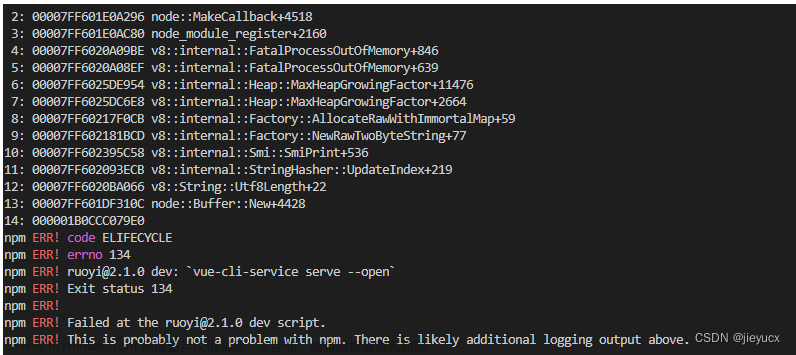
控制台报错信息:
VM72:9 app.js错误:
Error: module 'vendors-node_modules_taro_weapp_prebundle_chunk-JUEIR267_js.js' is not defined, require args is './vendors-node_modules_taro_weapp_prebundle_chunk-JUEIR267_js.js'

环境:
node 版本:v18.16.0
Taro 版本:v3.6.18
vue3
typeScript
sass
webpack5
解决办法:
webpack5 改为 webpack4
set NODE_OPTIONS=--openssl-legacy-provider && npm run build:weapp -- --watch文章来源:https://www.toymoban.com/news/detail-768583.html
 文章来源地址https://www.toymoban.com/news/detail-768583.html
文章来源地址https://www.toymoban.com/news/detail-768583.html
到了这里,关于taro(踩坑) npm run dev:weapp 微信小程序开发者工具预览报错的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!