ERR_UNSAFE_PORT浏览器安全问题导致无法访问的解决方案
一、问题现象
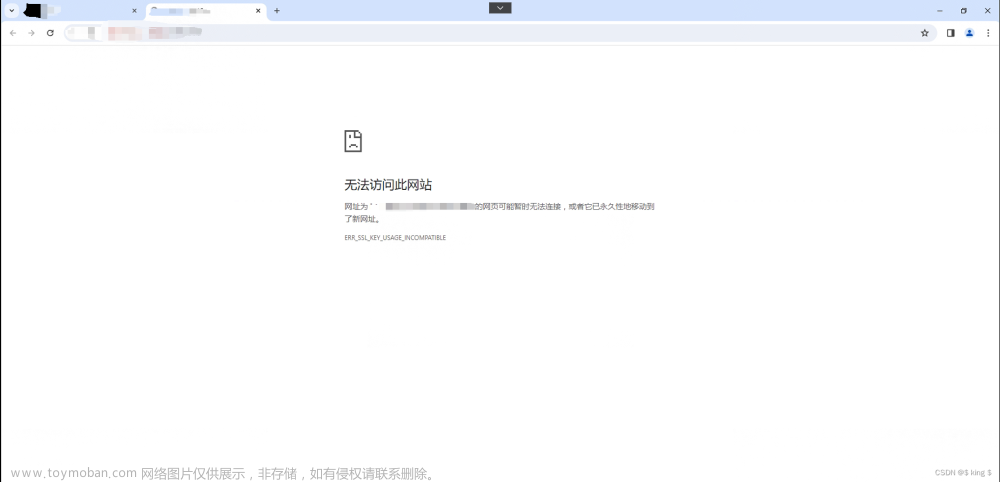
配置好web的https协议的服务器后,使用浏览器访问服务器的时候出现ERR_UNSAFE_PORT无法访问,如下图提示。

<img src=“https://juejin.cn/ “点击并拖拽以移动”” style=“margin: auto” />
经过抓取报文分析,并没有抓到访问服务器的报文,定位发现是浏览器的保护机制自动拦截了请求,和服务器没关系。
二、浏览器自身机制
因为chorme浏览器有自己的默认非安全端口,若访问这些端口就会出现这个错误,并且所有采用chorme内核的浏览器都会这样。
三、解决方法
首先可以更改服务器访问web服务的端口号,如果没有特别要求,可以改成默认的80/443。非必要按如下方法操作。
1.Google Chrome浏览器
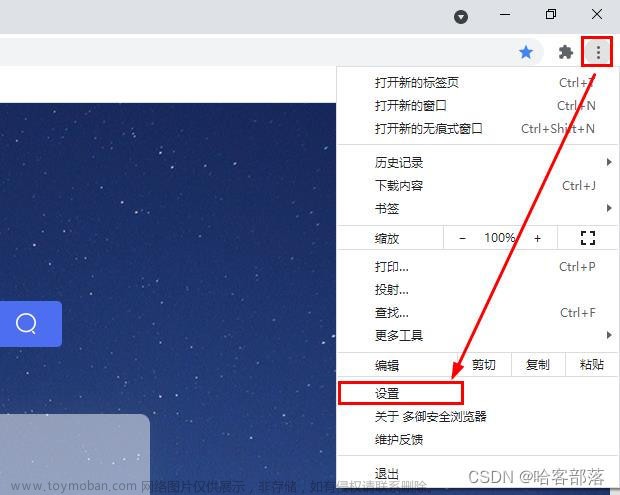
关闭浏览器->桌面找到浏览器图标->点击右键选择属性->在【目标】后追加空格±-explicitly-allowed-ports=10080(见下面配置)->点击【保存】->双击图标,重新打开浏览器。
--explicitly-allowed-ports=10080
<img src=“https://juejin.cn/ “点击并拖拽以移动”” style=“margin: auto” />

