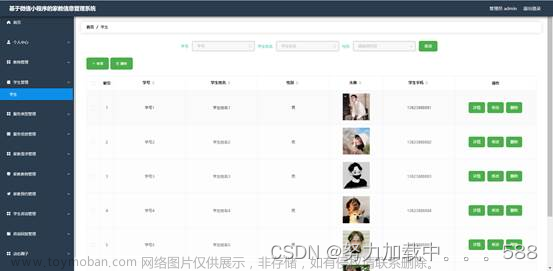
系统部分设计实现页面:







8. 系统集成与测试
- 各个模块的集成测试
- 性能测试和安全性测试
9. 用户体验设计
- 界面友好性
- 响应时间和流畅度
10. 安全性设计
- 数据加密和传输安全
- 权限控制和身份验证
11. 结果与讨论
- 系统实现的效果
- 遇到的问题和解决方案
- 用户反馈
12. 结论与展望
- 总结设计与实现过程
- 对未来的改进和拓展展望
13. 参考文献
了解更多详情可私信博主。
开发环境
开发工具:idea、Navicat
数据库:MySQL8.0文章来源:https://www.toymoban.com/news/detail-767836.html
环境配置:jdk1.8 、Tomcat8.5文章来源地址https://www.toymoban.com/news/detail-767836.html
到了这里,关于10.Java程序设计-基于SSM框架的微信小程序家教信息管理系统的设计与实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!