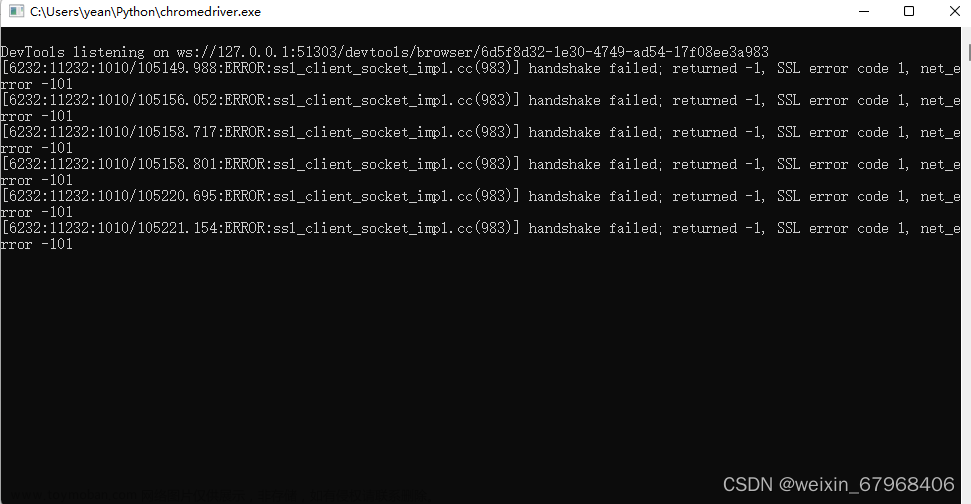
当vue项目运行时,在控制台出现这些代码:

不要慌,小场面
是开发环境与生产环境的区别导致出现的问题
如果没使用过webscoket,禁用之后就可以了,就不会出现这个问题了。
devServer: {
webSocketServer:false,
// 其他配置
}
或者输入这些代码解决(代码网上找的,我只会禁用)
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
devServer: {
host: '0.0.0.0',
port: 6103,
client: {
webSocketURL: 'ws://0.0.0.0:6103/ws',
},
headers: {
'Access-Control-Allow-Origin': '*',
}
},
transpileDependencies: true,文章来源:https://www.toymoban.com/news/detail-769107.html
})文章来源地址https://www.toymoban.com/news/detail-769107.html
到了这里,关于当vue项目运行时,控制台出现“WebSocketClient.js:13 WebSocket connection to ‘ws://10.10.244.95:8080/ws‘ failed: E”的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!