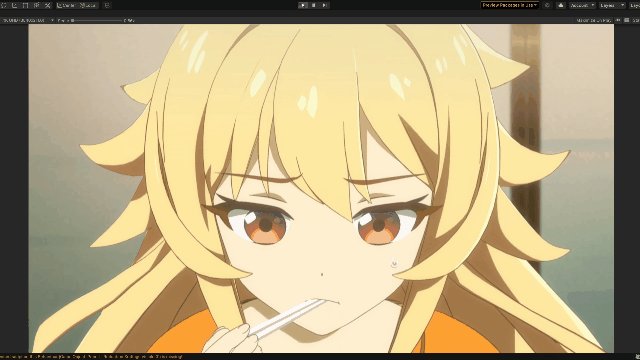
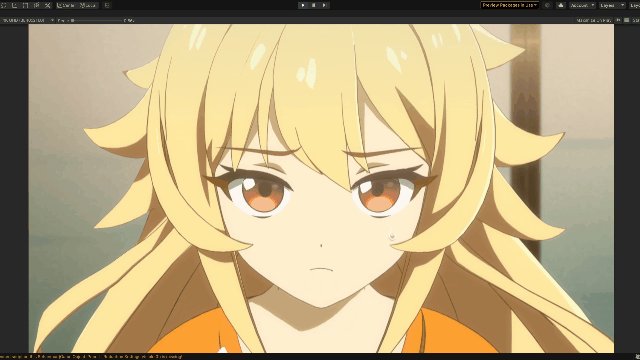
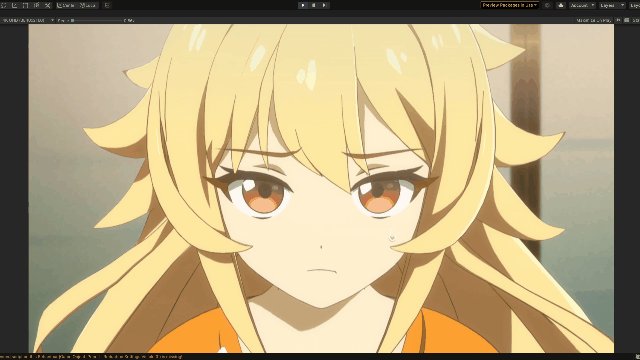
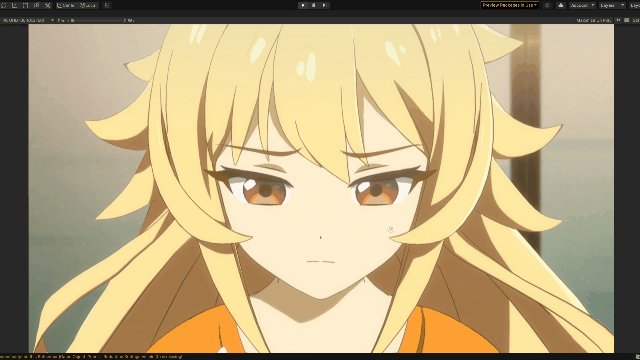
紫色原因是因为编辑器内跑了其他平台的shader兼容性导致的,需要动态的去修改shader,主要用到Unity的api : Shader.Find(shaderName);
具体的工具代码如下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class ShaderManager
{
public static ShaderManager Instance;
public static ShaderManager GetInstance()
{
if (Instance == null)
{
Instance = new ShaderManager();
}
return Instance;
}
List<Renderer> results = new List<Renderer>();
List<Image> imageResults = new List<Image>();
/// <summary>
/// 修改一个AssetBundle内的所有shader
/// </summary>
public void ResetAllMaterials(AssetBundle bundle)
{
//对Material进行更改
var materials = bundle.LoadAllAssets<Material>();
foreach (Material m in materials)
{
var shaderName = m.shader.name;
if (shaderName == "Hidden/InternalErrorShader")
continue;
var newShader = Find(shaderName);
if (newShader != null)
{
m.shader = newShader;
}
else
{
Debug.LogWarning("unable to refresh shader: " + shaderName + " in material " + m.name);
}
}
//对GameObject进行更改
var gameObjects = bundle.LoadAllAssets<GameObject>();
foreach (var go in gameObjects)
{
results.Clear();
//物件上的材质
go.GetComponentsInChildren<Renderer>(true, results);
if (results.Count > 0)
{
for (int ii = 0; ii < results.Count; ii++)
{
for (int k = 0; k < results[ii].sharedMaterials.Length; ++k)
{
var m = results[ii].sharedMaterials[k];
UseEditorShader(m);
}
//粒子
if (results[ii] is ParticleSystemRenderer particleRender)
{
UseEditorShader(particleRender.sharedMaterial);
UseEditorShader(particleRender.trailMaterial);
}
}
}
//贴图上的材质
imageResults.Clear();
go.GetComponentsInChildren<Image>(true, imageResults);
if (imageResults.Count > 0)
{
for (int ii = 0; ii < imageResults.Count; ii++)
{
UseEditorShader(imageResults[ii].material);
}
}
}
}
/// <summary>
/// 修改单个物件的Shader
/// </summary>
/// <param name="go"></param>
public void ResetEditorShader(GameObject go)
{
if (go == null)
{
return;
}
results.Clear();
go.GetComponentsInChildren<Renderer>(true, results);
if (results.Count > 0)
{
for (int ii = 0; ii < results.Count; ii++)
{
for (int k = 0; k < results[ii].sharedMaterials.Length; ++k)
{
var m = results[ii].sharedMaterials[k];
UseEditorShader(m);
}
}
}
}
void UseEditorShader(ref Shader shader)
{
if (shader == null)
return;
var shaderName = shader.name;
var newShader = Find(shaderName);
if (newShader != null)
shader = newShader;
}
void UseEditorShader(Material material)
{
if (material == null || material.shader == null)
return;
var shaderName = material.shader.name;
var newShader = Find(shaderName);
if (newShader != null)
material.shader = newShader;
}
Shader Find(string shaderName)
{
Shader outShader = Shader.Find(shaderName);
if (outShader == null)
{
outShader = Shader.Find("Standard");
}
return outShader;
}
}
Shader的添加形式大概有两种:文章来源:https://www.toymoban.com/news/detail-768738.html
- 跟随AssetBundle 打进包里面,可以直接使用
ShaderManager.GetInstance().ResetAllMaterials(bundleInfo.bundle); - 自建材质
material = new Material(shader); #if EDITOR_RUN_OTHER_PLAT material.shader = Shader.Find(material.shader.name); #endif
文章来源地址https://www.toymoban.com/news/detail-768738.html
到了这里,关于Unity编辑器紫色的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!