<img src=“https://juejin.cn/ “点击并拖拽以移动”” style=“margin: auto” />

<img src=“https://juejin.cn/ “点击并拖拽以移动”” style=“margin: auto” />
2.Firefox浏览器
打开新标签页->地址栏输入about:config->点击回车->搜索首选项network.security.ports.banned.override->如果没有添加,将值填入10080->保存后重启浏览器。```
network.security.ports.banned.override
<img src="https://juejin.cn/ "点击并拖拽以移动"" style="margin: auto" />
<img src="https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/d297e531aab04f268a81f6e50543394f~tplv-k3u1fbpfcp-zoom-in-crop-mark:4536:0:0:0.image)" style="margin: auto" />
<img src="https://juejin.cn/ "点击并拖拽以移动"" style="margin: auto" />
<img src="https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/75e1c5c6a4184a10922cda32e8af9349~tplv-k3u1fbpfcp-zoom-in-crop-mark:4536:0:0:0.image)" style="margin: auto" />
<img src="https://juejin.cn/ "点击并拖拽以移动"" style="margin: auto" />
<img src="https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/55c9951b450a43b7b216cd5226738dc6~tplv-k3u1fbpfcp-zoom-in-crop-mark:4536:0:0:0.image)" style="margin: auto" />
<img src="https://juejin.cn/ "点击并拖拽以移动"" style="margin: auto" />
<img src="https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/5873143492cb445aa86caf26bfa0bd1d~tplv-k3u1fbpfcp-zoom-in-crop-mark:4536:0:0:0.image)" style="margin: auto" />
<img src="https://juejin.cn/ "点击并拖拽以移动"" style="margin: auto" />
<img src="https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/ba32b23c8aa24dcca226e5472013303f~tplv-k3u1fbpfcp-zoom-in-crop-mark:4536:0:0:0.image)" style="margin: auto" />
<img src="https://juejin.cn/ "点击并拖拽以移动"" style="margin: auto" />
### 3.Edge浏览器
搜索栏中输入regedit,回车打开系统注册表,进入计算机\\HKEY\_LOCAL\_MACHINE\\SOFTWARE\\Policies\\Microsoft\\Edge\\ExplicitlyAllowedNetworkPorts,此路径不一定存在,可自行创建。然后在 ExplicitlyAllowedNetworkPorts 新建一个名称为 1 的字符串值,修改其值为10080。最后重启浏览器,访问端口为10080的地址。
<img src="https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/df903de8e2464c35bd9685752469bfbd~tplv-k3u1fbpfcp-zoom-in-crop-mark:4536:0:0:0.image)" style="margin: auto" />
<img src="https://juejin.cn/ "点击并拖拽以移动"" style="margin: auto" />
官方文档:[docs.microsoft.com/en-us/deplo…](https://link.juejin.cn/?target=https%3A%2F%2Fdocs.microsoft.com%2Fen-us%2Fdeployedge%2Fmicrosoft-edge-policies%23explicitlyallowednetworkports "https://docs.microsoft.com/en-us/deployedge/microsoft-edge-policies#explicitlyallowednetworkports")
<img src="https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/cfa0cb7967c145408664ac828acda094~tplv-k3u1fbpfcp-zoom-in-crop-mark:4536:0:0:0.image)" style="margin: auto" />
<img src="https://juejin.cn/ "点击并拖拽以移动"" style="margin: auto" />
四、部分非安全端口列表
-----------
Chrome默认部分非安全端口列表,虽然上面的方法可以解决问题,但建议尽量避免以下端口:```
1, // tcpmux
7, // echo
9, // discard
11, // systat
13, // daytime
15, // netstat
17, // qotd
19, // chargen
20, // ftp data
21, // ftp access
22, // ssh
23, // telnet
25, // smtp
37, // time
42, // name
43, // nicname
53, // domain
77, // priv-rjs
79, // finger
87, // ttylink
95, // supdup
101, // hostriame
102, // iso-tsap
103, // gppitnp
104, // acr-nema
109, // pop2
110, // pop3
111, // sunrpc
113, // auth
115, // sftp
117, // uucp-path
119, // nntp
123, // NTP
135, // loc-srv /epmap
139, // netbios
143, // imap2
179, // BGP
389, // ldap
465, // smtp+ssl
512, // print / exec
513, // login
514, // shell
515, // printer
526, // tempo
530, // courier
531, // chat
532, // netnews
540, // uucp
556, // remotefs
563, // nntp+ssl
587, // stmp?
601, // ??
636, // ldap+ssl
993, // ldap+ssl
995, // pop3+ssl
2049, // nfs
3659, // apple-sasl / PasswordServer
4045, // lockd
6000, // X11
6665, // Alternate IRC
6666, // Alternate IRC
6667, // Standard IRC
6668, // Alternate IRC
6669, // Alternate IRC
<img src=“https://juejin.cn/ “点击并拖拽以移动”” style=“margin: auto” />文章来源:https://www.toymoban.com/news/detail-768111.html
 文章来源地址https://www.toymoban.com/news/detail-768111.html
文章来源地址https://www.toymoban.com/news/detail-768111.html
到了这里,关于ERR_UNSAFE_PORT浏览器安全问题导致无法访问的解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!