本文章主要介绍Jmeter的界面布局,以及各个选项的功能和它们的用途。
JMeter基本原理是建立一个线程池,多线程运行取样器产生大量负载,在运行过程中通过断言来验证结果的正确性,通过监听器来记录测试结果。
1. Jmeter主界面
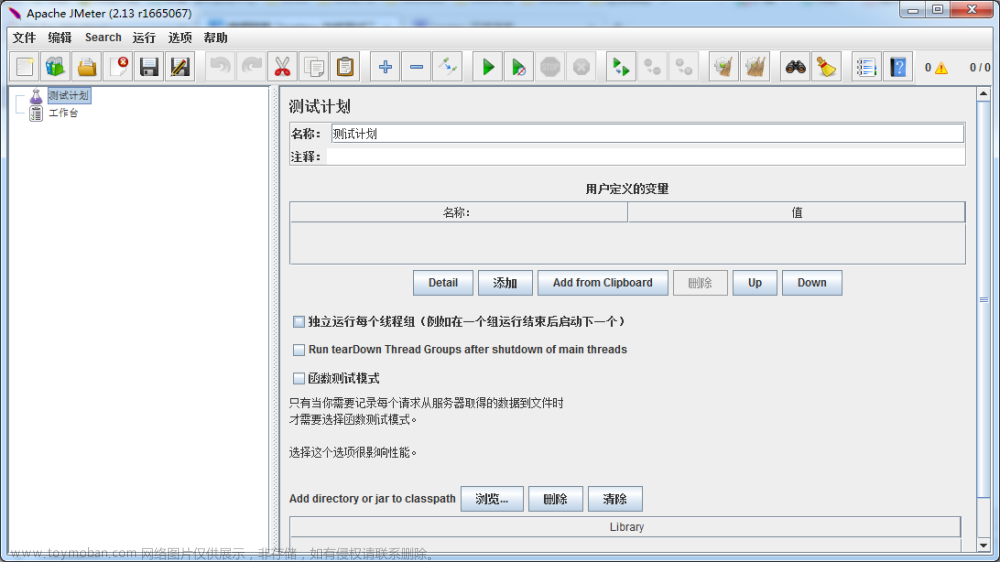
当我们打开Jmeter,首先映入眼帘的是以下界面:

Jmeter主界面大致可以划分为四个部分:

二、三、四部分我们先不进行了解,Jmeter最重要的是第一部分:

其中又属编辑中的选项最为重要:

这些就是Jmeter的核心组件。
2. 界面-第一部分
2.1 编辑选项功能和作用
2.1.1 配置元件

配置元件用来模拟用户的各种请求头,配置静态数据,向测试程序发送测试请求。
2.1.2 监听器

Jmeter测试后,会得到测试结果信息,那么监听器可以用来收集这些信息的。
一般Jmeter监听器可以用于两个用途:
1. 添加对结果的监听,将监听的结果进行保存,用于后续分析。
2. 监听器将结果以图表的形式展示。
2.1.3 定时器

定时器的功能大家就可以从名字明白一二了,主要我们做定时任务或者短时内跑高并发任务会用到该组件。
2.1.4 前置处理器

前置处理器可以在测试前指定做些预处理,比如做一些环境或者参数的准备工作。
2.1.5 后置处理器

和前置处理器正好相反,后置处理器是当我们的测试完成后,用来处理返回的测试结果的。
2.1.6 断言

断言可能是这些功能组件里面最重要的了。
断言是用来验证结果是否正确,它是一个用于预设的处理结果与实际结果进行匹配的组件,是测试中必不可少的。
2.1.7 线程(用户)

线程(用户)可以设置线程数、运行时长、定时运行等。它可以用来模拟大量用户负载场景。
3. 界面-第二部分

第二部分主要是一些运行、保存、模板、新建等功能按键,这些通俗易懂,在此就不进行过多介绍了。
4. 界面-第三部分
第三部分我们常称为Jmeter的目录,它是用来存放Jmeter测试项目的项目栏,在后续的测试中,会带你进行操作,在第三部分的测试计划右键就可以新建测试计划:

5. 界面-第四部分
这个部分类似于测试项目的信息填写区域,例如你进行http测试时,需要填写请求头、请求信息、参数等等,都是在这个界面完成的。文章来源:https://www.toymoban.com/news/detail-769127.html
 文章来源地址https://www.toymoban.com/news/detail-769127.html
文章来源地址https://www.toymoban.com/news/detail-769127.html
到了这里,关于测试工具Jmeter:界面介绍、核心选项说明、核心选项用途的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!