微信小程序
此处提供两种接入微信小程序的方式。
方式一:扫码将机器人绑定至指定小程序,通过小程序内的客服组件开启智能对话功能;
方式二:通过小程序插件接入。
方式一:后台扫码绑定
流程示意

效果展示
使用页面
小程序页面中,点击【客服按钮】官方组件(详见小程序客服消息使用指南),即可进入聊天页面


具体流程
- 在【发布管理】-【应用绑定】-【小程序】-【小程序客服-绑定】,使用小程序管理员的个人微信扫码二维码即可实现绑定。机器人就会开始在你的小程序生效。

- 小程序授权完成后,您可以在【发布管理】-【应用绑定】-【小程序】页面中查看已绑定的小程序信息。如需要更换或删除已绑定的小程序,点击解除绑定。

注:微信对话开放平台不支持多个机器人同时绑定一个小程序,如果多次绑定,小程序将与上次绑定的机器人自动解绑。一个机器人可以同时绑定多个小程序。小程序客服组件使用指南请见:小程序客服使用指南
方式二:利用小程序插件
流程示意

展示效果

 文章来源:https://www.toymoban.com/news/detail-768883.html
文章来源:https://www.toymoban.com/news/detail-768883.html
具体流程
- 在【微信公众平台设置】-【第三方设置】-【插件管理】->添加 wx8c631f7e9f2465e1 插件的使用申请,或点击这里申请使用插件。
- 引入插件,并在 app.js 中进行插件初始化。
- 在微信对话开放平台中点击【小程序插件】-【获取配置】,取得appID。
- 获取用户openid,并在相应的配置页面中引入插件。
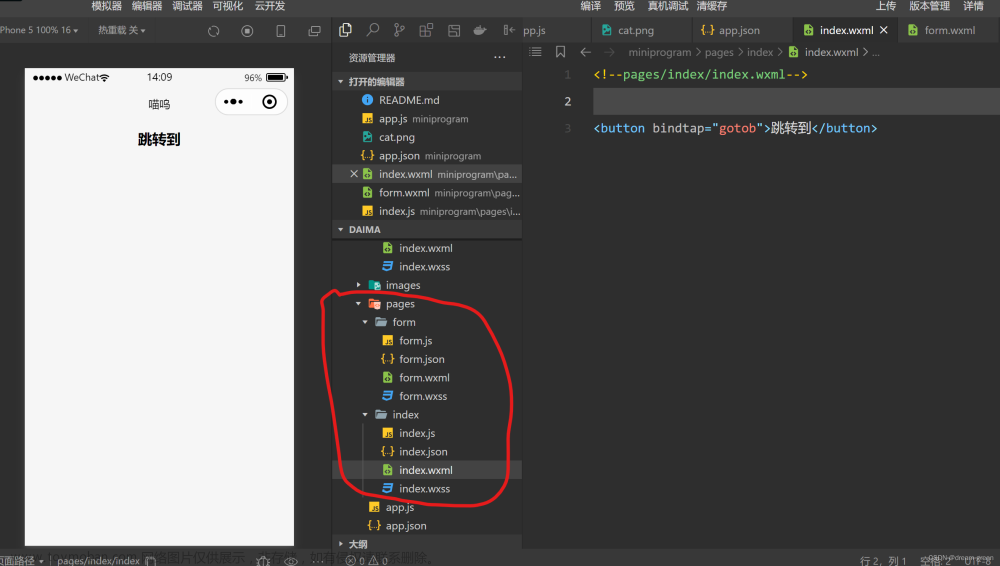
- 在 wxml 页面内使用插件,并在相应页面的 js 中配置返回首页回调。
配置详情请查看 小程序插件接入指引文章来源地址https://www.toymoban.com/news/detail-768883.html
到了这里,关于两种接入微信小程序智能客服对话的方式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!