1、交互的作用
1.用户需求与行为的了解:在进行交互设计之前,我们需要深入了解用户的需求和行为模式。通过用户研究和分析,我们可以得到关于用户喜好、行为习惯和心理需求的重要信息,从而指导设计决策。
2.创造简洁直观的交互体验:在设计交互原型时,我们应追求简洁和直观的用户体验。采用明了的交互方式和界面设计能让用户更容易理解和使用产品。此外,合理运用动画效果和过渡效果能增加用户参与感和满足感。
3.用户测试与反馈:设计交互原型后,我们需要进行用户测试与反馈,以评估设计的可用性和用户体验。通过与真实用户的互动,我们可以获得有价值的反馈和改进建议,不断优化设计。
2、交互的使用
2.1元件的交互事件

1.单击时:当元件被点击时。
2.双击时:当元件被鼠标双击时。
3.鼠标右击时:当元件被鼠标右键单击时。
4.鼠标按下时:当鼠标按下左键没有被释放时。
5.鼠标松开时:当元件被鼠标点击,这个事件由鼠标按键释放触发。
6.鼠标移动时:当光标在一个元件上移动时。
7.鼠标移入时:当光标移入元件范围时。
8.鼠标移出时:当光标移出元件范围时。
9.鼠标停放时:当光标在元件上方悬停时。
10.鼠标长按时:当鼠标按下超过2秒没有被释放时。
11.按键按下时:键盘上的按键被按下时。
12.按键松开时:当键盘上的按键被松开时。
13.移动时:当元件移动时,在页面中的坐标位发生了变化。
14.旋转时:当元件旋转时。
15.尺寸改变时:当元件宽度或高度发生改变时。
16.显示时:当元件通过交互动作显示时。
17.隐藏时:当元件通过交互动作隐藏时。
18.获取焦点时:当一个输入项获取焦点时。
19.失去焦点时:当一个输入项失去焦点时。
20.选中改变时:适用于下拉框,当下拉框被选中的项发生了改变时,通常作为事件的一个逻辑条件。
21.选中时:当复选框或单选按钮被选中时。
22.取消选中时:当复选框或单选按钮取消选中时。
23.载入时:当元件从一个页面的加载中载入时。
24.文字改变时:当单行文本框或多行文本框中的文字发生改变时。
25.状态改变时:当动态面板被设置了“设置面板状态”动作时。
26.拖动开始时:当一个拖动动作开始时。
27.拖动时:当一个动态面板正在被拖动时。
28.拖动结束时:当一个拖动动作结束时。
29.向左拖动结束时:当一个面板向左拖动结束时。
30向右拖动结束时:当一个面板向右拖动结束时。
31.向上拖动结束时:当一个面板向上拖动结束时。
32.向下拖动结束时:当一个面板向下拖动结束时。
33.滚动时:当一个有滚动的面板上下滚动时。
34.向上滚动时:当一个有滚动的面板,向上滚动时。
35.向下滚动时:当一个有滚动的面板,向下滚动时。
2.2交互样式

1.鼠标悬停:当鼠标悬停在元件上时,元件的显示样式。
2.鼠标按下:当鼠标按下元件时,元件的显示样式。
3.选中:元件被选中时的显示样式。
4.禁用:元件被禁止使用时的显示样式。
5.获取焦点:当光标聚焦在元件(如文本框)上的显示样式。
2.3元件动作


