一,你需要知道的
1.在开发小程序时,有时会有扫描二维码进入小程序的指定页面的业务需求。
2.微信小程序提供了这种功能,具体实现可以分三步
(1)在微信小程序后台配置好
(2)如何跳转
(3)代码中
二,小程序配置
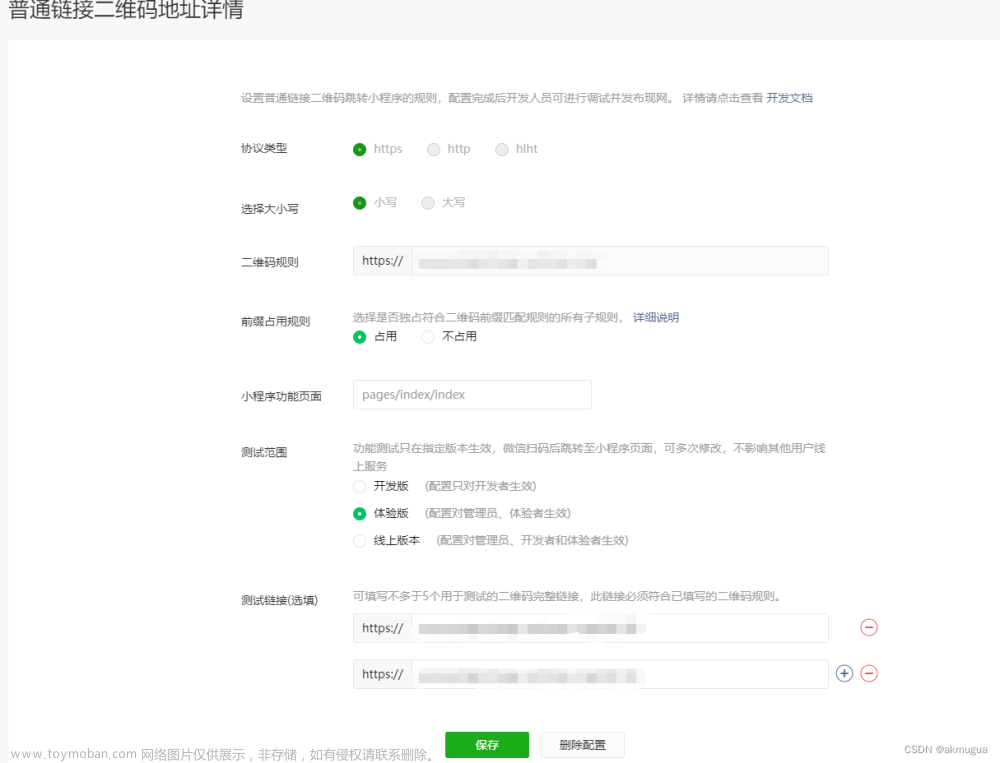
1.首先需要在小程序后台-开发管理-开发设置下的扫描二维码进小程序模块下配置二维码规则
获取参数信息并跳转

2.配置二维码规则(很重要!!!)
耐心看完

2.小程序中跳转处理
你可以将测试链接复制下来,随便找到一个二维码生成工具网站,生成二维码,以便下面的测试
在首页中onLoad中接受参数

sharedParameterAnalysis是自己定义的函数,统一处理参数
// 小程序分享进入或二维码进入封装方法
sharedParameterAnalysis(options) {
// 小程序分享跳转处理
if (options?.share) {
console.log("小程序分享,路径为" + options.path + "参数为" + options.query);
// 小程序分享跳转处理
uni.navigateTo({
url: "/" + options.path + "?" + options.query,
});
} else if (options?.q) {//直接看这个!!!!!!!!!!!!!!!!!!!!!!
// 小程序自动加密,需要解码
const url = decodeURIComponent(options.q);
const regex = /[?&]([^=#]+)=([^&#]*)/g;
const params = {};
let match;
while ((match = regex.exec(url))) {
params[match[1]] = match[2];
}
console.log("二维码分享,路径为" + params.path + "参数为" + params.query);
// 小程序分享跳转处理
uni.navigateTo({
url: "/" + params.path + "?" + params.query,
});
} else {
// 未知参数
console.log("未知参数");
uni.showToast({
title: "未知参数",
icon: "none",
});
}
},如果是二维码跳转options中会有q这个参数,内容为完整的测试链接,小程序会自动加密其中的路径地址
const url = decodeURIComponent(options.q);
const regex = /[?&]([^=#]+)=([^&#]*)/g;
const params = {};
let match;
while ((match = regex.exec(url))) {
params[match[1]] = match[2];
}以上方法可以将options中q的路径解密出来,然后将其中的参数一一取出
eg:xxx.cn/qwe/index?share=1&path=pages_branch/details/index&query=id=36
此时params中会提取出
const params={
share:"1",
path:"pages_branch/details/index",
query:"id=36"
}这个时候路径有了参数也有了,不就可以了吗!!文章来源:https://www.toymoban.com/news/detail-768342.html
用户微信扫一扫即可打开指定页面了,多试几遍,一定可以文章来源地址https://www.toymoban.com/news/detail-768342.html
到了这里,关于扫描二维码进小程序指定页面(包解决!!)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!