目录
第一章、了解跨域
第二章、解决跨域问题——代理服务器
2.1 了解原理
2.2 如何配置代理服务器
2.2.1 配置代理服务器(方法一)
2.2.2 配置代理服务器(方法二)
第一章、了解跨域
AJAX及其相关知识应用(很详细)_❆VE❆的博客-CSDN博客
第二章、解决跨域问题——代理服务器
2.1 了解原理
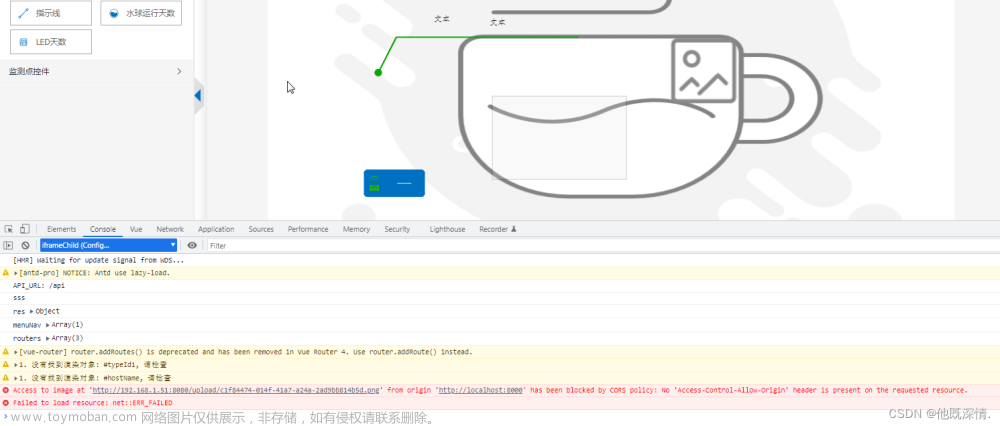
- 前端的8080端口需要向后端服务器3000端口请求数据,此时前端8080端口号发送了请求,3000端口号响应了请求,返回了数据,由于浏览器的同源策略,该两端口号不同导致,8080端口接收不到数据。
- 下就是一个代理服务器的图,在我们前端配置一个8080端口的代理服务器,当前端8080发送请求时,会向这个代理服务器发送,然代理服务器向后端3000端口的服务器发送请求,因为服务器与服务器之间没有跨域问题的,该3000端口服务器就会响应数据,之后返回代理服务器,代理服务器接收到数据之后再返回前端8080端口(此时协议、域名、端口号都一致,就不存在跨域的问题),从而跨域问题得到解决
- 流程:8080端口下的网页发请求 -> 8080端口代理服务器接收代理到(解决跨域) -> 3000端口服务器响应请求 ->8080端口代理服务器接收数据 -> 8080端口下的网页接收数据

2.2 如何配置代理服务器
利用vue-cil脚手架配置 ,有以下两种方法:
2.2.1 配置代理服务器(方法一)
- 在vue的vue.config.js 中添加devServer配置项,如下:
module.exports = {
devServer: {
// 开启代理服务器,端口号写的是 需要发送给的 响应服务器
proxy: 'http://localhost:3000'
},
}-- 注意点:当我们添加devServer配置项时,服务器就会自动开启了对应8080端口号的代理服务器,此时我们配置的服务器是需要请求数据的服务器(地址)
-- 缺点:
· 只能代理一个服务器
· 如果 public 文件下有请求的数据的文件,那么代理就出问题了,会直接请求该文件,不会去代理3000端口下的服务器数据
- 前端请求数据的方式:

这里需要引入axios:
· 我们使用axios库,下载该库打开vscode终端 : npm i axios
· 然后把引入这个axios到我们的vue文件里面使用 : import axios from "axios";
注意:axios.get('请求路径'),做的代理服务器会去找3000端口(该端口下有students地址/数据)下students的数据,但是当请求的网页本身有students地址时(也就是public 文件下有students文件),会优先请求该文件夹里的数据,从而请求数据出现问题
2.2.2 配置代理服务器(方法二)
- 在vue的vue.config.js 中添加devServer配置项,如下:
devServer: {
proxy: {
'/api': {//'/api'请求前缀
target: 'http://localhost:3000',
pathRewrite: { '^/api': '' }, // *匹配 /api 改为空,然后代理服务器会直接去 3000/students 请求
// *下面不写,都是默认为true
// ws: true, // 用于支持websocket
// changeOrigin: true // 用于控制请求头中的host值
},
'/demo': {
target: 'http://localhost:3001',
pathRewrite: { '^/demo': '' },
// ws: true, //用于支持websocket
// changeOrigin: true //用于控制请求头中的host值
}
}
}
}
-- 参数:
· target:配置响应的路径地址
· pathRewrite:重写路径,匹配 /api 改为空,
· ws:是否支持websocket
· changeOrigin:控制请求头中的host值,是否欺骗配置的响应数据路径端口,true可理解为欺骗,说服服务器来源的端口也时3000端口,false就实话实说,是8080端口
-- 优点:
·可以代理多个服务
· 可以控制是否走代理 (如果走代理需要加 '/api')
不加下面 pathRewrite ,代理服务器会直接去 3000/api/students 请求,而不是3000/students
- 前端请求数据的方式:
 文章来源:https://www.toymoban.com/news/detail-768768.html
文章来源:https://www.toymoban.com/news/detail-768768.html
文章来源地址https://www.toymoban.com/news/detail-768768.html
到了这里,关于Vue中利用代理服务器解决跨域问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!