显示/隐藏:显示或隐藏某一个元件。
设置面板状态:设置动态面板的显示状态,可以是明确的一个状态或者按变量指向的某一个状态;可以是按照某种规则显示的状态,比如自动切换上一个或下一个状态,支持循环切换;也可以直接停止状态的切换。
设置文本:可以设置文本的显示内容,显示格式可以为富文本。
设置图片:设置显示的图片,可以是本地导入的图片,也可以是根据变量确定显示的图片。
设置选中:设置元件的选中状态:选中/不选中/切换。
设置列表选中项:设置下拉列表与列表框的选中项。
启用/禁用:设置元件为可用的/不可用的。
移动:移动元件到指定坐标位置。
旋转:元件围绕特定的中心点,进行顺时针或逆时针旋转一定的角度。
设置尺寸:改变元件的宽度、高度。
置于顶层/底层:将元件置于页面元件的顶层/底层。
设置不透明:设置元件的不透明度,通常为一个百分比数据。
获取焦点:设置光标聚焦在表单元件上(如文本框)。
展开/收起树节点:展开树元件的节点/收起树元件的节点
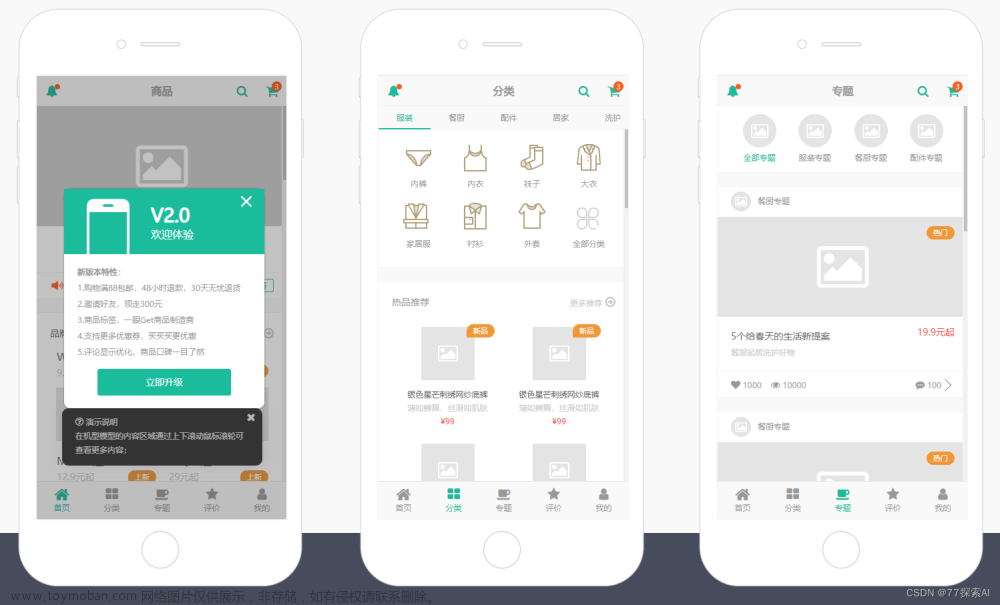
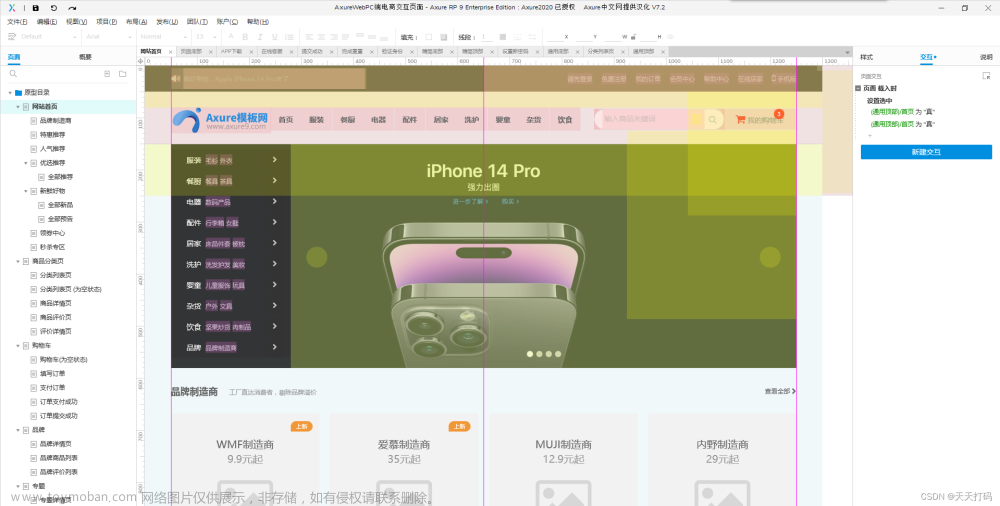
3、ERP案例

 文章来源:https://www.toymoban.com/news/detail-768483.html
文章来源:https://www.toymoban.com/news/detail-768483.html
 文章来源地址https://www.toymoban.com/news/detail-768483.html
文章来源地址https://www.toymoban.com/news/detail-768483.html
到了这里,关于Axure的交互与情形的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!