写在前面:经过了实践总结一下经验,心得进行一个分享。
首先driver是可以单独抽出来的,变成一个driver函数放在driver.py。
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.chrome.options import Options
def get_chrome_driver():
# 启动driver
options = Options()
# 替换为你本地的Chromed路径
options.binary_location = r"D:\software\Chrome-bin\chrome.exe"
# 替换为你本地的Chromedriver路径
chromedriver_path = r'D:\software\Chrome-bin\chromedriver.exe'
# 使用Service对象指定Chromedriver路径
service = Service(chromedriver_path)
driver = webdriver.Chrome(service=service, options=options)
return driver
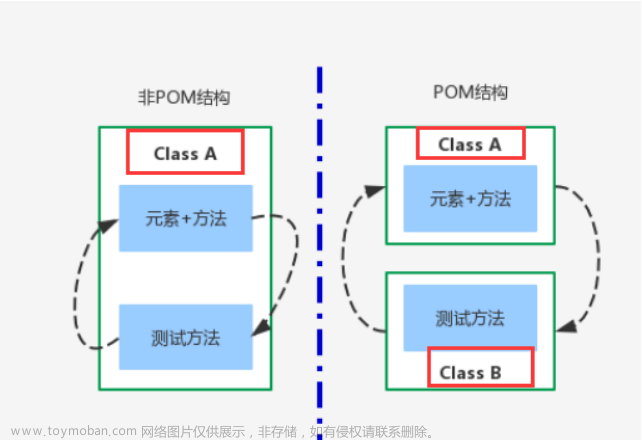
然后我们新建page.py,在这里我们只处理页面的对象,因此我们创建页面类在此,当然这个页面类需要和HTML元素和驱动进行组合才能形成一个页面。
我们创建BasePage,以后的页面类都用它作为基类。首先是传一个驱动,组合起来
class BasePage(object):
"""Base class to initialize the base page that will be called from all
pages"""
def __init__(self, driver):
self.driver = driver
class LoginPage(BasePage):
def __init__(self, driver):
super().__init__(driver)
接着我们在element.py创建元素的基类,以后的元素类都继承自它
from selenium.webdriver.support.ui import WebDriverWait
class BaseElement(object):
"""Base page class that is initialized on every page object class."""
locator = None
def __set__(self, obj, value):
"""Sets the text to the value supplied"""
driver = obj.driver
WebDriverWait(driver, 5).until(lambda dri: dri.find_element(*self.locator))
driver.find_element(*self.locator).clear()
driver.find_element(*self.locator).send_keys(value)
def __get__(self, obj, owner):
"""Gets the specified element object"""
driver = obj.driver
WebDriverWait(driver, 5).until(lambda dri: dri.find_element(*self.locator))
self.element = driver.find_element(*self.locator)
return self.element
def click(self):
self.element.click()
def get_text(self):
return self.element.get_attribute("value")
接着我们在locator.py创建定位器类,没什么特别,就是作为一个类似字典的静态类存放元素的位置
from selenium.webdriver.common.by import By
class LonginPageLocators(object):
"""A class for login page locators. All login page locators should come here"""
basic_username = (By.ID, 'basic_username')
basic_password = (By.ID, 'basic_password')
details_button = (By.ID, 'details-button')
proceed_link = (By.ID, 'proceed-link')
login_button = (By.ID, 'submitBtn')
准备工作就绪,那么我们来编写LoginPage吧~
首先组合我们需要的HTML元素,然后编写一个login业务函数进行业务处理。
class BasePage(object):
"""Base class to initialize the base page that will be called from all
pages"""
def __init__(self, driver):
self.driver = driver
class LoginPage(BasePage):
def __init__(self, driver):
super().__init__(driver)
class DetailButtonElement(BaseElement):
locator = LonginPageLocators.details_button
class ProceedLinkElement(BaseElement):
locator = LonginPageLocators.proceed_link
class UsernameTextElement(BaseElement):
locator = LonginPageLocators.basic_username
class PasswordTextElement(BaseElement):
locator = LonginPageLocators.basic_password
class LoginButtonElement(BaseElement):
locator = LonginPageLocators.login_button
class RankBoxElement(BaseElement):
locator = LonginPageLocators.rank_box
detail_button_ele = DetailButtonElement()
proceed_link_ele = ProceedLinkElement()
username_text_ele = UsernameTextElement()
password_text_ele = PasswordTextElement()
login_button_ele = LoginButtonElement()
rank_box_ele = RankBoxElement()
def login(self):
self.detail_button_ele.click()
self.proceed_link_ele.click()
self.username_text_ele = 'admin'
self.password_text_ele = '123456'
self.login_button_ele.click()
_ = self.rank_box_ele # just test web is complete
_ = self.rank_box_ele小细节是用来测试是否进入主页面的。
回到单元测试.py添加测试函数,debug运行。文章来源:https://www.toymoban.com/news/detail-768943.html
def test_login(self):
login_page = page.LoginPage(self.driver)
login_page.login()
当我们登录成功后,我们就可以跳转到我们需要页面,进行脚本处理。当然了进入了新的页面,别忘了创建新的页面类。在我的例子中就是创建了新的页面类ResourceDetailPage以便完成后续的业务。文章来源地址https://www.toymoban.com/news/detail-768943.html
def test_turn_to_resource(self):
self.test_login()
# 页面跳转
self.driver.get("https://127.0.0.1:38000/#/resource/detail/3668")
def test_resource_delete(self):
self.test_turn_to_resource()
# 创建新的page对象
resource_detail_page = page.ResourceDetailPage(self.driver)
# 在新的page处理业务...
resource_detail_page.while_delete()
到了这里,关于关于Selenium的网页对象单元测试的设计模式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!