前端部分
let socket: WebSocket
// socket = new WebSocket('ws://localhost:7011/websocket/2')
const socketUrl = `${baseUrl}/websocket/${userId.value}`.replace(
'http',
'ws'
)
//token会放在请求的Sec-WebSocket-Protocol参数里面
socket = new WebSocket(socketUrl, [window.localStorage.getItem('token')])后端接口过滤校验部分
//如果需要处理请求,获取 Headers 中携带的 用户id 参数
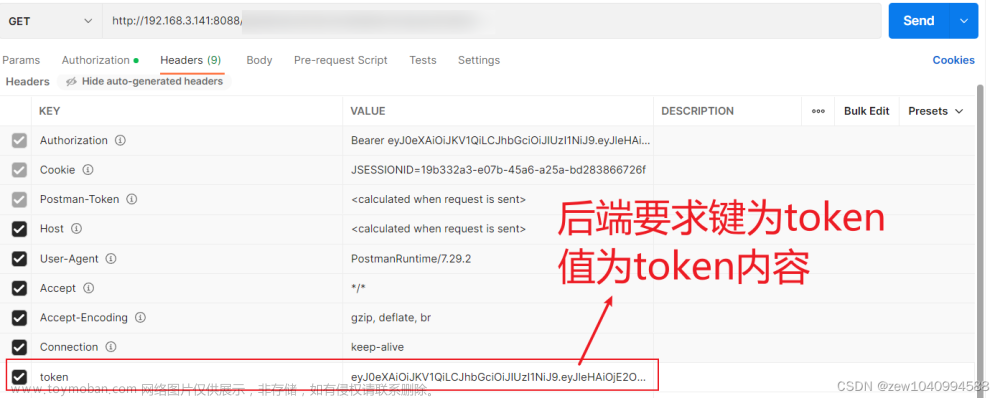
String token = request.getHeader("Authorization");
if (token == null && requestURI.contains("/websocket")) {
token = request.getHeader("Sec-WebSocket-Protocol");
response.addHeader("Sec-WebSocket-Protocol", token);
// 如果前端通过websocket连接时指定了Sec-WebSocket-Protocol,后端接收到连接后,
// 必须原封不动的将Sec-WebSocket-Protocol头信息返回给前端,否则连接会抛出异常。
}
JwtUtil jwtUtil = new JwtUtil();
String userId = jwtUtil.verifyToken(token);
log.info("检验 token 中的用户 id 为 : {}", userId);
详细解释文章 websocket如何携带header或参数_websocket 添加header_young的博客-CSDN博客
文章来源地址https://www.toymoban.com/news/detail-769052.html
文章来源:https://www.toymoban.com/news/detail-769052.html
到了这里,关于websocket如何在header中携带token参数的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!