配置原因
假如说,有多个业务,功能模式相同的公众号/小程序,如果只是小程序开发,那是不是需要复制多套代码,改appid信息,在微信公众号后台,配置域名服务器以及密钥等繁琐的信息,每改一个提交发布一次,进行重复的步骤。随着要维护的公众号/小程序数量逐步增加,需要投入的资源以及成本也随之增加。
有没有想过,只需要开发一套公众号/小程序代码,以之为模板,再来一套后台管理系统,把在微信公众号后台做的那些事都搬到我们自己的系统中。来一个业务相同的小程序,只需要管理员授权后,只要在我们的系统中点点几个按钮,就可以把小程序发布上线,一次开发供 N 个公众号使用,提供标准化的接口服务来满足业务的基础需求。通过扫描二维码授权给平台,帮助 N 多个公众号代实现业务,不再需要理解繁琐参数设置,并且密码不提供给开发者,保证安全,真正做到解放运营同学和开发的双手,有更多的时间去谈女朋友,那该多好。没错,微信第三方平台开发就是来帮你节省更多时间去把妹的神器。
概述
小程序运营者,可以一键授权给第三方平台,通过第三方平台来完成业务。后端可以通过微信提供的api来进行自定义,那小程序也要去配置一些文件来让后台进行动态的配置一些参数。
官方链接:概述 | 微信开放文档
配置步骤
1.确定后端已经把这三个都已经申请并且配置弄好了
验证:在微信开发者工具中点击详情出现了extAPPID(如果为空说明是小程序没有正式发布,不影响配置)

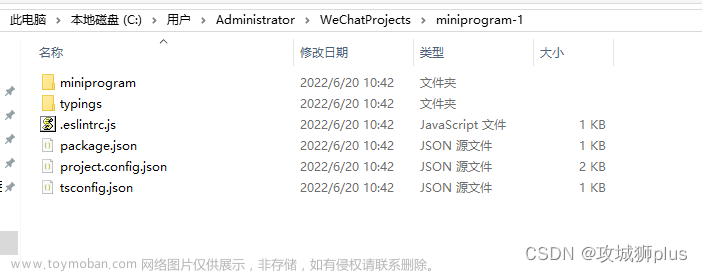
2.使用HBUilder X创建的项目,把创建ext.json 文件放在根目录下面

3.配置ext.json信息

{
"extEnable": true,
"extAppid": "wxd123465879",
"directCommit": false,
"ext": {
"host_url": "http://123.com",
"app_id": "wxd123465879",
}
}
extEnable
extEnable 是一个 Boolean 类型的字段,用于规定当前的 ext.json 文件是否生效,开发者可以通过修改这个字段来开启和关闭 extAppid 的结合开发。
extAppid
extAppid 是授权调试的 AppID ,例如开发者在此处填写的是 wxf9c4501a76931b33 那么在 extEnable 为真的情况下,后续的开发逻辑都会基于 wxf9c4501a76931b33 来运行。
ext
ext 字段是开发自定义的数据字段,在小程序中可以通过 wx.getExtConfigSync 或者 wx.getExtConfig 获取到这些配置信息。
3.创建ext.js文件,ext:{} 是我们自己定义的数据可以通过uni.getExtConfigSync() 可以拿到ext:{} 中的数据

export function getExtStoreId(type){
try{
const extConfig = uni.getExtConfigSync ? uni.getExtConfigSync() : {}
return extConfig[type];
}catch(err){
console.log(err,'getExtStoreId__error')
}
}
4.去http.interceptor.js中动它配置数据,一般只需变化baseURL与 appId就可以了

 文章来源:https://www.toymoban.com/news/detail-769069.html
文章来源:https://www.toymoban.com/news/detail-769069.html
文章来源地址https://www.toymoban.com/news/detail-769069.html
到了这里,关于微信小程序第三方平台uni-app配置ext.json(超详细)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!