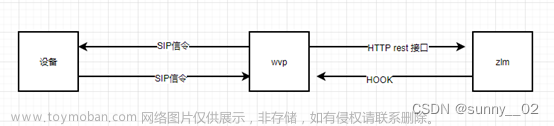
感谢大牛的开源框架 https://doc.wvp-pro.cn/#/
一.直接使用源码部署(在linux)
-- 安装环境
yum install -y java-1.8.0-openjdk.x86_64 git maven nodejs npm
-- 下载源码-wvp项目
git clone https://gitee.com/pan648540858/wvp-GB28181-pro.git
--- 编译前端 启动前端
cd wvp-GB28181-pro/web_src/
npm --registry=https://registry.npmmirror.com install
npm run build
npm run dev
--- 编译后端,直接打包成jar包后执行。不过要改application.yml和application-dev.yml一些配置。参考下面图
cd wvp-GB28181-pro
mvn package
# 上面maven打包好在/target目录下复制出jar包,再启动
nohup java -jar wvp-pro-*.jar
--- ZLM流媒体
git clone --depth 1 https://gitee.com/xia-chu/ZLMediaKit
cd ZLMediaKit
git submodule update --init
mkdir build
cd build
# 注意cmake插件是否安装 apt-get install cmake
cmake ./
cmake --build . --target MediaServer
# 前面编译好在release/linux/Debug目录
cd release/linux/Debug
sudo ./MediaServer -s default.pem
nohup ./MediaServer -d -m 3 &
编译好的ZLM流媒体程序,MediaServer 为启动程序,config.ini为配置文件;
里面的secret参数和mediaServerId参数要在后端yml文件修改
application.yml修改

application-dev.yml修改,注意修改redis、mysql,或者直接复制用
spring:
# 设置接口超时时间
mvc:
async:
request-timeout: 20000
thymeleaf:
cache: false
# [可选]上传文件大小限制
servlet:
multipart:
max-file-size: 10MB
max-request-size: 100MB
# REDIS数据库配置
redis:
# [必须修改] Redis服务器IP, REDIS安装在本机的,使用127.0.0.1
host: 127.0.0.1
# [必须修改] 端口号
port: 6379
# [可选] 数据库 DB
database: 7
# [可选] 访问密码,若你的redis服务器没有设置密码,就不需要用密码去连接
password: redis
# [可选] 超时时间
timeout: 10000
# mysql数据源
datasource:
type: com.zaxxer.hikari.HikariDataSource
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://127.0.0.1:3306/wvp?useUnicode=true&characterEncoding=UTF8&rewriteBatchedStatements=true&serverTimezone=PRC&useSSL=false&allowMultiQueries=true
username: root
password: root
hikari:
connection-timeout: 20000 # 是客户端等待连接池连接的最大毫秒数
initialSize: 10 # 连接池初始化连接数
maximum-pool-size: 200 # 连接池最大连接数
minimum-idle: 5 # 连接池最小空闲连接数
idle-timeout: 300000 # 允许连接在连接池中空闲的最长时间(以毫秒为单位)
max-lifetime: 1200000 # 是池中连接关闭后的最长生命周期(以毫秒为单位)
#[可选] WVP监听的HTTP端口, 网页和接口调用都是这个端口
server:
port: 18080
# [可选] HTTPS配置, 默认不开启
ssl:
# [可选] 是否开启HTTPS访问
enabled: false
# [可选] 证书文件路径,放置在resource/目录下即可,修改xxx为文件名
key-store: classpath:test.monitor.89iot.cn.jks
# [可选] 证书密码
key-store-password: gpf64qmw
# [可选] 证书类型, 默认为jks,根据实际修改
key-store-type: JKS
# 作为28181服务器的配置
sip:
# [必须修改] 本机的IP,对应你的网卡,监听什么ip就是使用什么网卡,
# 如果要监听多张网卡,可以使用逗号分隔多个IP, 例如: 192.168.1.4,10.0.0.4
# 如果不明白,就使用0.0.0.0,大部分情况都是可以的
# 请不要使用127.0.0.1,任何包括localhost在内的域名都是不可以的。
ip: 192.168.130.74
# [可选] 28181服务监听的端口
port: 5056
# 根据国标6.1.2中规定,domain宜采用ID统一编码的前十位编码。国标附录D中定义前8位为中心编码(由省级、市级、区级、基层编号组成,参照GB/T 2260-2007)
# 后两位为行业编码,定义参照附录D.3
# 3701020049标识山东济南历下区 信息行业接入
# [可选]
domain: 4101050000
# [可选]
id: 41010500002000000001
# [可选] 默认设备认证密码,后续扩展使用设备单独密码, 移除密码将不进行校验
password: admin123
# 是否存储alarm信息
alarm: true
#zlm 默认服务器配置
media:
id: your_server_id
# [必须修改] zlm服务器的内网IP
ip: 192.168.130.74
# [必须修改] zlm服务器的http.port
http-port: 80
# [可选] 返回流地址时的ip,置空使用 media.ip
stream-ip: 192.168.130.74
# [可选] wvp在国标信令中使用的ip,此ip为摄像机可以访问到的ip, 置空使用 media.ip
sdp-ip: 192.168.130.74
# [可选] zlm服务器的hook所使用的IP, 默认使用sip.ip
hook-ip: 192.168.130.74
# [可选] zlm服务器的http.sslport, 置空使用zlm配置文件配置
http-ssl-port: 1443
# [可选] zlm服务器的hook.admin_params=secret
secret: 9KBG7l2SWQNsE6t1qI5jQj0qZaD4UHHq
# 启用多端口模式, 多端口模式使用端口区分每路流,兼容性更好。 单端口使用流的ssrc区分, 点播超时建议使用多端口测试
rtp:
# [可选] 是否启用多端口模式, 开启后会在portRange范围内选择端口用于媒体流传输
enable: true
# [可选] 在此范围内选择端口用于媒体流传输, 必须提前在zlm上配置该属性,不然自动配置此属性可能不成功
port-range: 50000,50300 # 端口范围
# [可选] 国标级联在此范围内选择端口发送媒体流,
send-port-range: 50000,50300 # 端口范围
# 录像辅助服务, 部署此服务可以实现zlm录像的管理与下载, 0 表示不使用
record-assist-port: 18081
# [根据业务需求配置]
user-settings:
# 点播/录像回放 等待超时时间,单位:毫秒
play-timeout: 180000
# [可选] 自动点播, 使用固定流地址进行播放时,如果未点播则自动进行点播, 需要rtp.enable=true
auto-apply-play: true
# 设备/通道状态变化时发送消息
device-status-notify: true
# 跨域配置,配置你访问前端页面的地址即可, 可以配置多个
allowed-origins:
- http://localhost:8080
- http://127.0.0.1:8080
- http://192.168.130.74:8080
# [可选] 日志配置, 一般不需要改
logging:
config: classpath:logback-spring-local.xml
正常先启动ZLM再启动wvp,然后接入设备

 文章来源:https://www.toymoban.com/news/detail-768181.html
文章来源:https://www.toymoban.com/news/detail-768181.html
成功后,在wvp可以播放和控制
也可以用docker部署,不过我部署失败,哈哈文章来源地址https://www.toymoban.com/news/detail-768181.html
到了这里,关于国标28181 开源WVP-PRO项目部署的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!